JavaScript实现动态更换应用程序皮肤
"本文档提供了一种在JavaScript应用程序中切换主题的方法,主要关注于使用CSS文件来实现皮肤的更换,并提供了三种不同的实现策略。"
在Web应用程序开发中,用户界面的可定制性和用户体验是至关重要的因素之一。"js更换皮肤"这一主题探讨了如何在不重新加载整个页面的情况下,动态地改变应用程序的外观。以下是详细的知识点:
1. **直接在当前浏览器更换皮肤**:
这种方法涉及到将新的CSS文件添加到页面中,覆盖原有的样式。例如,你可以下载名为"xtheme-olive.zip"的皮肤文件,解压缩后将CSS文件(如"xtheme-olive.css")和对应的图片文件夹内容放入应用程序的相应资源目录。然后通过修改HTML或JavaScript代码来引用新CSS,使页面呈现新的皮肤效果。
2. **在当前浏览器更换皮肤并保存到Cookie**:
当用户选择了一个特定的皮肤后,可以将该选择存储在浏览器的Cookie中。这样,当用户下次访问时,浏览器会读取Cookie中的信息并自动应用上次选择的皮肤。实现这一步需要使用JavaScript来操作Cookie,例如设置和读取Cookie值。
3. **在当前浏览器更换皮肤并保持到config文件**:
对于更持久的皮肤选择,可以将用户的偏好保存到服务器端的配置文件中。当用户登录或打开应用程序时,服务器会读取这个配置文件,并根据其中的设置向客户端发送相应的CSS文件。这种方法需要后端编程支持,例如使用PHP、Python或Node.js来处理配置文件的读写。
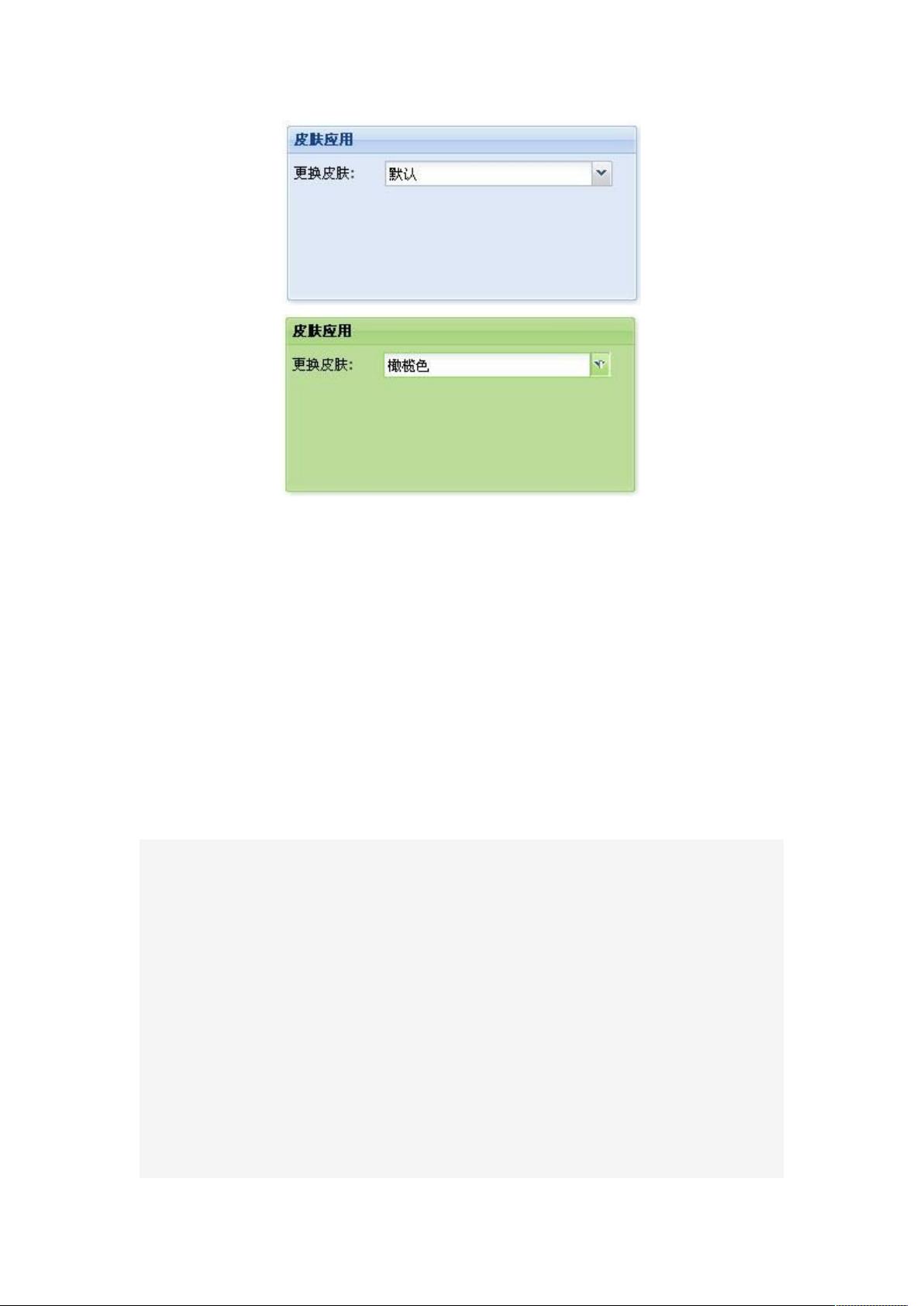
在上述示例中,定义了一个名为`themes`的数组,包含了多种预设皮肤及其对应的CSS文件路径。接着创建了一个`SimpleStore`对象,用于存储这些皮肤数据。之后,利用`ComboBox`组件创建了一个下拉列表,让用户能够从这些皮肤中选择。这个下拉列表的选项基于`themes`数组,显示皮肤名称(`theme`字段)并在选择后应用对应的CSS文件(`css`字段)。
通过这种方式,用户可以在不离开应用程序的情况下轻松切换皮肤,提高了交互性和个性化体验。同时,通过将皮肤配置存储在Cookie或服务器端,可以确保用户在多次访问之间保持其首选的界面风格。这种动态换肤技术对于那些希望提供多样化视觉体验的Web应用程序来说非常实用。
2013-10-17 上传
2010-08-31 上传
2022-05-25 上传
2020-12-02 上传
2011-08-31 上传
2012-05-04 上传
2008-11-25 上传
fu_syan
- 粉丝: 0
- 资源: 3
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析