JavaScript内存管理与执行顺序解析
需积分: 9 96 浏览量
更新于2024-07-09
收藏 29.65MB PDF 举报
"这篇文档是关于JavaScript的总结,主要涵盖了基础数据类型、内存空间管理、事件循环和执行上下文的概念。文档中强调了JavaScript的内存生命周期,包括分配、使用和释放内存,并介绍了自动垃圾收集机制的工作原理。此外,还提到了执行上下文的顺序执行特性以及闭包的影响。"
在JavaScript中,数据类型分为两种:基础数据类型和引用数据类型。基础数据类型包括Undefined、Null、Boolean、Number、String、Symbol和BigInt,它们直接存储在栈内存中,占用空间小,访问速度快。引用数据类型,如Object,存储在堆内存中,占用空间大,结构复杂,访问速度相对较慢。堆内存的数据结构呈树状,类似书架上的书籍。
内存管理是JavaScript中的关键部分。当创建变量并赋值时,JavaScript会分配内存。在使用变量后,如果不再需要,应当释放内存。JavaScript具有自动垃圾收集机制,采用标记清除算法来找出不再使用的对象并释放其内存。例如,将变量设为null,实际上只是切断了变量与值之间的引用,使得该值在下一次垃圾收集时可被识别并释放。为了优化性能,开发者应尽量减少全局变量的使用,因为它们的生命周期难以判断,可能导致内存泄漏。
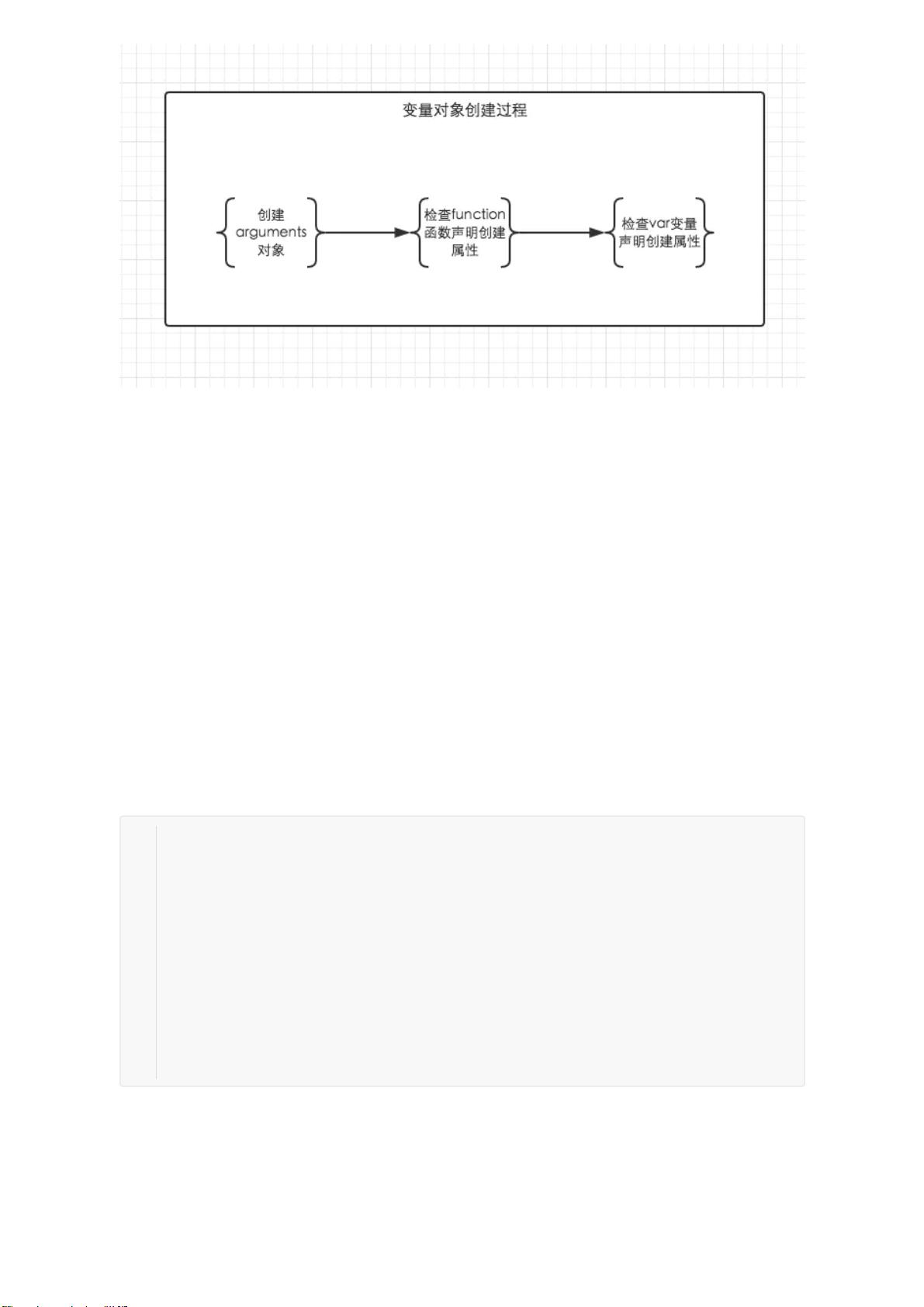
执行上下文是理解JavaScript执行顺序的关键。默认情况下,JavaScript代码是按照顺序执行的,但函数内部的执行顺序会受到作用域和闭包的影响。例如,函数调用会创建一个新的执行上下文,其中的变量和函数在函数执行完毕后会被清理,除非存在闭包,即函数可以访问并操作外部作用域的变量,这可能导致某些变量不会被垃圾收集器立即回收,从而影响执行顺序和内存使用。
事件循环(Event Loop)是JavaScript异步处理的核心机制,它遵循“先进先出”的队列原则。JavaScript代码分为同步和异步,同步任务在主线程上执行,而异步任务通过回调函数、Promise等方式在事件队列中等待。当主线程空闲时,事件循环会从事件队列中取出下一个任务执行。
这份文档提供了一个全面的JavaScript基础知识概览,涵盖了数据类型、内存管理和执行机制等核心概念,对于前端开发者来说是一份宝贵的参考资料。深入理解这些概念有助于编写更高效、更可靠的JavaScript代码。
2010-04-02 上传
2023-06-07 上传
2024-10-09 上传
2024-01-08 上传
2023-07-17 上传
2023-05-25 上传
Dreamcatcher7
- 粉丝: 0
- 资源: 63
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍