Bootstrap打造兼容IE8的巨幕式布局教程
156 浏览量
更新于2024-08-28
收藏 149KB PDF 举报
本篇文章主要介绍了如何使用Bootstrap编写一个兼容主流浏览器的受众巨幕式风格页面,特别针对IE8浏览器的支持,考虑到其在Windows 7系统中的广泛使用。文章强调了准备工作的简洁性,只需要Bootstrap、jQuery和Photoshop这三个基础工具。
首先,Bootstrap的优势在于其易于配置和使用,特别是对于布局方面。作者推荐读者参考其他教程(如《Bootstrap编写一个在当前网页弹出可关闭的对话框 非弹窗》)来熟悉Bootstrap和jQuery的集成。对于新手来说,熟练掌握Bootstrap能帮助快速响应普通设计需求。
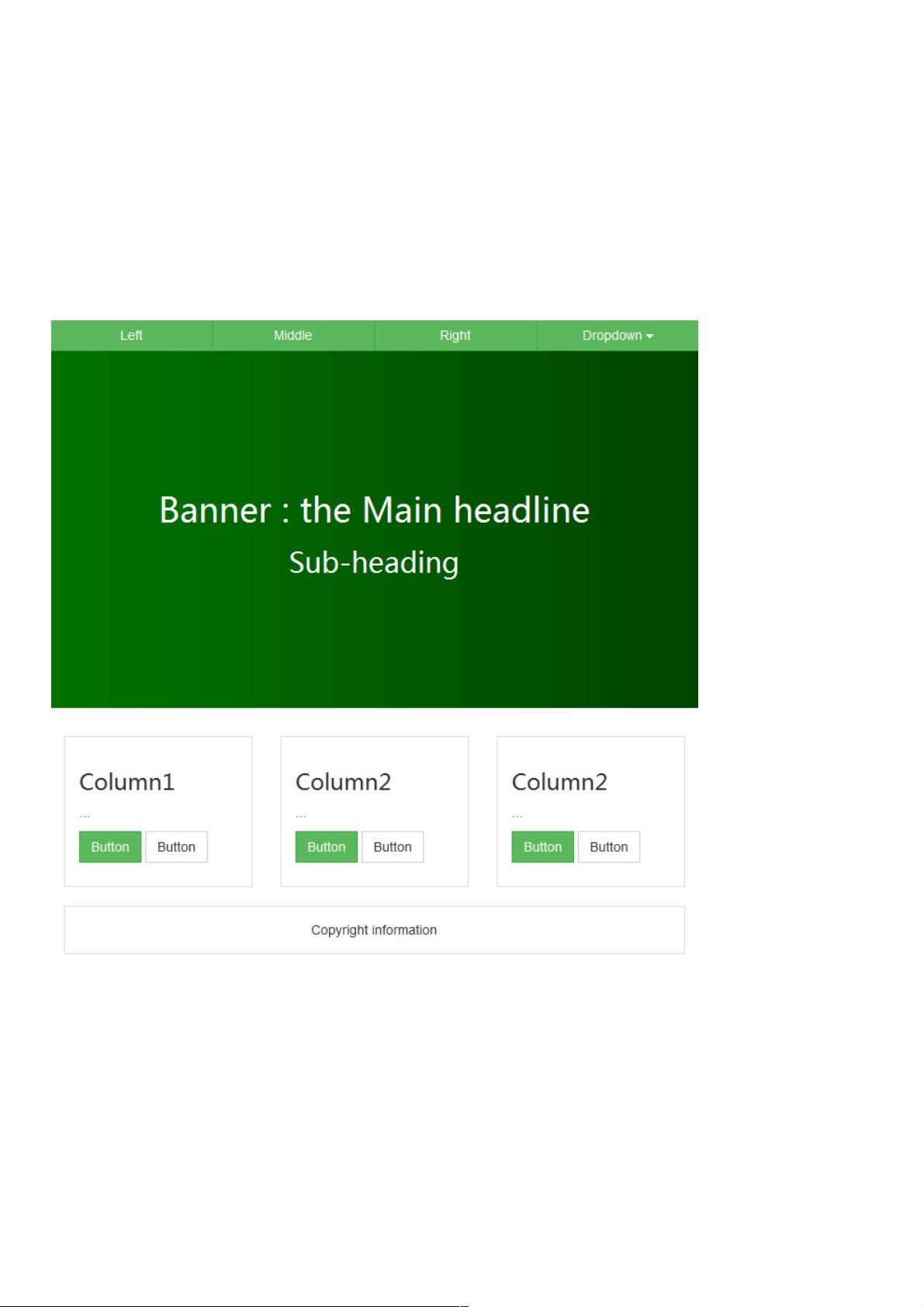
文章提到,虽然网络上充斥着各种现成的页面模板,但理解模板背后的实现原理更为重要,这有助于避免因模板与浏览器兼容性问题带来的麻烦。作者的目标是使用Bootstrap V3创建一个包含页头导航(分为left, middle, right按钮与下拉菜单)、三个主要栏目和版权信息的主页,以及具有相似结构的内页。
制作过程包括以下步骤:
1. 在Photoshop中创建一个高度为1px、宽度自适应的绿色渐变图像,作为页面背景的基础元素。这个简单的图像只需几百字节大小,对加载速度影响微乎其微。
2. 对于主页的编码,使用HTML和Bootstrap CSS/JS来构建页面结构。这涉及到`<html>`、`<head>`、`<body>`标签,以及Bootstrap的`<nav>`、`<div>`、`<button>`等元素,配合Bootstrap的CSS类来实现导航栏和巨幕式的布局。
3. 由于Bootstrap导航栏组件在IE8上存在问题,作者选择手动创建按钮组来替代,确保跨浏览器的兼容性。这可能涉及自定义CSS和JavaScript来实现所需的导航效果。
4. 内页的设计与主页类似,保持一致的导航和主要内容区域,不同之处在于巨幕尺寸的调整和可能的页面标题调整。
本文提供了一种利用Bootstrap进行网页设计的方法,特别关注浏览器兼容性和资源准备的精简,强调了理解模板背后逻辑的重要性,适合有一定基础的开发者快速开发出美观且兼容的网页。
2020-09-02 上传
2011-08-09 上传
点击了解资源详情
2020-11-25 上传
2021-02-05 上传
2020-08-30 上传
2020-08-30 上传
点击了解资源详情
点击了解资源详情
weixin_38538585
- 粉丝: 3
- 资源: 956
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率