Vue数据劫持与监听器实现详解
178 浏览量
更新于2024-08-30
收藏 113KB PDF 举报
"Vue.js 的双向数据绑定是其核心特性之一,主要依赖于 `Object.defineProperty()` 数据劫持和发布订阅者模式(观察者模式)来实现。本文将深入讲解这两种技术在 Vue 框架中的具体应用。
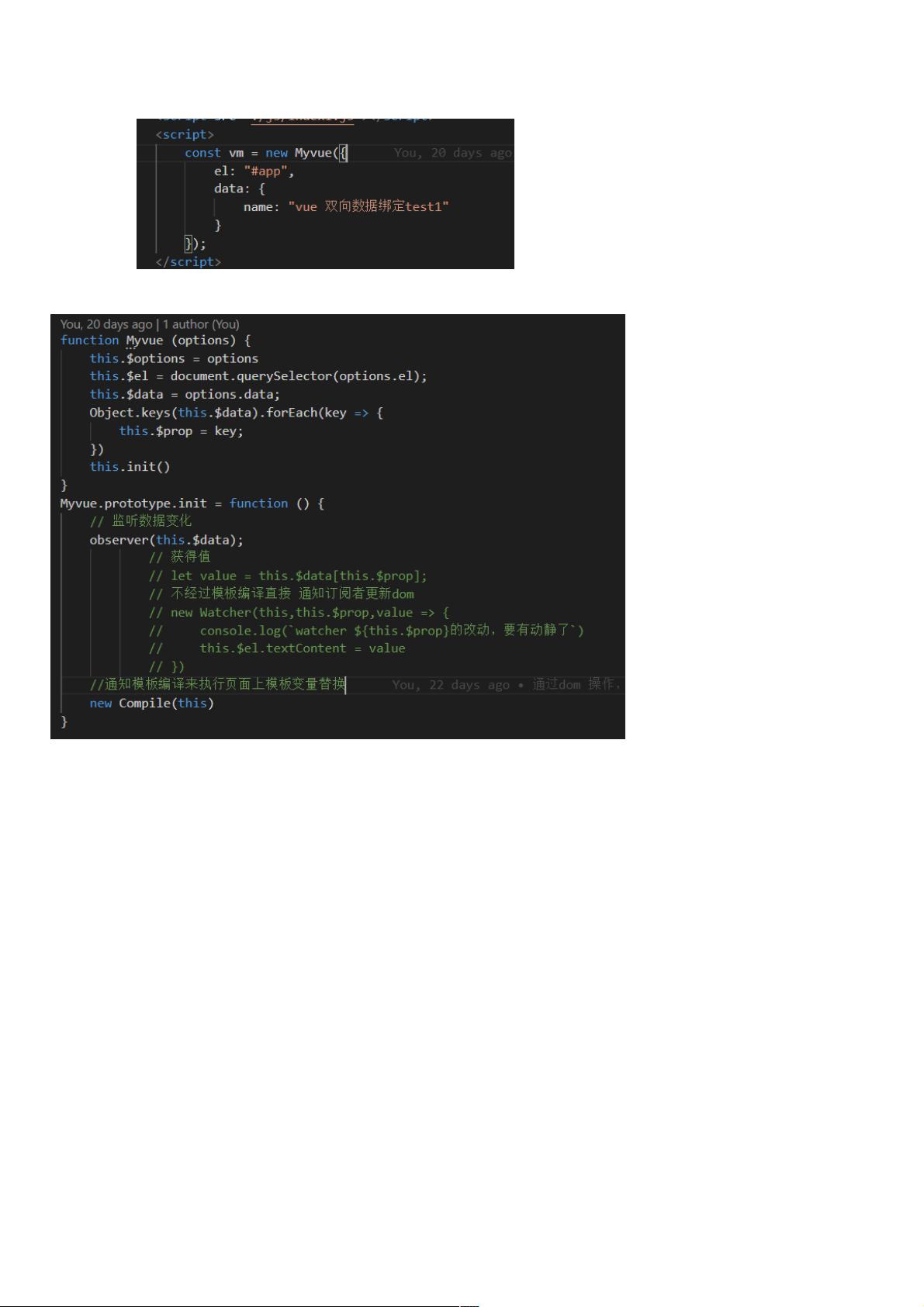
在 Vue 的初始化过程中,当我们创建一个新的 Vue 实例时,会执行 `init` 方法。此方法主要执行两部分任务:调用 `observer` 方法来监听数据变化,以及编译模板。`observer` 方法通过遍历传入的 `data` 对象的属性,使用 `Object.keys()` 获取所有键,并为每个键调用 `defineReactive` 函数。`defineReactive` 是实现数据劫持的关键,它会在每个属性上设置 getter 和 setter。
getter 用于在访问属性时执行某些操作,例如添加当前的订阅者(watcher)到 Dep(调度中心)。当访问属性时,如果 Dep.target 存在,说明有订阅者在跟踪这个属性,于是将订阅者添加到 Dep 的管理列表中。这样,当属性值改变时,可以通知所有订阅者进行相应的更新。
setter 则在属性值改变时触发。当新值与旧值不同时,setter 会更新属性值,并调用 `dep.notify()` 来通知所有订阅者。`dep.notify()` 会触发订阅者(watcher)执行,从而更新视图。这就是数据变化时视图能够同步更新的原因。
发布订阅者模式在这里表现为 Dep 类(观察者)和 watcher 类(订阅者)的关系。Dep 类维护了一个订阅者列表,而 watcher 类在需要监听的数据发生变化时,会被 Dep 添加到列表中,等待被通知。当数据发生改变,Dep 就会调用 `notify` 方法通知所有订阅者执行更新操作。
总结来说,Vue.js 的双向数据绑定通过 `Object.defineProperty()` 对数据进行劫持,设置 getter 和 setter 实现数据的监听和变更通知。结合发布订阅者模式,当数据变化时,能够自动触发视图的更新,从而达到数据和视图的实时同步。这种机制使得 Vue 能够高效地处理复杂的组件状态和视图更新,是 Vue 框架高效且响应式的核心技术之一。"
2020-10-16 上传
2018-05-10 上传
2020-08-29 上传
2021-01-19 上传
2021-01-20 上传
2021-05-15 上传
2020-10-15 上传
2020-10-14 上传
2020-08-27 上传
weixin_38737144
- 粉丝: 4
- 资源: 942
最新资源
- dwr入门级电子书,容易阅读
- Visual Studio .NET使用技巧手册
- Struts 中文API
- 搭建嵌入式开发环境 基础文档
- 走出 JNDI 迷宫.pdf
- Oracle PL-SQL语言初级教程
- 自从计算机问世以来,程序设计就成了令人羡慕的职业,程序员在受人宠爱之后容 易发展成为毛病特多却常能自我臭美的群体。
- 再次推荐DOM4J资料 pdf
- 107个常用Javascript语句
- CAN入门技术资料 CAN入门书
- LoadRunner8.1 中文版PDF教程
- java基础教程(适合初学者)
- 概率统计与数理统计知识点
- Selective arq 实现
- ArcGIS Engine开发实例教程
- C8051F35x中文版