ASP.NET站点地图导航与SiteMapDataSource教程
需积分: 10 158 浏览量
更新于2024-07-27
收藏 1.92MB PPT 举报
"本章内容主要涉及ASP.NET中的站点地图导航和SiteMapDataSource的理论知识,包括站点地图的基础、函数、以及与控件的绑定。通过学习,你可以掌握如何构建和使用站点地图来组织和展示网站的结构。"
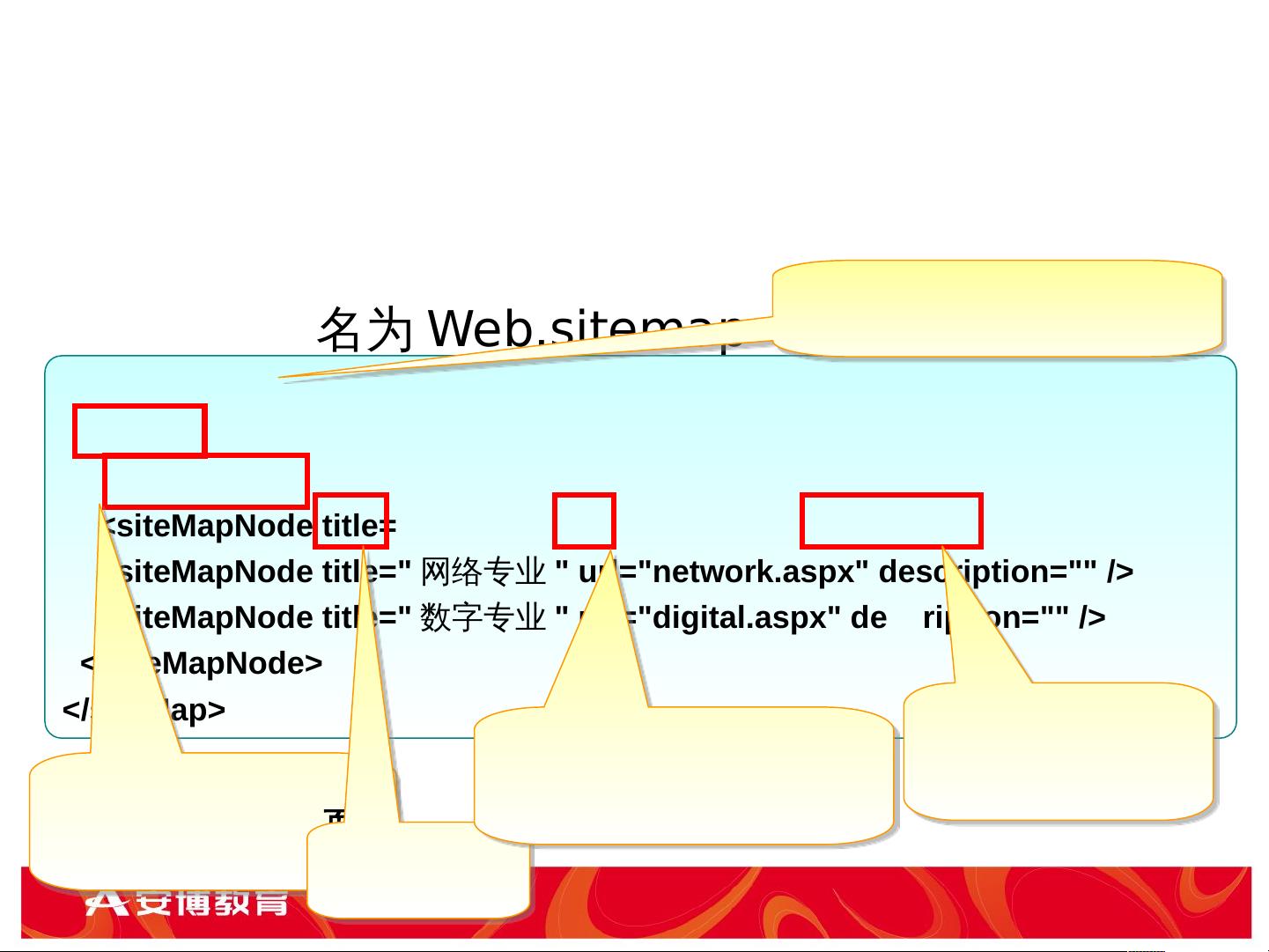
在ASP.NET开发中,站点地图(SiteMap)是一个重要的概念,它允许开发者以XML格式描述网站的层次结构,便于创建导航菜单、面包屑路径等。站点地图文件通常命名为`Web.sitemap`,并位于项目的根目录下。
**站点地图基础**
站点地图的基础在于`Web.sitemap`文件,这是一个XML文档,用于定义网站的层级结构。例如:
```xml
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
<siteMapNode title="牛耳教育" url="index.aspx">
<siteMapNode title="软件专业" url="soft.aspx"/>
<siteMapNode title="网络专业" url="network.aspx"/>
<siteMapNode title="数字专业" url="digital.aspx"/>
</siteMapNode>
</siteMap>
```
在这个例子中,"牛耳教育"是根节点,代表网站的主页,下面的子节点分别表示不同的专业页面。`title`属性用于显示在导航菜单上,`url`属性则指定了对应的页面路径。
**SiteMapPath重要属性**
SiteMapPath控件是ASP.NET中用于显示当前页面在站点地图中的位置的控件。其关键属性包括:
- `CurrentLocationFormat`:用于定义当前页面在路径中的显示格式。
- `PathSeparator`:设置路径之间的分隔符。
- `ShowStartingNode`:控制是否显示路径的起始节点。
**站点地图函数**
可以通过编程方式访问和操作站点地图,如遍历`SiteMap`节点集合,获取特定节点的属性。例如,可以获取当前页面的父节点或子节点,或者检查某个节点是否存在。
**站点地图控件**
- **Menu控件**:可以绑定到SiteMapDataSource,自动生成下拉式菜单,根据站点地图的结构动态呈现导航选项。
- **TreeView控件**:常用于展示网站的树形结构,同样可以通过SiteMapDataSource获取数据。
**站点地图注意事项**
- 站点地图的根节点必须是`<siteMap>`元素,且每个`Web.sitemap`文件只能有一个。
- 首页由`<siteMap>`下的第一个`<siteMapNode>`表示。
- 子节点可以无限级联,每个节点可以有自己的子节点,用于构建复杂的网站结构。
- URL路径若指向相对路径,需使用“~/”前缀,以表明相对于应用程序的根目录。
通过这些知识点,开发者能够有效地管理和展示网站的导航结构,提升用户体验,并方便地在代码中处理导航逻辑。了解和掌握SiteMapDataSource及其相关控件的使用,对于构建大型、结构化的ASP.NET应用程序至关重要。
2012-02-14 上传
2009-10-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
程序有Bug
- 粉丝: 2
- 资源: 30
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南