掌握JavaScript事件处理机制:从内嵌到DOM标准
98 浏览量
更新于2024-08-27
收藏 263KB PDF 举报
JavaScript的事件处理机制是Web开发中的核心概念,它使得网页能够响应用户的交互行为。事件是指用户在Web页面上进行的各种操作,例如点击、鼠标移动、键盘输入、页面加载完成、窗口滚动等。这些事件触发后,JavaScript通过监听并执行相应的事件处理器,实现了动态网页功能。
早期的事件处理方式是内嵌式,即将事件处理器直接写在HTML元素上,但这种方式存在局限性。随着DOM(Document Object Model)的发展,现代浏览器支持两种主要的事件模型:捕获型和冒泡型。DOM级别2引入了更详细的事件处理机制,而IE4.0及其后续版本则沿用了自己特有的冒泡型事件模型,尽管这种模型与DOM标准不完全一致。
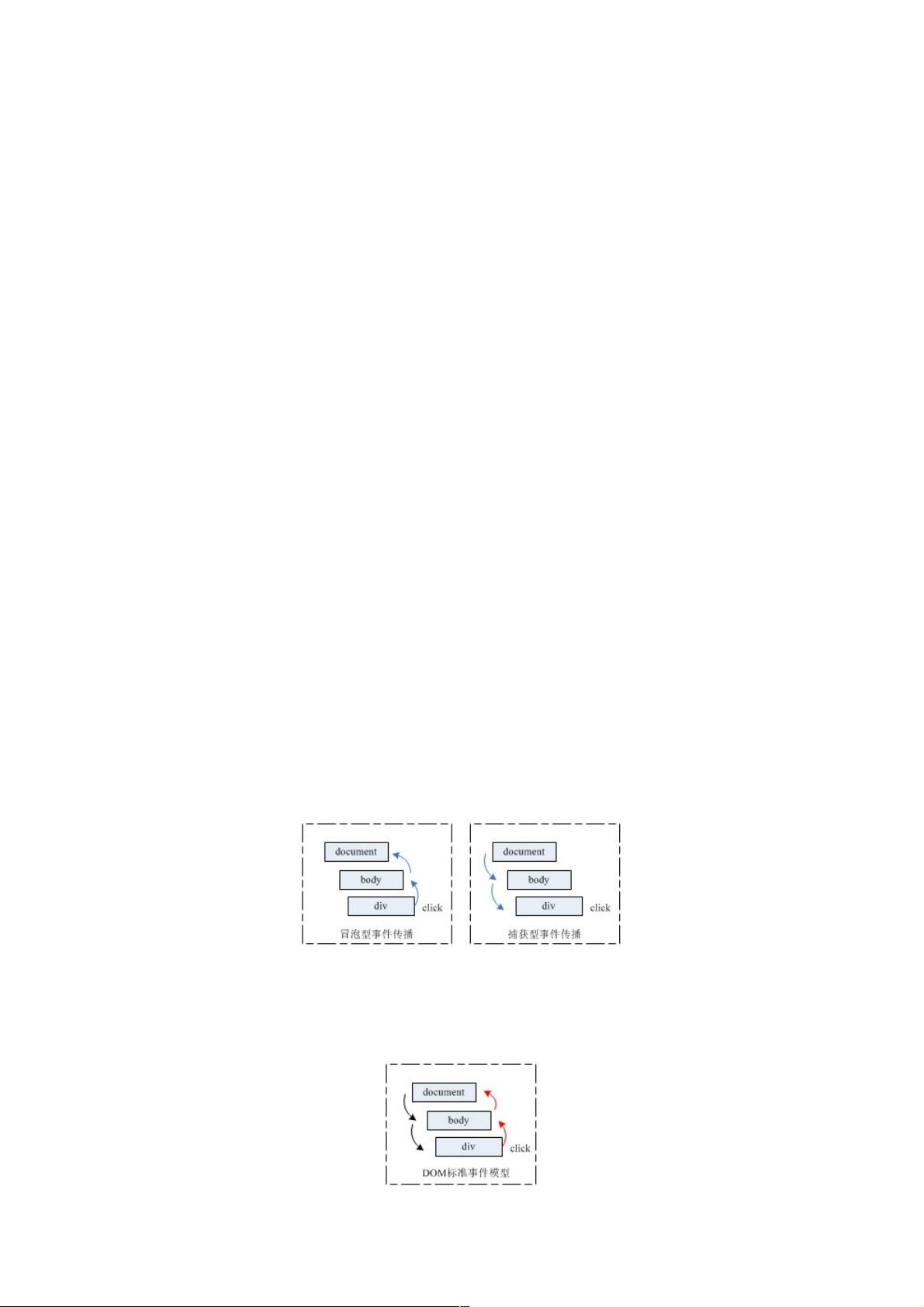
DOM事件流的概念是基于DOM树结构的,事件从最具体的触发元素开始,向上逐级传播至根节点,这个过程被称为事件冒泡。相反,事件也可以从根节点开始向下传播到触发元素,这被称为事件捕获。这两种事件顺序模式允许开发者根据需求选择不同的处理策略。
在现代浏览器中,除了IE(尤其是早期版本)之外,主流的Firefox、Opera和Safari等都遵循DOM标准的事件处理机制,这对于开发者来说意味着更好的兼容性和一致性。然而,IE浏览器的特殊性也带来了一些挑战,开发者需要同时考虑这两种模型,以确保跨浏览器的用户体验。
总结来说,JavaScript的事件处理机制是Web开发的灵魂,它通过DOM事件模型和事件流机制,使开发者能够灵活地响应用户操作,构建动态且交互丰富的Web应用程序。掌握这一机制对于前端开发者来说至关重要,无论是优化用户体验还是实现复杂的交互逻辑,都是不可或缺的基础。
2020-11-11 上传
2022-06-11 上传
2009-09-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-04-16 上传
2008-10-19 上传
weixin_38661466
- 粉丝: 7
- 资源: 930
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常