C#实现查询条件界面的展开与收起
108 浏览量
更新于2024-08-29
收藏 112KB PDF 举报
lnkControlHeight_Click(object sender, EventArgs e)
{
// 判断当前Panel的高度,如果为收起状态,则展开;反之则收起
if (pnlQueryConds.Height == HeightWhenFold)
{
// 展开状态,设置新的高度和LinkLabel文本
pnlQueryConds.Height = HeightWhenExpand;
lnkControlHeight.Text = DescriptionWhenExpand;
}
else
{
// 收起状态,设置原来的高度和LinkLabel文本
pnlQueryConds.Height = HeightWhenFold;
lnkControlHeight.Text = DescriptionWhenFold;
}
}
}
}
}
在这个示例中,开发者通过C#创建了一个具有展开和收起功能的查询条件界面。核心思路是利用一个LinkLabel控件作为触发按钮,用户点击该按钮时,会改变查询条件Panel的高度,从而实现界面的动态切换。以下是对这个实现的详细解释:
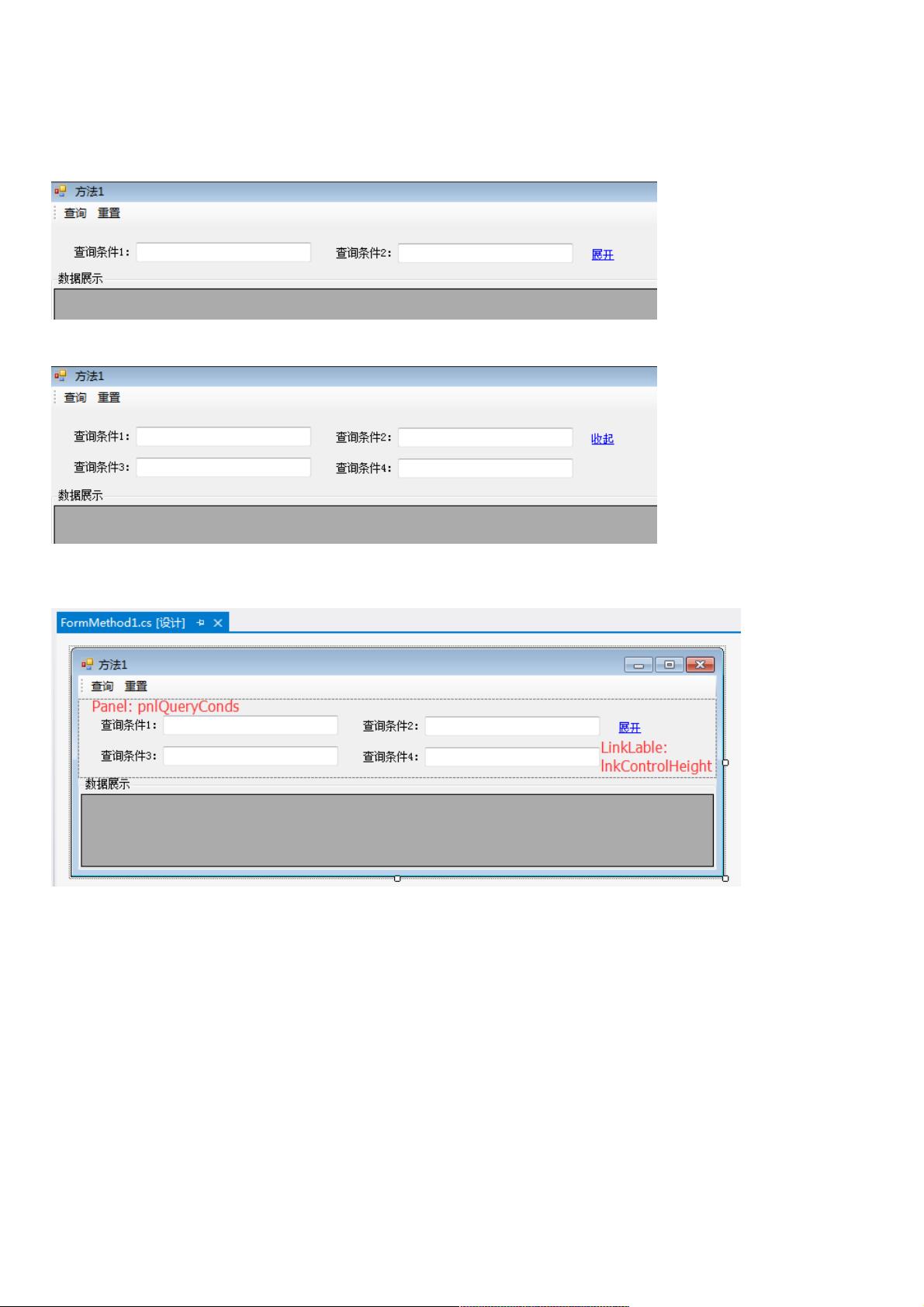
1. **控件布局**:界面包含一个查询条件Panel(pnlQueryConds)和一个LinkLabel(lnkControlHeight)。查询条件Panel用于放置各种查询条件输入框,而LinkLabel则用于触发展开或收起的动作。
2. **常量定义**:定义了两个高度常量,HeightWhenFold表示收起时Panel的高度,HeightWhenExpand表示展开时的高度。同时,还定义了两个字符串常量,分别表示LinkLabel在收起和展开状态下的文本。
3. **窗体构造函数**:在窗体初始化时,将Panel的高度设置为收起状态的高度,并将LinkLabel的文本设置为“展开”,表示当前为收起状态。
4. **事件处理**:通过lnkControlHeight_Click事件处理程序来响应LinkLabel的单击事件。在此方法中,首先检查Panel当前的高度,如果为收起状态,则将其高度设置为展开状态的高度,并更新LinkLabel的文本为“收起”。反之,如果Panel已经展开,那么将高度恢复到收起状态,并更新LinkLabel的文本为“展开”。
5. **逻辑控制**:使用if-else语句进行状态判断和切换,确保每次点击LinkLabel都能正确地执行相应的操作,即改变Panel的高度和LinkLabel的文本提示。
这个实现方式简洁明了,适用于简单的界面交互需求。然而,对于更复杂的应用场景,例如多个可折叠区域或者需要动画过渡效果,可能需要引入更高级的UI组件或自定义控件,并结合使用如.NET Framework提供的计时器控件来实现平滑的展开和收起动画。此外,还可以考虑将这些功能封装成一个自定义控件,以便在其他项目中复用。
2011-07-07 上传
2018-12-29 上传
点击了解资源详情
2008-06-12 上传
2011-06-18 上传
143 浏览量
2007-05-10 上传
118 浏览量
1372 浏览量
weixin_38721652
- 粉丝: 3
- 资源: 935
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全