使用Bootstrap创建兼容IE8的巨幕式风格页面
9 浏览量
更新于2024-09-06
收藏 151KB PDF 举报
本文档介绍如何使用Bootstrap创建一个兼容主流浏览器,包括IE8和谷歌浏览器的巨幕式风格页面。Bootstrap是一种流行的前端开发框架,能帮助开发者快速构建响应式和移动优先的网站。在创建这样的页面时,尤其需要注意对旧版浏览器的支持,如IE8。
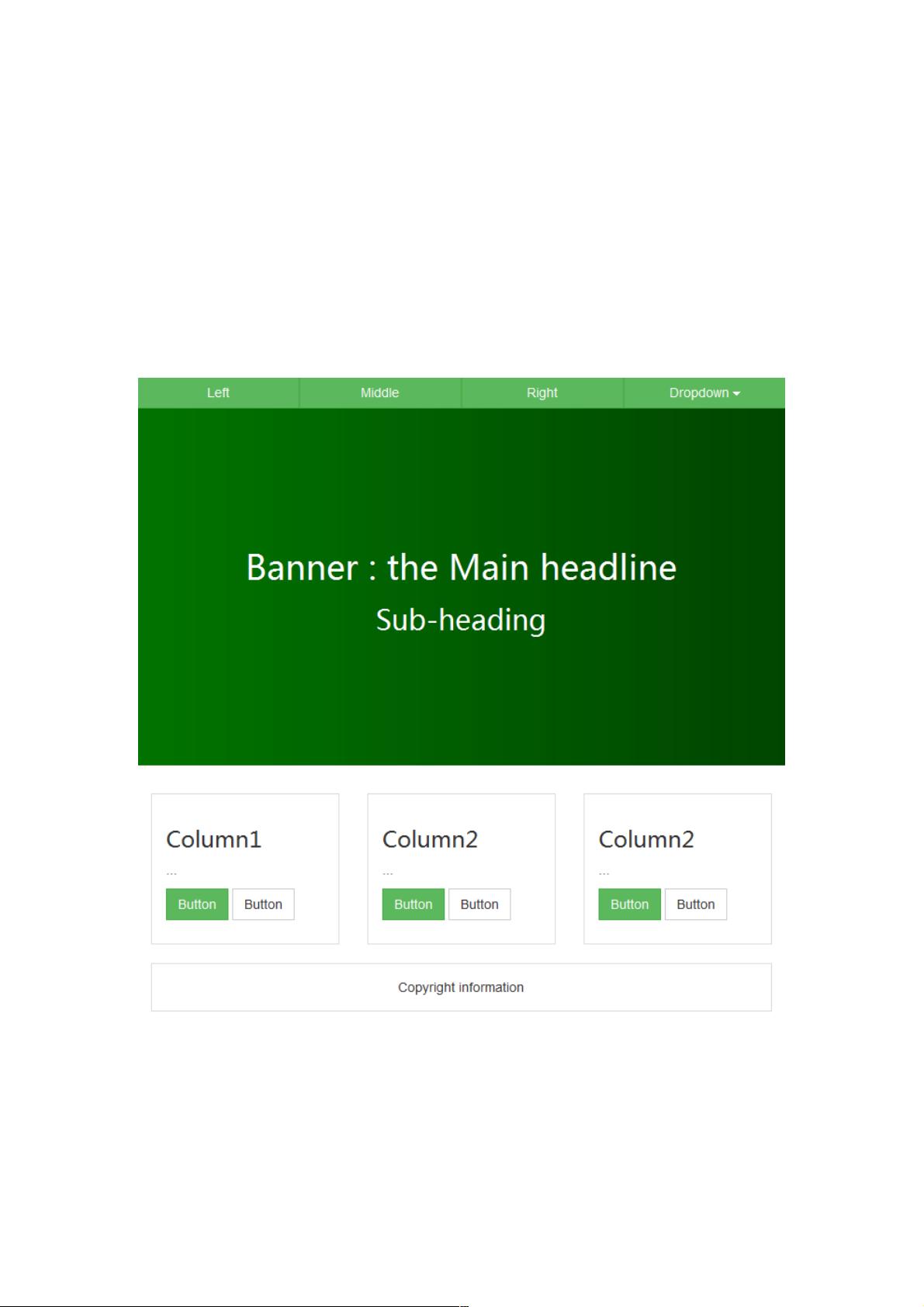
在Bootstrap中创建巨幕式页面,通常涉及以下几个关键点:
1. 导航栏:页面顶部通常包含导航栏,本例中提到的导航栏包含left、middle、right三个按钮以及一个下拉菜单dropdown。由于Bootstrap的默认导航栏组件在IE8中可能存在问题,因此需要自定义一个按钮组来实现兼容性。
2. 巨幕:巨幕是页面的主要视觉焦点,通常展示吸引人的图像或视频,配合简洁的文字介绍。在Bootstrap中,可以使用`jumbotron`类来创建巨幕效果。
3. 布局:页面下方通常有多个栏目,本例中有三个,每个栏目可以包含重要的内容或功能。Bootstrap的网格系统(Grid System)可以帮助轻松实现这种多列布局。
4. 兼容性处理:针对IE8的兼容性问题,可能需要使用特定的CSS hack或JavaScript库,例如 Respond.js 和 HTML5shiv,以确保在旧版IE浏览器中的正常显示。
5. 内页设计:内页通常保持一致的导航结构,但内容区域会根据页面需求变化。内页的标题可以采用类似巨幕的设计,但尺寸较小。
制作过程大致分为以下步骤:
1. 设计背景图像:使用Photoshop创建一个简单的渐变背景图像,用于巨幕和可能的其他元素。
2. HTML结构:编写HTML代码,包括导航栏、巨幕、栏目和版权信息等部分。确保使用Bootstrap的类名来应用样式和行为。
3. CSS样式:可能需要自定义CSS来调整某些元素在IE8下的显示,因为Bootstrap的某些特性可能在旧版浏览器中不完全支持。
4. JavaScript交互:如果页面包含动态效果,如下拉菜单或按钮的交互,确保使用jQuery库,并检查在IE8中的兼容性。
5. 测试与优化:在多种浏览器和设备上进行测试,确保页面在所有目标平台上都能正确显示和运行。
通过掌握Bootstrap的基本组件和布局技巧,开发者可以快速构建出符合需求的巨幕式页面,同时也能应对浏览器兼容性挑战。在实际项目中,不断学习和理解Bootstrap的模板和组件工作原理,将有助于提高开发效率和质量。
2020-09-02 上传
2011-08-09 上传
2020-11-25 上传
2021-02-05 上传
2020-08-30 上传
2020-08-30 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38711008
- 粉丝: 8
- 资源: 939
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率