自定义全兼容下拉刷新控件RefreshableView
17 浏览量
更新于2024-08-31
收藏 139KB PDF 举报
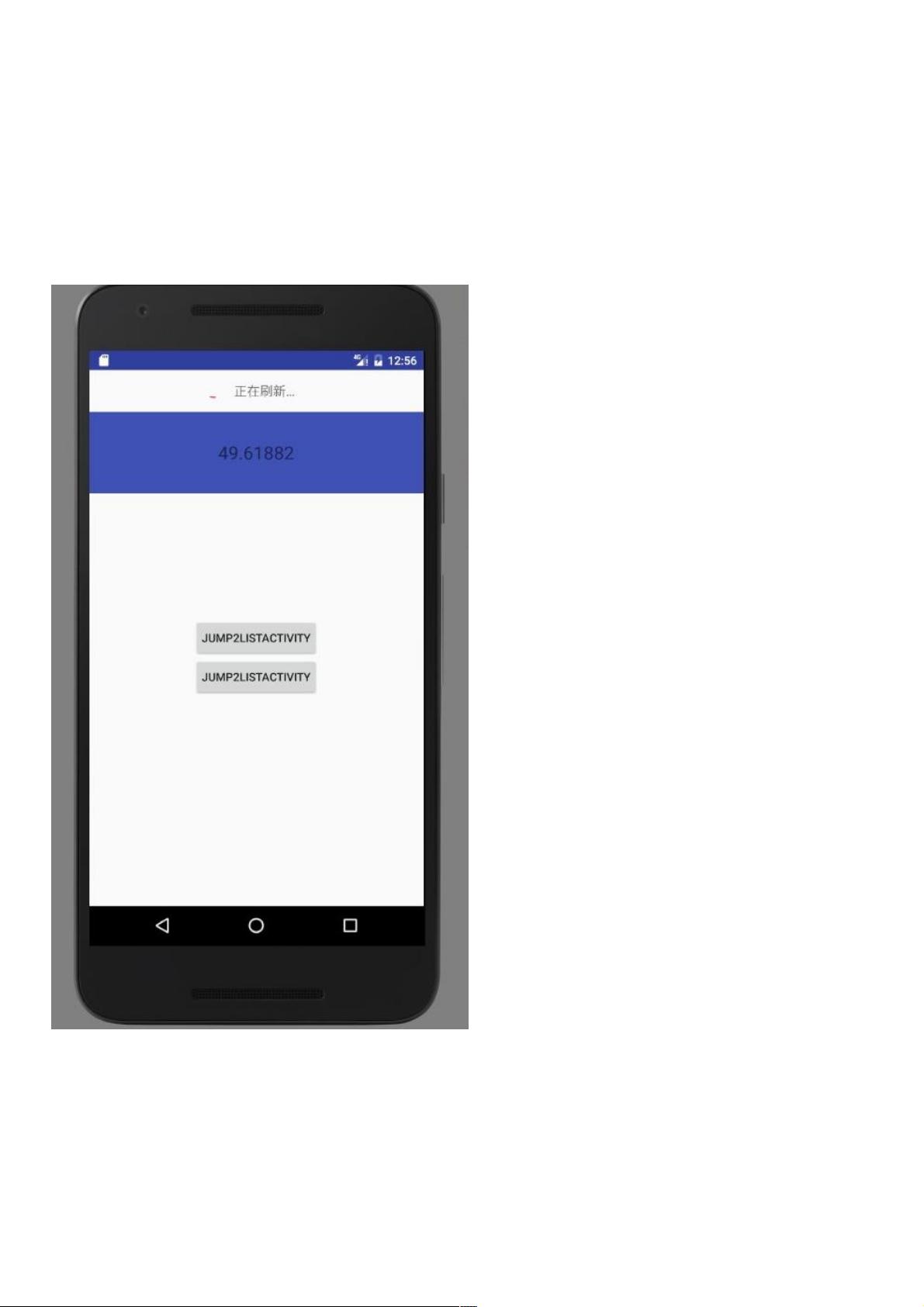
"这篇教程介绍了如何在Android平台上自定义一个名为RefreshableView的下拉刷新控件,以实现兼容各种类型的视图,包括ListView、ScrollView和普通的View。作者在研究下拉刷新机制后,决定创建一个可以仿照Google的SwipeRefreshLayout但更加通用的组件。虽然SwipeRefreshLayout是Material Design风格,但考虑到国内市场的实际需求,作者决定创建一个适用于各种系统版本和用户习惯的解决方案。在两天的努力后,作者成功实现了这个功能,并分享了其实现过程和关键思路。
在实现过程中,作者创建了一个自定义的ViewGroup,这个 ViewGroup 能够捕获并处理包含的子视图(如ListView或ScrollView)的触摸事件。通过动态调整headView(即显示刷新状态的部分)的marginTop值,来模拟下拉刷新的效果。在处理触摸事件时,需要注意onTouch方法的返回值,以及正确处理子View的MarginTop值,以确保滑动的平滑和正确。
源码部分展示了headView的布局XML文件,这是一个简单的LinearLayout,包含了用于显示刷新状态的ImageView。在实际的代码实现中,作者可能使用了MotionEvent的ACTION_DOWN、ACTION_MOVE和ACTION_UP等事件来检测用户的滑动手势,并根据滑动的距离调整headView的位置,当达到一定阈值时触发刷新逻辑。
为了实现兼容性,RefreshableView需要处理不同类型的子View,例如ListView和ScrollView,它们的滚动行为与普通的View不同。对于ListView,需要适当地协调刷新动画与列表的滚动;而对于ScrollView,可能需要监听其滚动事件并手动计算滑动距离。在实际应用中,开发者可以根据需求扩展此控件,添加更多功能,如上拉加载更多。
通过自定义RefreshableView,开发者可以创建一个高度可定制的下拉刷新解决方案,适应不同的UI设计和用户体验需求。这个控件的灵活性使得它可以适应广泛的应用场景,而不仅仅是局限于特定类型的视图。"
2015-12-23 上传
2020-09-01 上传
点击了解资源详情
2023-08-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38681286
- 粉丝: 1
- 资源: 898
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析