JS实现电脑虚拟键盘的详细教程与代码示例
54 浏览量
更新于2024-08-31
收藏 114KB PDF 举报
本文将深入探讨如何使用JavaScript(JS)来实现电脑虚拟键盘的功能。JS是一种广泛应用于前端开发的脚本语言,对于创建交互式用户界面至关重要。在这个教程中,作者主要关注于以下几个关键知识点:
1. **需求分析**:
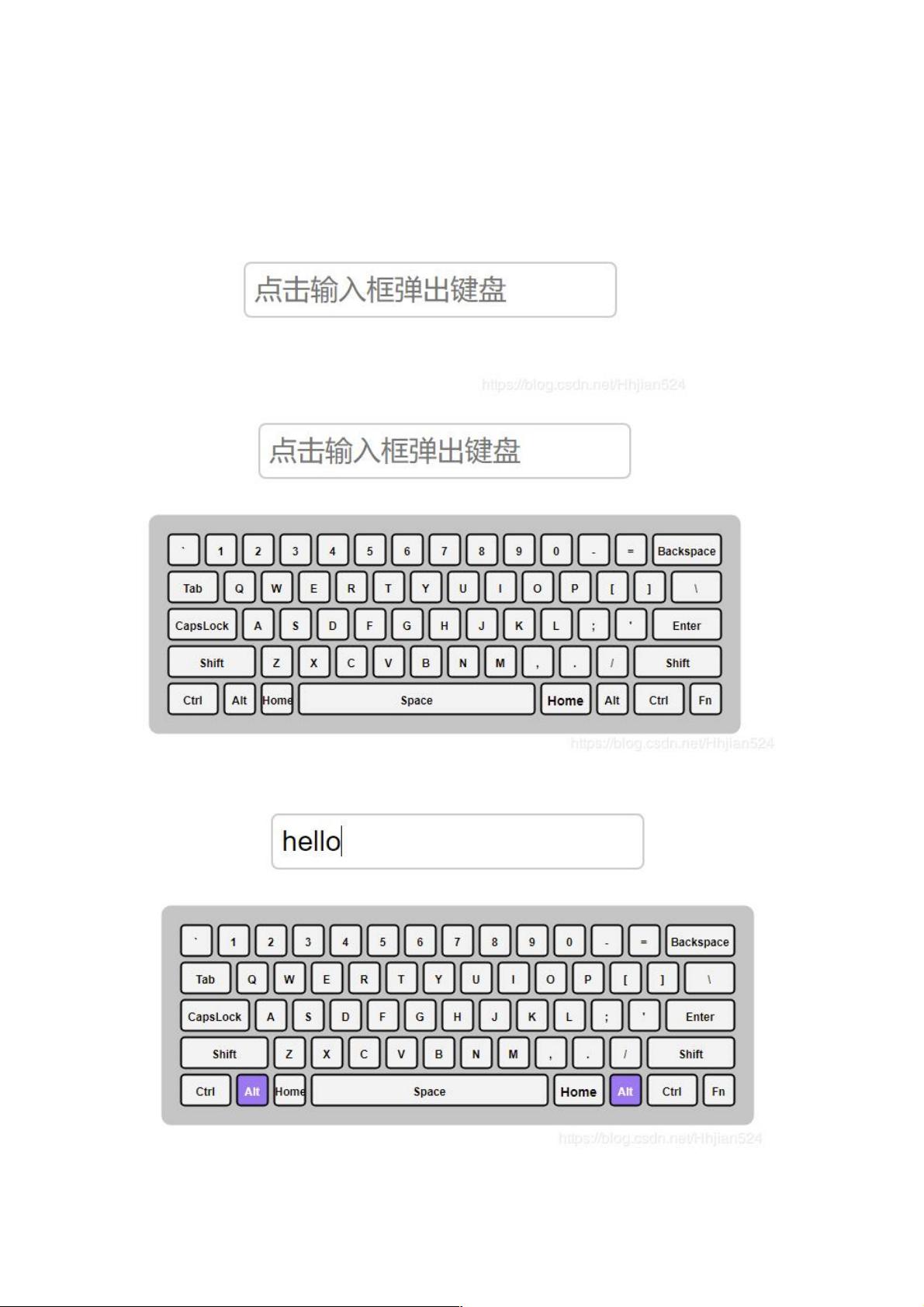
- 当用户聚焦在HTML中的输入框(`<input type="text">`)时,虚拟键盘需要自动弹出。
- 输入过程中,键盘布局需根据用户输入实时更新,以模拟真实的输入体验。
2. **HTML结构**:
- 代码示例中包含一个基本的HTML结构,包括一个带有占位符文本的输入框`<input id="myinput">`,以及一个用于显示虚拟键盘的`<div class="keyBoard">`元素。
- 引入了jQuery库和自定义的CSS和JavaScript文件,确保功能的完整性和样式表现。
3. **CSS样式**:
- 设置了全局的样式规则,如边距、内边距、盒模型等,以及键盘容器 `.keyBoard` 的最大宽度、位置和居中效果。
- 需要编写额外的CSS来设计键盘的布局和样式,例如字体、颜色、按钮大小等。
4. **JavaScript实现**:
- `index.js` 文件是核心,负责处理键盘的逻辑,包括键盘的初始化、事件监听和响应用户操作。
- 可能会使用到以下技术:
- JavaScript事件处理(如 `focus` 和 `blur` 事件),以控制键盘的显示与隐藏。
- DOM操作,获取和修改输入框的值,以及动态创建或隐藏键盘元素。
- 可能使用数组或者对象来模拟不同键位的映射关系,以便根据用户选择更新键盘布局。
- 动画或过渡效果,使键盘的弹出和隐藏过程更流畅。
5. **键盘互动**:
- 用户可以通过鼠标点击或触摸屏幕模拟键盘按键,这可能涉及监听DOM元素的`click`事件,并根据点击位置触发相应的字符输入。
6. **代码示例**:
- 提供了具体的JavaScript代码片段,读者可以借此了解如何一步步构建和实现这些功能。这部分代码可能包括事件绑定、键盘元素的创建、以及键盘状态的管理等。
通过阅读和学习这段代码,开发者能够掌握如何利用JavaScript和HTML结合,创建出响应式的电脑虚拟键盘,提升用户体验。对于希望扩展JavaScript技能,特别是前端交互设计的开发者来说,这是一个非常实用且具有实践价值的教程。
点击了解资源详情
点击了解资源详情
2016-01-20 上传
点击了解资源详情
2020-10-23 上传
2021-12-20 上传
weixin_38738005
- 粉丝: 5
- 资源: 895
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析