OpenGL实现:鼠标绘制三次Bezier曲线
"这篇资源是关于在OpenGL环境下通过鼠标动态绘制三次Bezier曲线的教程,包含代码实现和截图。用户可以通过鼠标点击和拖动来设定曲线的控制点,从而实时观察和调整Bezier曲线的形状。"
在OpenGL中,三次Bezier曲线是一种常见的曲线表示方法,它由四个控制点定义。这种曲线具有平滑且连续的性质,广泛应用于图形设计、游戏开发以及计算机辅助设计(CAD)等领域。OpenGL提供了一维求值器的概念,可以用于计算Bezier曲线的任意位置。
程序的交互方式如下:
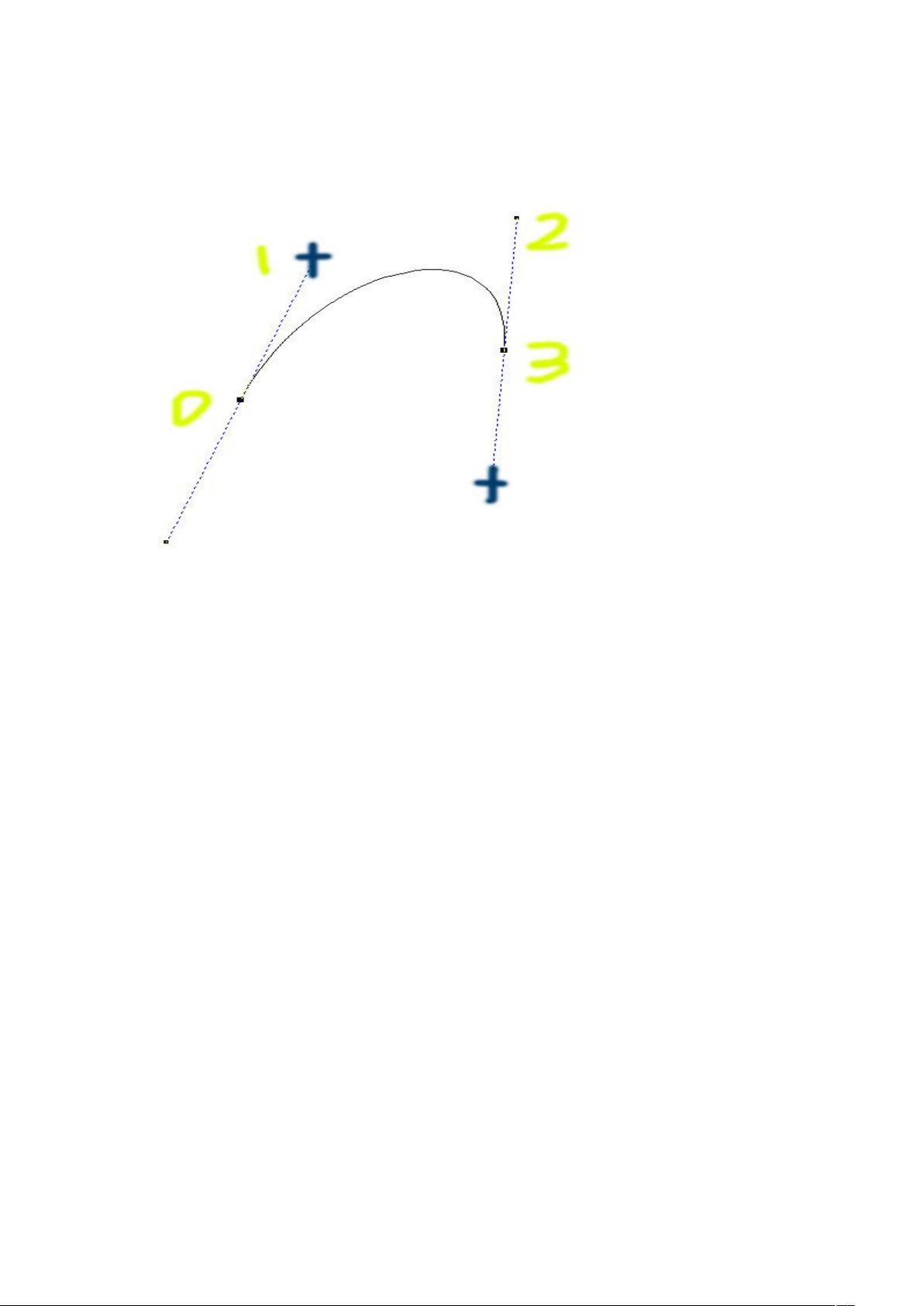
1. 用户首次点击鼠标左键时,定义第一个控制点(点0)。
2. 用户保持左键按住并移动鼠标,确定第二个控制点(点1)。
3. 第二次点击鼠标左键时,定义第三个控制点(点3),再次拖动鼠标确定第四个控制点(点2)。
4. 在这个过程中,OpenGL会根据当前控制点的位置动态更新并绘制出Bezier曲线。
代码中包含了几个关键函数:
- `init()`:初始化OpenGL环境,设置视口、投影矩阵等。
- `display()`:负责实际的曲线绘制,调用`DrawOneLine`函数绘制曲线的线段。
- `reshape(int w, int h)`:窗口大小改变时的回调函数,更新视口设置。
- `keyboard(unsigned char key, int x, int y)`:处理键盘输入,例如退出程序等。
- `mouse(int button, int state, int x, int y)`:鼠标事件处理,如点击和释放。
- `motion(int x, int y)`:鼠标移动时的回调函数,更新控制点的位置。
变量如`g_iFlag`、`g_Viewport`、`g_bIsDown`、`g_ModelMatrix`、`g_ProjMatrix`、`g_Vertex`和`g_ControlVertex`分别用于标记绘图状态、保存视口信息、判断鼠标是否按下、存储模型和投影矩阵以及记录关键点和控制点的坐标。
代码片段展示了如何使用`glutInit`初始化GLUT库,设置显示模式,然后创建主循环,调用上述函数进行绘制。`glBegin(GL_LINES)`和`glEnd()`之间的代码段用于绘制线段,`glVertex3d`定义线段的端点。
这个资源提供了在OpenGL中实现鼠标交互式绘制三次Bezier曲线的实例,对于学习OpenGL图形编程和理解Bezier曲线的动态绘制原理非常有帮助。通过阅读和运行代码,读者可以更好地掌握OpenGL的图形渲染机制和曲线生成技术。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-19 上传
2020-12-20 上传
2016-11-30 上传
点击了解资源详情
点击了解资源详情
2023-09-11 上传
wyaxl0918273645
- 粉丝: 0
- 资源: 7
最新资源
- ICCAVR使用说明
- swis学习手记而为热微微额头 而特玩儿玩儿为认为而为而
- DB2数据库函数大全
- 图书馆管理系统说明书
- C语言教程 推荐学生下载
- NiosII软件开发手册(中文版)
- VC++数据库编程(电子书pdf)
- 数码管动态显示数码管动态显示数码管动态显示
- struct学习struct配置
- 什么是A S P Microsoft Active Server Pages (ASP)
- Visual C++ - OpenGL Super Bible
- 日历记事本java编程
- Linux基础命令(基于VOIP).
- Quintum网关基本配置
- 日历记事本java编程
- 使用JSF, Spring, Hibernate构建一个实际的web