自定义Android RefreshableView实现下拉刷新与动态高度调整
2 浏览量
更新于2024-09-01
收藏 201KB PDF 举报
"本文将详细介绍如何在Android开发中实现自定义控件RefreshableView,以实现下拉刷新功能。RefreshableView是一种特殊的ViewGroup,它扩展了LinearLayout,旨在让其内部所有子视图支持下拉刷新。通过以下步骤,你可以创建并集成这种控件到你的应用中。
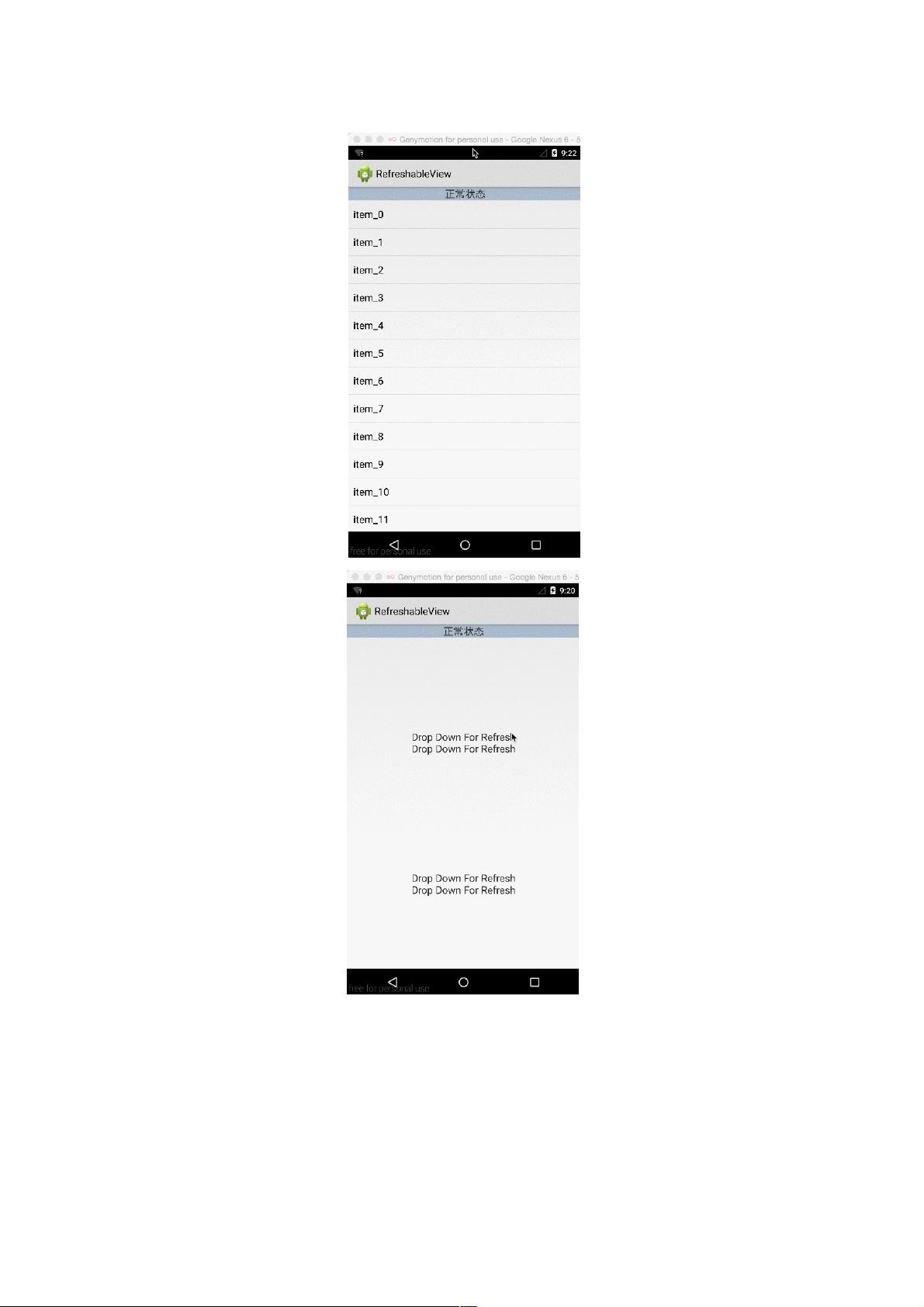
1. **需求理解**:
需求是创建一个可以动态下拉显示自定义界面的ViewGroup,当用户下拉一定距离(通常是可配置的)后,释放手指会触发刷新操作。刷新完成后,会调用`onCompleteRefresh()`方法,恢复到正常状态。这个功能适用于任何包含子视图的布局。
2. **基础结构**:
- 创建一个新的`RefreshableView`类,继承自`LinearLayout`,可以选择其他ViewGroup类型,如`FrameLayout`,但这里以`LinearLayout`为例。
- 添加一个名为`refreshHeaderView`的子视图,用于显示下拉刷新界面。`LinearLayout`的垂直布局使得可以直接添加这个子视图到顶部。
3. **动态高度调整**:
当用户滑动手指时,需要实时更新`refreshHeaderView`的高度,并检查是否达到刷新条件。可以通过监听`MotionEvent`中的`ACTION_DOWN`、`ACTION_MOVE`和`ACTION_UP`事件,计算滑动距离。
4. **刷新逻辑**:
- 在`ACTION_DOWN`事件中,记录初始状态并开始监听滑动。
- `ACTION_MOVE`事件中检查滑动距离,如果超过预设阈值,进入刷新状态,隐藏或显示`refreshHeaderView`,并可能开始异步刷新数据。
- `ACTION_UP`事件中,判断是否完成了刷新操作,如果是,则调用`onCompleteRefresh()`方法,将刷新视图恢复原状。
5. **示例代码**:
提供了一个初始化方法`init(Context context)`,用于设置基础属性。`RefreshableView`的构造函数接受上下文参数,用于创建控件并调用初始化方法。
6. **作者信息**:
该代码由Author:wangjie编写,可以通过邮箱`tiantian.china.2@gmail.com`联系作者,获取更多帮助或咨询。
总结:
实现下拉刷新功能的关键在于监听用户的触摸事件,调整视图的显示状态,并在适当的时候执行刷新操作。`RefreshableView`作为自定义控件,简化了在不同场景下应用下拉刷新的需求。通过理解和使用这段代码,开发者可以在Android项目中快速集成下拉刷新功能,提升用户体验。"
2020-08-31 上传
2020-09-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-17 上传
点击了解资源详情
点击了解资源详情
weixin_38672815
- 粉丝: 11
- 资源: 869
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍