CSS增强跨浏览器Input Range滑动样式示例
44 浏览量
更新于2024-08-31
收藏 76KB PDF 举报
在现代Web开发中,HTML5引入了InputRange对象,这是一种用于实现用户可交互的滑动条控件的创新功能,特别适用于需要精细控制或调整数值的场景,如音量控制、进度条等。InputRange对象对应于`<input type="range">`元素,这种类型的输入字段允许用户通过滑动条改变输入值,具有触控设备的支持。
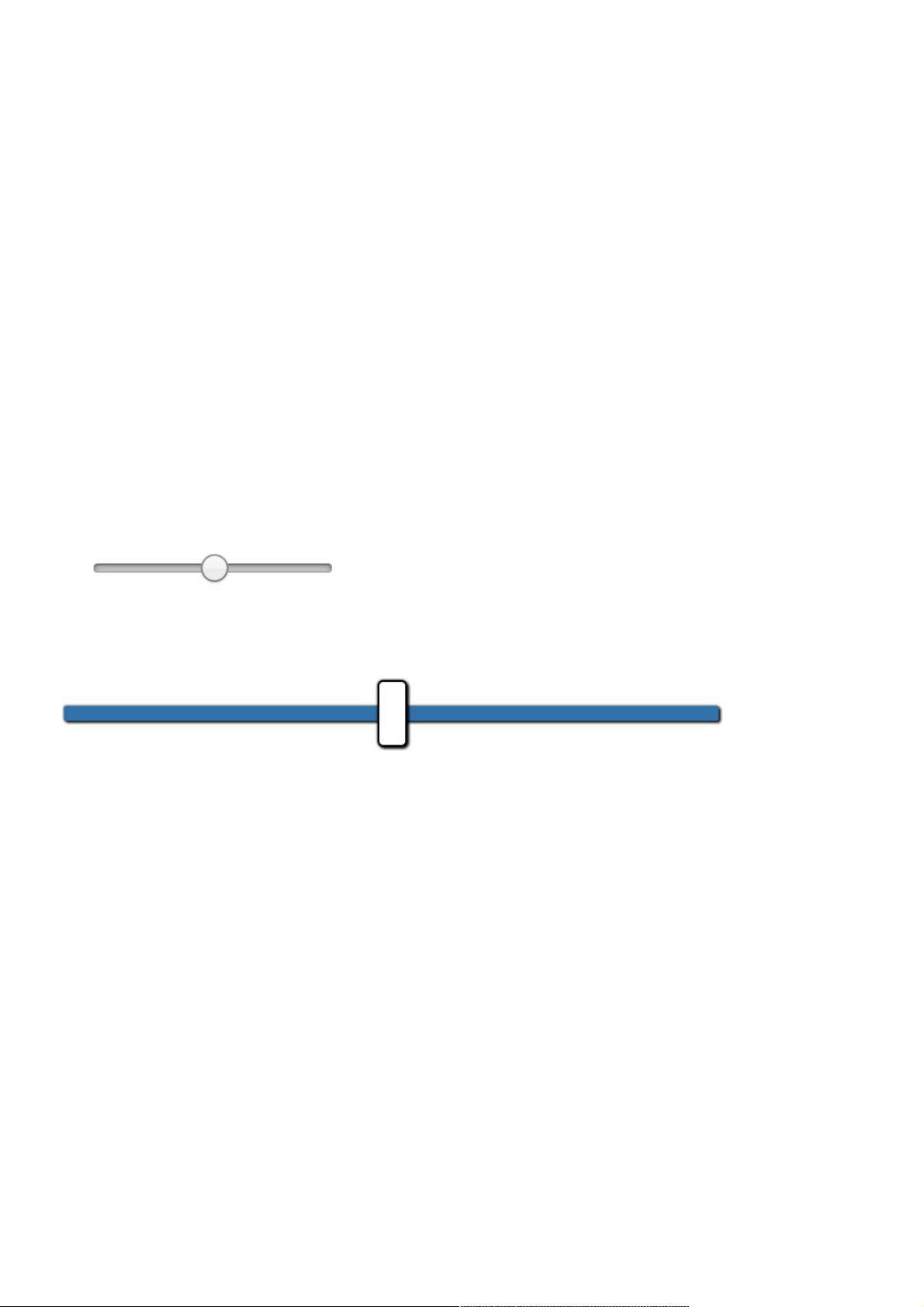
在本文中,作者主要展示了如何使用CSS来扩展和增强默认的InputRange组件,以实现跨浏览器的统一且美观的用户体验。首先,由于早期的Internet Explorer(IE9及以下版本)不支持这种类型的input,因此开发者需要确保兼容性。
访问InputRange对象的方法包括使用JavaScript的`getElementById()`函数获取指定ID的滑动条元素,或者通过表单元素集合来访问。创建InputRange元素时,利用`document.createElement()`创建一个新的`<input>`元素,并设置其type属性为"range"。
接下来的CSS部分至关重要,因为它们允许自定义滑块的样式,使其与网站的整体设计保持一致。CSS代码中的关键点包括:
1. 隐藏默认的滑块外观,使得开发者可以自由设计滑块样式:
```css
input[type=range] {
-webkit-appearance: none;
```
2. 设置滑块宽度为100%,确保在不同浏览器上的显示一致性:
```css
width: 100%;
```
3. 控制焦点状态下的滑块边框,移除默认的蓝色边框:
```css
input[type=range]:focus {
outline: none;
```
4. 对于WebKit浏览器(如Safari和Chrome)的滑块thumb(指针),同样设置自定义样式:
```css
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
```
通过引入LESS或者CSS预处理器,开发者可以更加方便地管理这些样式,实现更复杂的动画和响应式设计。这样,一个简单的`<input type="range">`元素就能够通过CSS扩展,成为一款高度定制化的滑动控制工具。
总结来说,这篇文章提供了一个实用的指南,帮助开发者理解如何利用CSS增强HTML5的InputRange功能,确保在各种浏览器上获得一致且吸引人的用户体验,这对于提升Web应用的可用性和吸引力非常重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-28 上传
2019-04-15 上传
2021-05-11 上传
2021-04-03 上传
2021-03-12 上传
2021-05-09 上传
weixin_38675746
- 粉丝: 6
- 资源: 956
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析