Unity3D主菜单制作教程
需积分: 10 157 浏览量
更新于2024-09-12
收藏 793KB DOC 举报
"这篇教程介绍了如何在Unity3D中创建主菜单,包括使用Photoshop设计菜单界面,将设计转换为Unity可使用的资源,以及编写JavaScript脚本来实现菜单功能。"
在Unity3D游戏开发中,主菜单是游戏的重要组成部分,它提供给玩家开始游戏、设置选项和退出游戏等入口。本教程详细讲解了从设计到实现Unity主菜单的步骤:
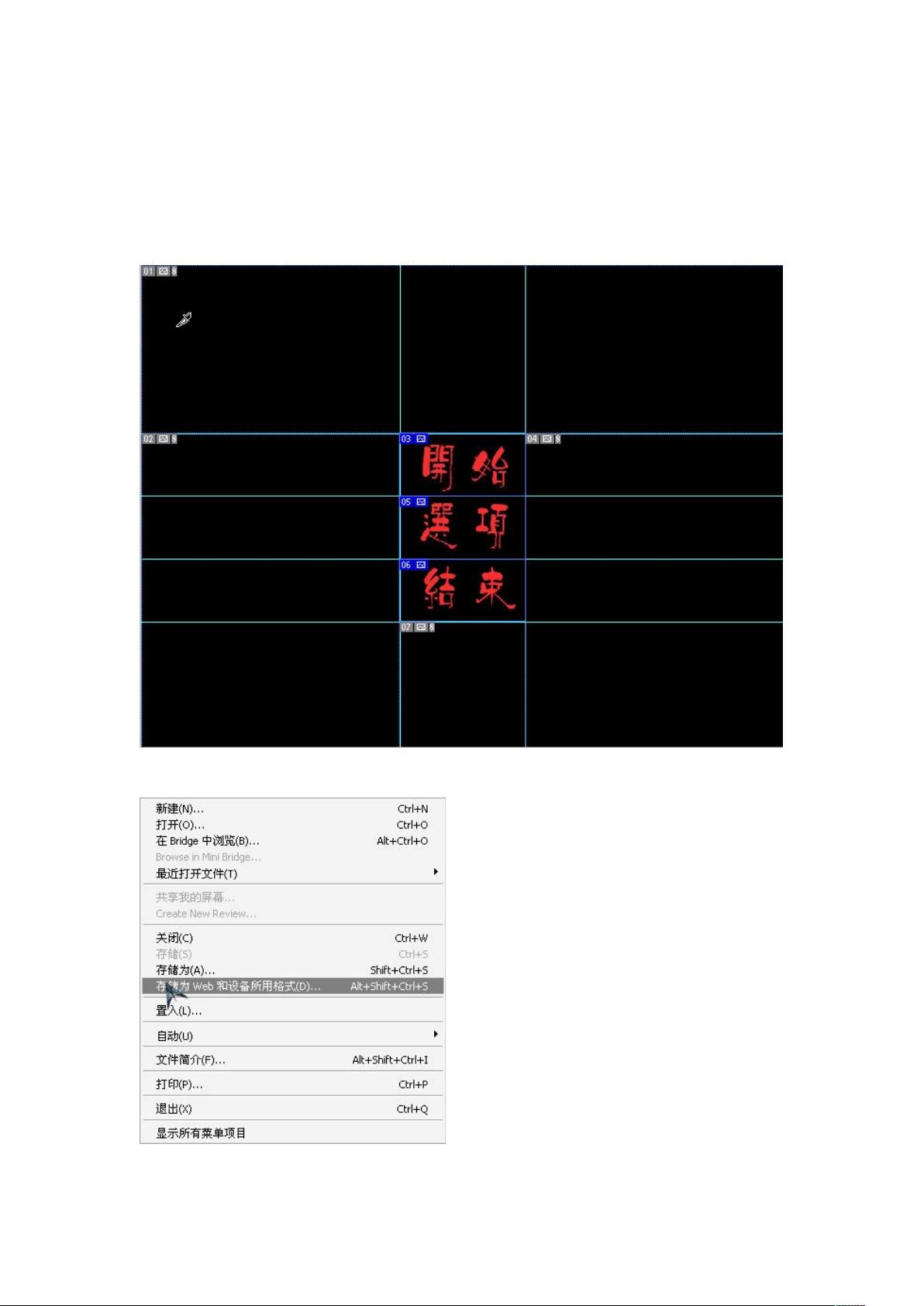
1. **设计菜单界面**: 首先,使用Adobe Photoshop创建1024*768像素的图片,并使用文字工具输入菜单项(如“开始”、“选项”和“退出”)。每个文字应处于独立的图层,并使用切片工具进行切割,以便于后续在Unity中分别处理。
2. **导出图片资源**: 对每个文字图层更改颜色,然后保存为Web所用格式,得到多个小图,包括背景和每个菜单按钮的图片。
3. **导入Unity**: 将所有图片资源导入Unity3D项目,包括背景图和按钮图片。
4. **创建脚本**: 创建一个名为`Menu.js`的JavaScript脚本,并将其附加到场景中的MainCamera。脚本中定义了主背景图片和GUI皮肤变量,并在`OnGUI`函数中绘制背景并创建按钮。
`GUI.Button()`函数用于创建按钮,其参数是按钮的位置和大小,例如`(412, 268, 200, 100)`表示按钮的左上角坐标为(412, 268),宽度和高度分别为200和100像素。按钮的点击事件分别关联到加载游戏、显示选项和退出游戏。
5. **创建GUISkin**: 在Unity中创建一个新的GUISkin资源,用于定义按钮的外观。GUISkin可以设置字体、颜色、边框等样式,同时可以指定不同按钮的皮肤。
6. **设置GUISkin**: 为GUISkin配置按钮的尺寸和图片,如设置三个按钮(Start、Option、Exit),并将对应图片拖放到GUISkin的相应位置。
通过以上步骤,开发者能够在Unity3D中创建出具有专业外观的主菜单。理解并实践这些步骤对于任何Unity新手来说都是一个很好的学习过程,它涵盖了图像设计、资源管理以及脚本编程等多个方面,有助于提升游戏开发技能。
677 浏览量
点击了解资源详情
372 浏览量
117 浏览量
1521 浏览量
677 浏览量
120 浏览量
584 浏览量
802 浏览量
WuLiaoV5
- 粉丝: 0
最新资源
- MKL Java库中文-英文对照文档及开发资源集合
- HexGame:使用CSS技术的创新型游戏开发
- Origin服务接口组件:简化推送通知的客户端库
- Java事件处理压缩包EventTest教程
- 黑色风格的HTML界面设计案例
- 利用滚动视图分页查看本地PDF文件切片
- 易语言实现的115下载地址解析源码教程
- K9ros2: ROS2平台上的K9功能仿真与迁移
- 如何免注册使用SourceTree进行Git项目管理
- ACIG:掌握化学模拟输入的JavaScript工具
- showtracker:便捷电视节目追踪工具
- HTML5 Canvas实现饼图绘制及交互功能
- 巴西葡萄牙语信用卡取消期限计算工具-crx插件
- 掌握JavaScript:完整课程练习资料与常见问题解答
- C#实现COM口中文信息读取示例代码
- 易语言实现10进制与16进制数转换源码发布