JS实战:动态实现电脑虚拟键盘
153 浏览量
更新于2024-08-30
收藏 107KB PDF 举报
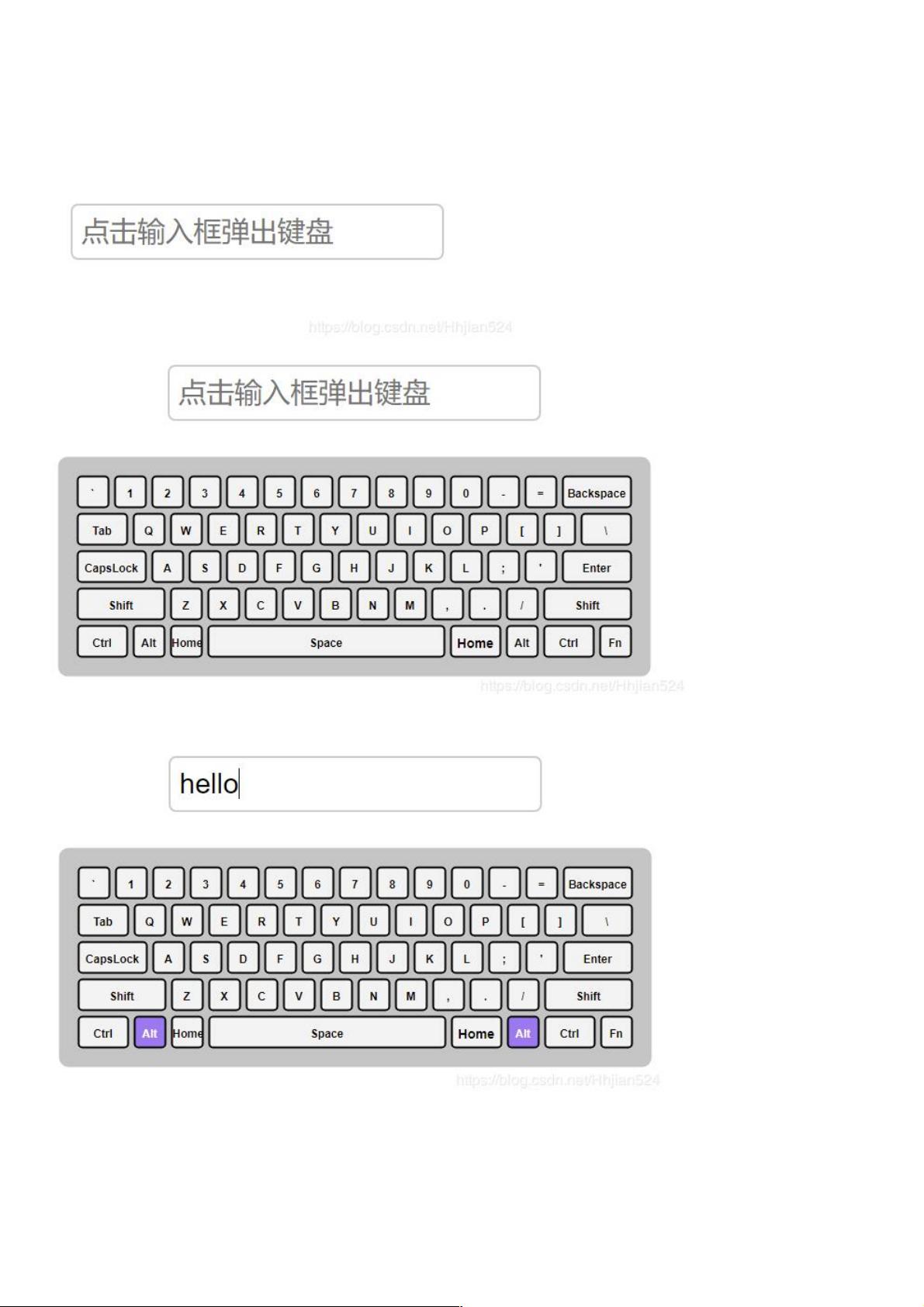
本文将详细介绍如何使用JavaScript实现一个简单的电脑虚拟键盘功能,该键盘适用于网页输入框,满足用户在输入框光标聚焦时自动弹出键盘,并随着输入内容实时调整显示。下面是实现这个功能的关键步骤和技术要点。
首先,HTML部分设置了一个基本的页面结构。`<input>`元素用于接收用户输入,设置了`id`为"myinput",并设置了placeholder提示文字和初始值。为了使键盘具有响应性,引入了jQuery库和自定义的CSS样式表。`<link>`标签引入了Font Awesome库的字体图标,这可能用于虚拟键盘上的特殊字符。
CSS部分定义了全局样式和键盘容器`.keyBoard`的样式。`body`元素设置了零边距和填充,确保布局整洁。`.keyBoard`是一个绝对定位的div,具有固定的宽度、内边距、居中对齐、灰色背景和圆角,模拟真实键盘的感觉。
接下来是JavaScript代码实现的核心部分。在`<script>`标签中,首先加载了jQuery库和自定义的`index.js`脚本。这里我们假设`index.js`中包含了以下关键功能:
1. **事件监听**: 在页面加载完成后,使用`$(document).ready()`监听输入框(`#myinput`)的`focus`和`blur`事件。当输入框获得焦点时,触发键盘显示;失去焦点时,隐藏键盘。
```javascript
$(document).ready(function() {
$('#myinput').on('focus', function() {
// 显示键盘
});
$('#myinput').on('blur', function() {
// 隐藏键盘
});
});
```
2. **键盘显示与隐藏**: 当输入框聚焦时,通过创建一个新的虚拟键盘DOM元素并添加到页面上来实现显示。这部分需要动态构建键盘布局,可以使用HTML结构和CSS样式来控制每个按键的外观。例如,创建一个包含字母、数字、特殊字符等按钮的div,并根据需要添加点击事件来处理字符输入。
3. **键盘变化**: 当用户在输入框中输入内容时,可以根据输入内容动态调整键盘的显示。例如,如果是数字键盘,可以隐藏字母键,只显示数字键;如果用户输入特殊字符,显示对应的特殊字符按键。这通常通过遍历输入框中的字符,检查当前显示的键盘是否需要调整。
4. **字符输入**: 当用户点击虚拟键盘上的按键时,需要获取该按键的值(如字符或函数),并将其插入到输入框中。可以通过事件处理器来实现这一点,例如:
```javascript
$('.key').click(function() {
var keyValue = this.dataset.value; // 获取按键值
$('#myinput').val($('#myinput').val() + keyValue); // 插入到输入框
});
```
这里假设`.key`类应用于键盘的所有按键,`data-value`属性存储了每个按键的值。
总结来说,本文提供了一个基础的框架,展示了如何用JavaScript和jQuery结合CSS来实现电脑虚拟键盘。实际应用中,可能还需要考虑更多的细节,如键盘布局、动态切换键盘类型、键盘动画效果以及键盘输入的验证等。通过这些核心代码,开发者可以在此基础上进行扩展,满足更复杂的虚拟键盘需求。
2021-06-11 上传
2021-03-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-01-20 上传
2020-10-23 上传
2021-12-20 上传
weixin_38731027
- 粉丝: 4
- 资源: 976
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析