Vue CLI删除与重装指南:从3.0版本切换
177 浏览量
更新于2024-09-01
收藏 276KB PDF 举报
"本文档主要介绍了如何删除和重新安装Vue CLI,包括不同版本的处理方法,以及在使用Vue CLI构建项目时,如何通过CleanWebpackPlugin插件自动清理dist目录。"
Vue CLI是Vue.js官方提供的一款快速搭建 Vue 项目脚手架工具,它能够帮助开发者配置和初始化项目结构,简化开发流程。在进行版本升级或遇到问题时,可能需要卸载并重新安装Vue CLI。
**Vue CLI的卸载**
如果系统中已经存在Vue CLI的旧版本,需要先卸载。这可以通过以下命令完成:
```bash
npm uninstall vue-cli -g
```
**Vue CLI的安装**
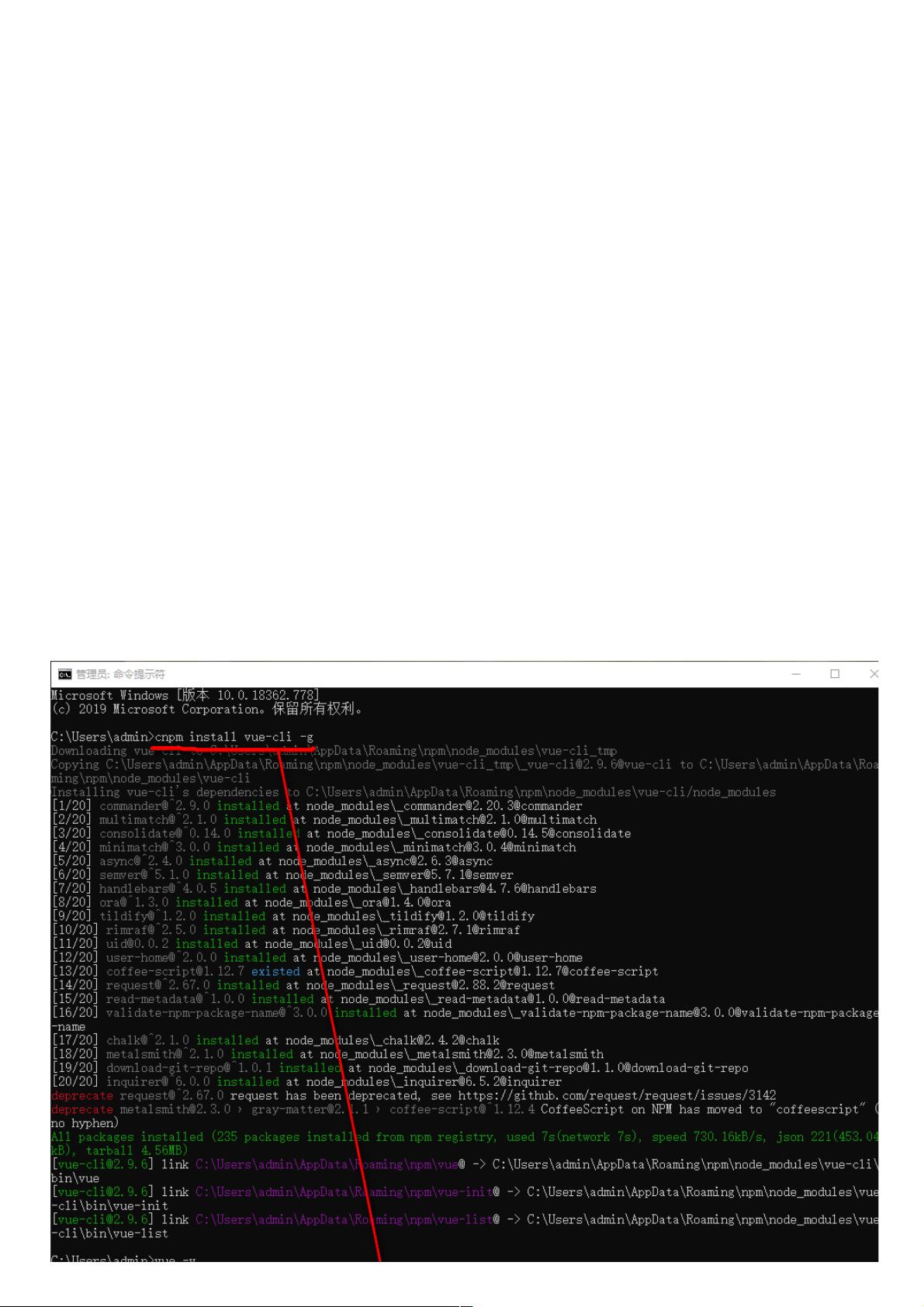
Vue CLI 3.0及以上版本使用的是`@vue/cli`包,而不是`vue-cli`。安装不同版本的Vue CLI步骤如下:
1. **安装Vue CLI 3.0以下版本:**
```bash
npm install vue-cli -g
```
2. **安装Vue CLI 3.0及以上版本:**
```bash
npm install @vue/cli -g
```
**查看Vue CLI版本**
要查看当前安装的Vue CLI版本,可以运行:
```bash
vue -V
```
(注意这里的`-V`是大写的字母V)
**Vue CLI的使用和配置**
Vue CLI提供了丰富的配置选项,用于自定义项目模板、构建设置等。在创建新项目时,可以使用`vue create`命令,例如:
```bash
vue create my-project
```
**CleanWebpackPlugin的使用**
在生产环境中,每次构建时,为了保持dist目录的干净,可以使用`CleanWebpackPlugin`插件自动删除旧的构建文件。首先,通过以下命令安装这个插件:
```bash
npm install --save-dev clean-webpack-plugin
```
然后,在`build/webpack.prod.conf.js`文件的`plugins`数组中添加如下配置:
```javascript
new CleanWebpackPlugin([
'dist', // 匹配要删除的文件夹
], {
root: path.resolve(__dirname, '../'), // 根目录
verbose: true, // 是否在控制台显示清理信息
dry: false, // 设置为false,启用删除文件
})
```
这样,每次执行`npm run build`时,dist目录将被清空,然后重新生成新的构建文件,避免文件积累过多。
了解Vue CLI的正确卸载和安装方法,以及如何利用CleanWebpackPlugin来优化生产环境的构建过程,对于提升开发效率和维护项目至关重要。记得在操作过程中,根据实际的Vue CLI版本选择相应的命令,确保安装的是所需版本。同时,查阅官方文档(中文或英文)可以帮助理解更多详细信息和高级配置。
点击了解资源详情
点击了解资源详情
点击了解资源详情
3990 浏览量
596 浏览量
2021-04-07 上传
2024-12-02 上传
113 浏览量
点击了解资源详情
weixin_38569651
- 粉丝: 4
- 资源: 908