Android 底部导航栏BottomNavigationBar实战教程
17 浏览量
更新于2024-08-30
收藏 74KB PDF 举报
本资源主要介绍了在Android应用中如何实现底部导航栏(BottomNavigationBar)的示例,通过引入第三方开源库来简化开发过程,并确保设计符合Material Design规范。
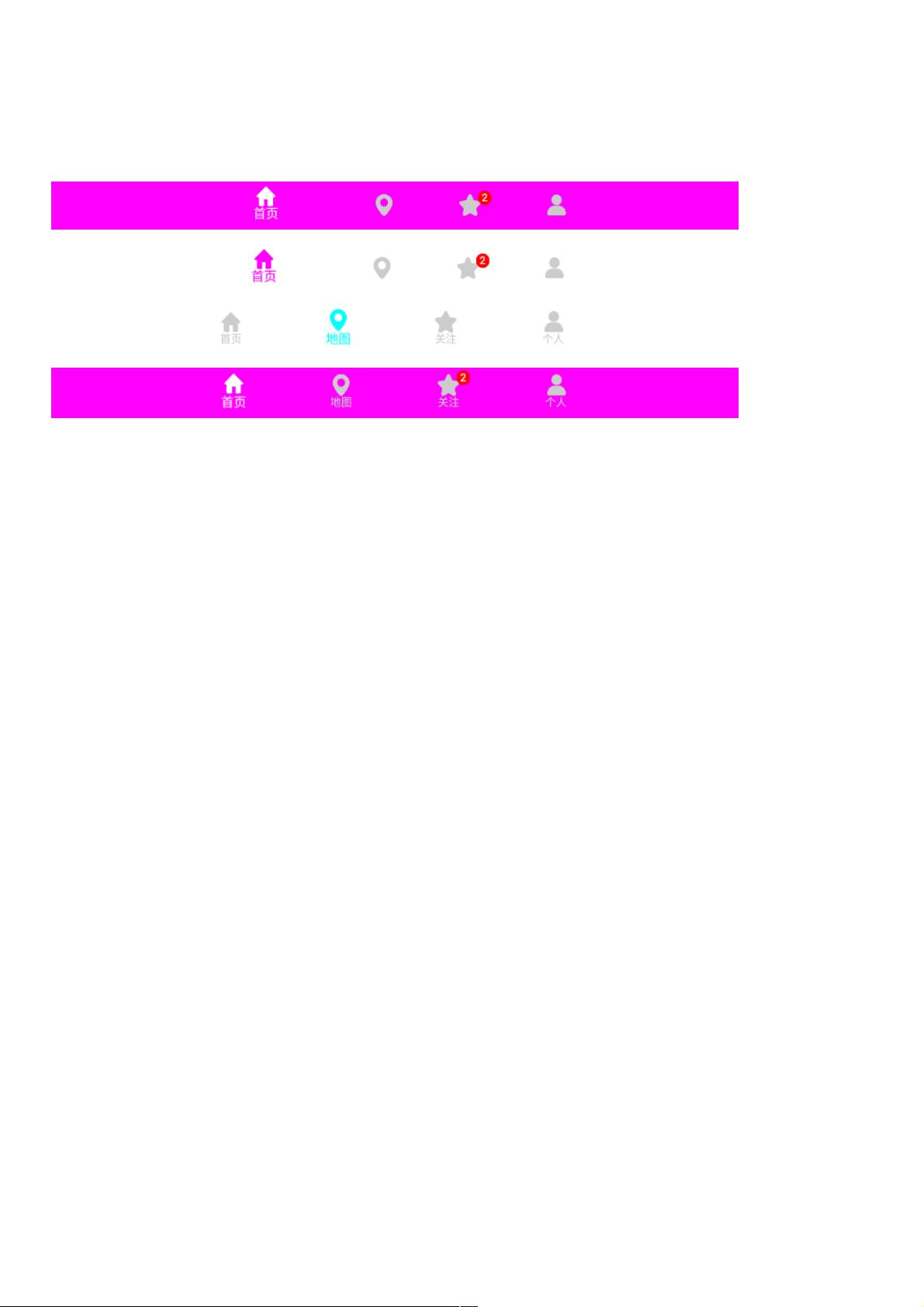
在Android应用开发中,底部导航栏是一种常见的用户界面元素,用于在多个主功能之间提供便捷的切换。在本示例中,我们将采用Ashok Varma开发的开源库`com.ashokvarma.android:bottom-navigation-bar:1.2.0`来快速实现这一功能。首先,你需要在项目的build.gradle文件中添加相应的依赖项,如下所示:
```gradle
dependencies {
implementation 'com.ashokvarma.android:bottom-navigation-bar:1.2.0'
}
```
完成依赖添加后,需要更新你的布局文件。在activity_main.xml中,我们可以看到一个包含LinearLayout的结构,其中包含一个FrameLayout用于承载当前显示的Fragment,以及一个BottomNavigationBar用于显示底部导航条:
```xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
</LinearLayout>
```
为了实现导航栏的功能,我们需要创建多个Fragment来表示不同的页面,例如:IndexFragment、MapFragment、LoveFragment和PersonFragment。每个Fragment的布局文件(如fragment_index.xml、fragment_map.xml等)可以自定义,只需确保BottomNavigationBar的各个选项能够正确地触发这些Fragment的显示和隐藏。例如,在fragment_index.xml中,你可以设置一个TextView来显示“首页”标识:
```xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="首页" />
<!-- 其他组件 -->
</LinearLayout>
```
接下来,你需要在Activity中处理BottomNavigationBar的点击事件,以便在选择不同选项时切换对应的Fragment。这通常涉及添加FragmentTransaction和监听BottomNavigationBar的选中状态变化。当用户点击BottomNavigationBar的某个选项时,使用FragmentManager替换或添加新的Fragment到主容器(FrameLayout)。
```java
public class MainActivity extends AppCompatActivity {
private FragmentManager fragmentManager;
private BottomNavigationBar bottomNavigationBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
bottomNavigationBar = findViewById(R.id.bottom_navigation_bar);
// 添加初始Fragment
replaceFragment(new IndexFragment());
// 设置BottomNavigationBar的点击监听
bottomNavigationBar.setOnTabItemSelectedListener(new BottomNavigationBar.OnTabItemSelectedListener() {
@Override
public void onItemSelected(int position) {
switch (position) {
case 0:
replaceFragment(new IndexFragment());
break;
case 1:
replaceFragment(new MapFragment());
break;
case 2:
replaceFragment(new LoveFragment());
break;
case 3:
replaceFragment(new PersonFragment());
break;
}
}
@Override
public void onItemReselected(int position) {
// 可选操作,处理选项被再次选中时的行为
}
});
}
private void replaceFragment(Fragment fragment) {
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.fragment_container, fragment);
transaction.commit();
}
}
```
这样,你就成功地在Android应用中实现了BottomNavigationBar。这个库提供了丰富的自定义选项,如颜色、图标和动画效果,可以根据你的需求进行调整,以满足应用的视觉风格和交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-08-24 上传
2023-08-17 上传
2018-05-03 上传
2019-03-14 上传
点击了解资源详情
点击了解资源详情
weixin_38625351
- 粉丝: 3
- 资源: 943
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率