Unity3D主菜单创建步骤详解
"Unity3D主菜单制作教程"
在Unity3D中创建一个吸引人的主菜单对于任何游戏来说都是至关重要的,因为它给玩家的第一印象直接影响到他们对游戏的整体感受。本教程将指导你如何通过Photoshop (PS) 和Unity3D来制作一个简单的主菜单界面。
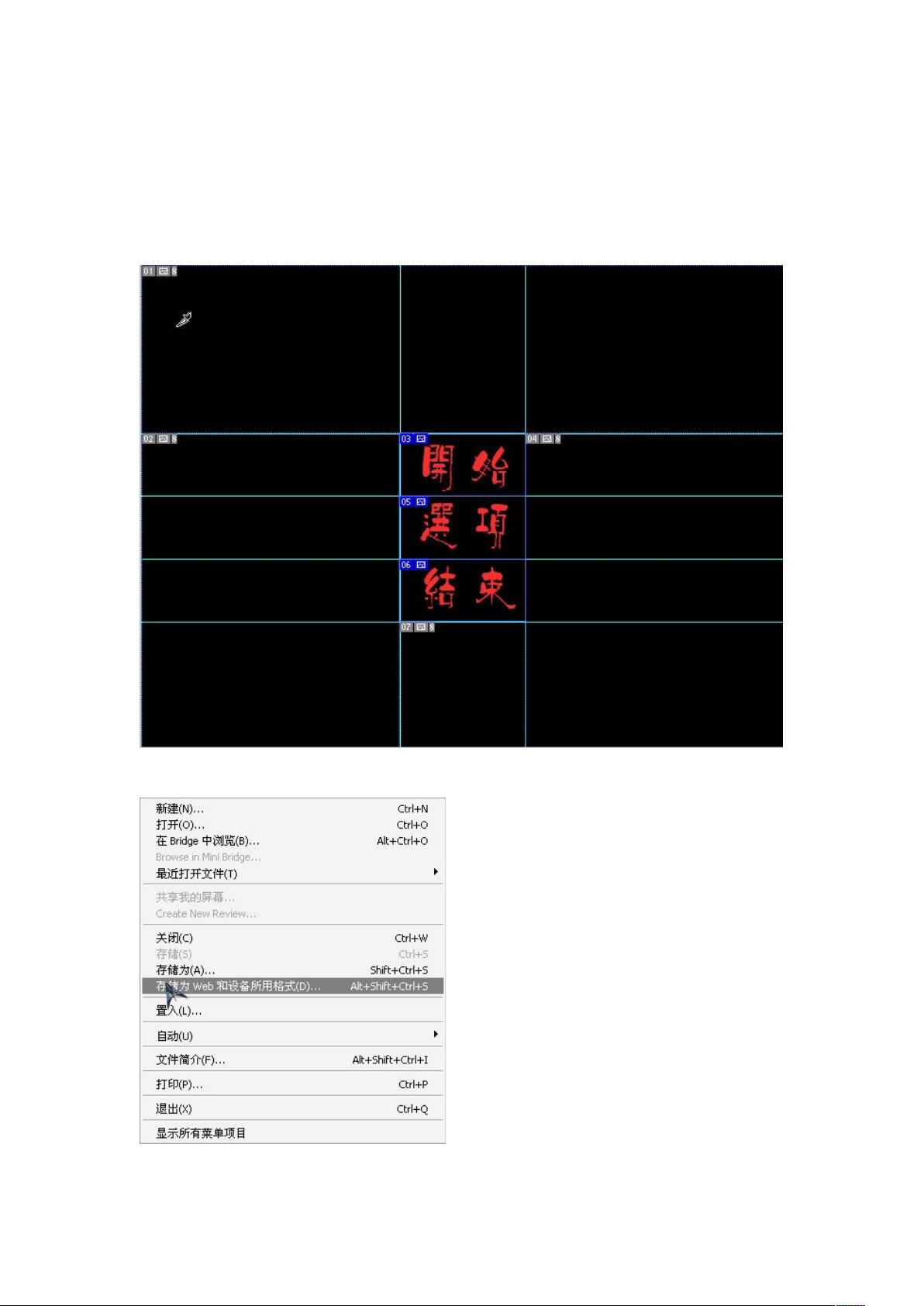
首先,你需要在Photoshop中创建一个1024*768像素的背景图片,并使用文字工具添加主菜单的标题。每个标题应放在独立的图层上,以便于后期编辑和调整。接着,使用切片工具将文字切片,这样在保存为Web格式时,可以得到单独的按钮图像。
在完成文字设计后,你可以更改文字颜色以适应你的游戏风格。再次保存为Web格式,你会得到带有不同颜色的新图像。同时,别忘了保留一个纯黑色的背景图片,它将在Unity3D中作为主背景。
接下来,将所有这些图片导入到Unity3D项目中。为了实现交互性,你需要创建一个新的场景,并在MainCamera上附加一个脚本。这个脚本,如示例中的`Menu.js`,将处理主菜单的逻辑。
`Menu.js`中的核心部分是`OnGUI()`函数,它会在每一帧运行,用于绘制GUI元素。`GUI.Button()`方法用于创建按钮,其参数分别表示按钮的位置(X, Y)和大小(宽度, 高度)。例如,`Rect(412, 268, 200, 100)`表示按钮从屏幕坐标(412, 268)开始,宽度和高度分别为200和100像素。
为了使按钮看起来更美观,我们需要定义一个GUISkin。在Unity3D中,创建一个新的GUISkin资源,然后为其分配按钮的图像。GUISkin允许你自定义按钮的外观,包括正常状态、鼠标悬停和点击状态的图像。你可以设置多个按钮样式,例如,这里的"Star", "Option", 和 "Exit"。将对应的图片拖放到GUISkin的预设位置,然后在脚本中引用这个GUISkin,这样Unity3D就会根据GUISkin的设置绘制按钮。
最后,将GUISkin和背景图片分配给`Menu.js`中的变量,这样在运行时,Unity3D将使用这些资源来显示和响应主菜单的按钮。
通过以上步骤,你已经成功创建了一个基础的Unity3D主菜单。当然,实际的主菜单可能需要更多功能,如音效、动画效果或者用户选项,但这个教程提供了一个很好的起点,让你能够逐步扩展和优化你的菜单系统。记住,良好的用户体验始于一个直观且美观的主菜单,因此在设计时要考虑到游戏的整体美学和玩家的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-06 上传
2021-03-07 上传
2021-10-10 上传
2021-02-12 上传
2014-06-13 上传
2018-03-06 上传
siushi
- 粉丝: 3
- 资源: 26
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程