使用JQuery, JQueryUI和Jsplumb实现拖拽模块的实战分享
119 浏览量
更新于2024-08-30
收藏 107KB PDF 举报
"本文主要介绍了如何使用JQuery、JQueryUI和Jsplumb这三种JavaScript库来实现拖拽模块的功能,特别适用于需要在界面上动态布局和连接元素的场景。虽然示例仅兼容IE8和IE9,但Jsplumb本身支持多种浏览器。通过结合这三个工具,可以创建出具有拖放功能和自定义输出输入接口的模块化界面。"
在Web开发中,有时候我们需要创建一些可交互的用户界面,让用户能够自由地拖动元素并进行连接。这种需求在构建流程图、工作流编辑器或某些可视化配置工具时尤为常见。JQuery是一个广泛使用的JavaScript库,简化了DOM操作和事件处理,使得开发者可以用更简洁的代码实现复杂功能。JQueryUI则在此基础上提供了更多的交互组件和视觉效果,包括拖放功能,这对于实现拖拽模块至关重要。
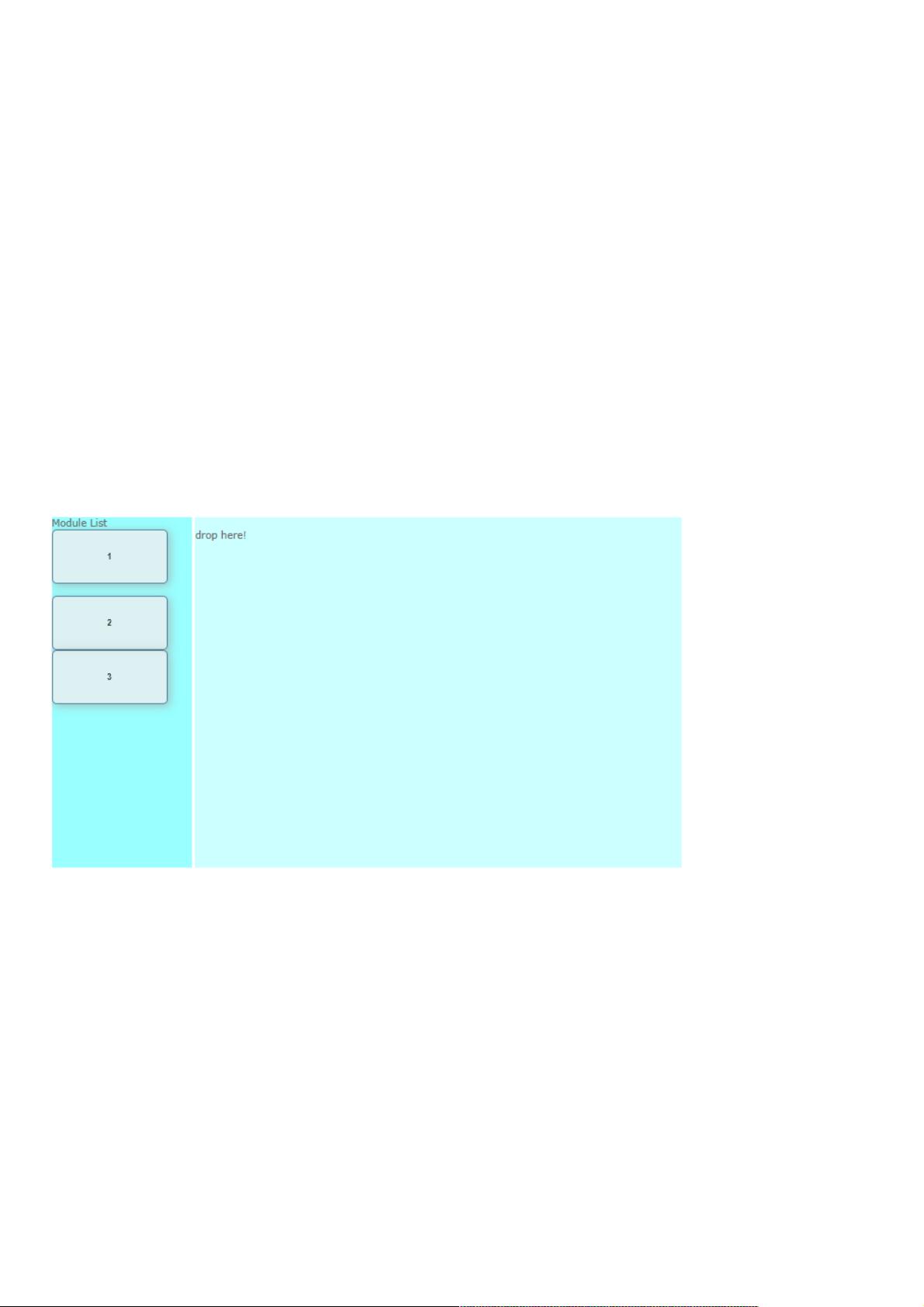
JQueryUI的拖放(draggable)功能允许用户将元素从一个位置拖动到另一个位置。在这个例子中,左侧的"ModuleList"区域包含多个可拖动的模块(class为"window"的div元素)。通过应用JQueryUI的拖放插件,这些模块可以被用户轻松地拖到右侧的容器中。
接下来,Jsplumb则负责处理模块间的连接。这个库提供了绘制线条或箭头的能力,使得模块间的输入输出可以以图形化的方式表现出来。例如,用户可以将模块1的输出连接到模块2的输入,创建出一个数据流的可视化表示。Jsplumb的灵活性和成熟度使其成为实现这种功能的理想选择。
为了实现这个功能,开发者首先需要引入JQuery、JQueryUI和Jsplumb的库文件,然后分别初始化拖放和连接功能。对于拖放模块,可以使用JQueryUI的`.draggable()`方法;对于连接,Jsplumb提供了`.connect()`方法,可以设置连接的起点、终点、样式等属性。同时,需要监听拖放事件,以便在模块被放置到目标位置时,更新其输出和输入的状态。
此外,为了让模块具有输出和输入接口,开发者需要在HTML结构中定义这些元素,通常可以使用特定的CSS类或者data属性来标识。在Jsplumb中,可以通过`source`和`target`参数来指定连接的起始和结束节点。这样,当用户完成拖放后,Jsplumb会自动创建连接,显示在界面上。
通过结合JQuery的便利性、JQueryUI的交互性和Jsplumb的连线能力,开发者可以构建出高度互动且直观的拖拽模块系统。尽管文中提到的示例仅兼容旧版IE浏览器,但通过适配和优化,完全可以使这样的功能在现代浏览器中运行良好。
点击了解资源详情
点击了解资源详情
点击了解资源详情
622 浏览量
2023-04-01 上传
2012-04-17 上传
2021-07-11 上传
2014-12-10 上传
2024-09-21 上传
weixin_38671628
- 粉丝: 9
- 资源: 942
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新