微信小程序创新滑块:带刻度尺的手势交互
78 浏览量
更新于2024-09-04
收藏 85KB PDF 举报
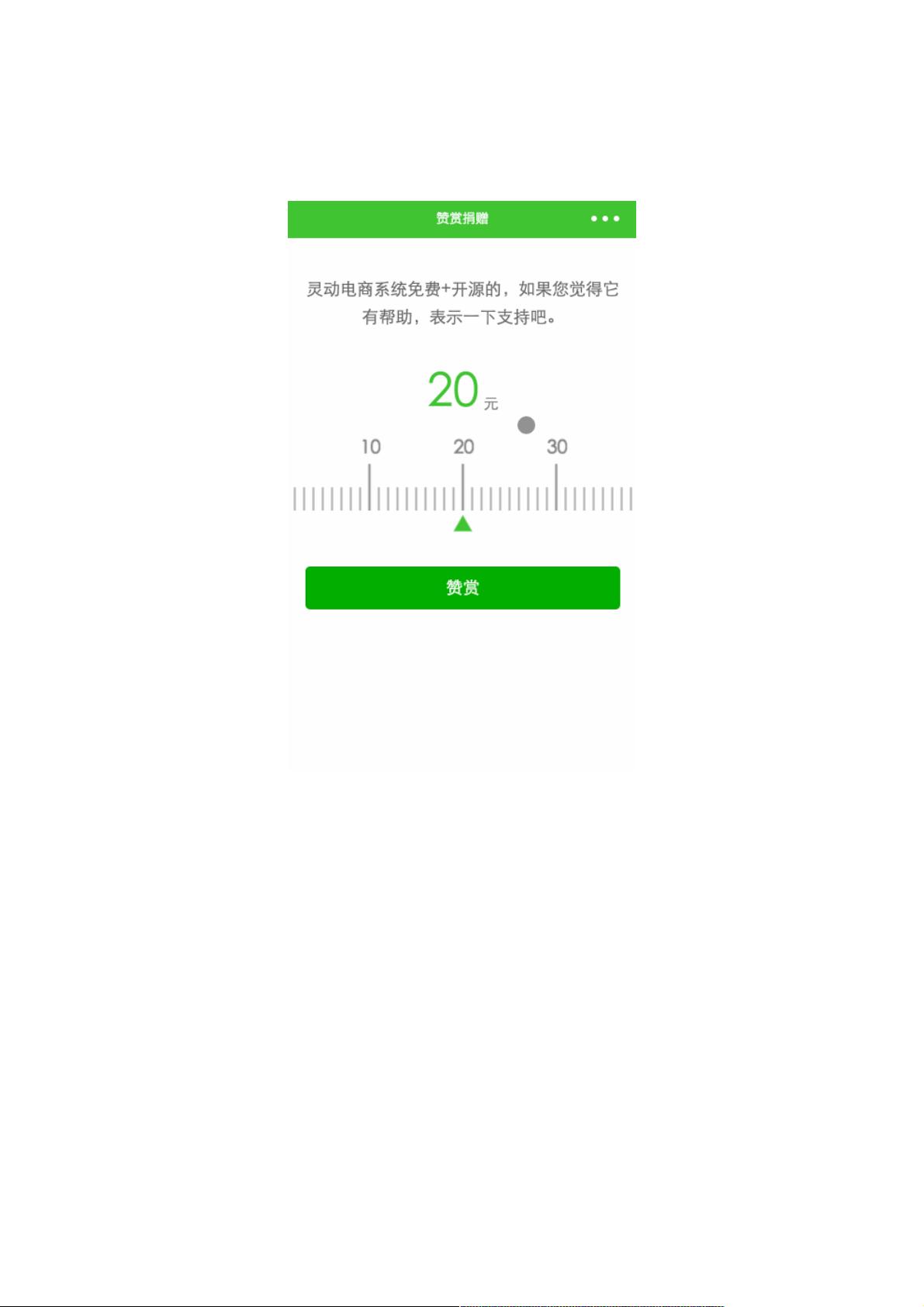
在微信小程序开发中,实现一个带刻度尺滑块功能是一个实用且具有吸引力的设计,特别适用于需要大区间选择的场景,比如年龄、体重或金额选择。与微信小程序自带的slider组件不同,这个自定义滑块采用手势操作,用户通过滑动屏幕上的刻度来获取取值,提供更直观的用户体验。
首先,布局上采用了`<scroll-view scroll-x="true" bindscroll="bindscroll">`元素,其中包含一个嵌套的`<canvas>`标签,id为"canvas",用于绘制滑块和刻度。在`bindscroll`事件处理函数中,开发者通过监听`e.detail.deltaX`获取用户的水平滑动距离,并累计滑动总值,确保实时更新。
在实现过程中,利用`wx.createCanvasContext('canvas-ruler')`创建画布上下文,设置线条宽度和字体大小,然后在`moveTo`、`lineTo`、`setLineWidth`、`stroke`和`fillText`等方法中,依次完成刻度线段、三角形游标和文本标签的绘制。为了防止重复绘制,关键在于在每次迭代时开始一个新的路径(`beginPath()`),这样可以避免性能问题,尤其是在大量刻度的情况下。
接下来是遍历刻度的过程,根据最大值`maxValue`,通过循环迭代,对每个刻度进行绘制。这里涉及到一些细节处理,如线条颜色、样式以及如何在适当的位置放置文本标签,以便用户能清楚地看到滑块所处的数值区间。
实现微信小程序中的带刻度尺滑块功能需要对小程序的canvas API有深入理解,包括图形绘制、事件处理和性能优化。这种自定义滑块设计不仅提高了交互的灵活性,也提升了界面的视觉效果,适合在需要大范围选择并且希望增强交互体验的应用中使用。开发者可以根据具体需求对其进行个性化定制,使其更好地融入到小程序的整体设计中。
2023-10-30 上传
2017-08-13 上传
2021-05-08 上传
2021-01-27 上传
点击了解资源详情
点击了解资源详情
2024-01-11 上传
weixin_38536349
- 粉丝: 5
- 资源: 904
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫