推荐40款实用jQuery插件:系列一
91 浏览量
更新于2024-08-28
收藏 1.04MB PDF 举报
"本文将介绍40款实用的jQuery插件,包括验证码、验证、动画效果、滑块、时间轴、导航、文字排版、地图、数据选择、交易处理、相册、标签管理和密码强度检查等多种功能。"
在这篇文章中,我们将深入探讨一系列基于jQuery的高效插件,它们为开发者提供了丰富的功能,简化了Web开发过程,增强了用户体验。
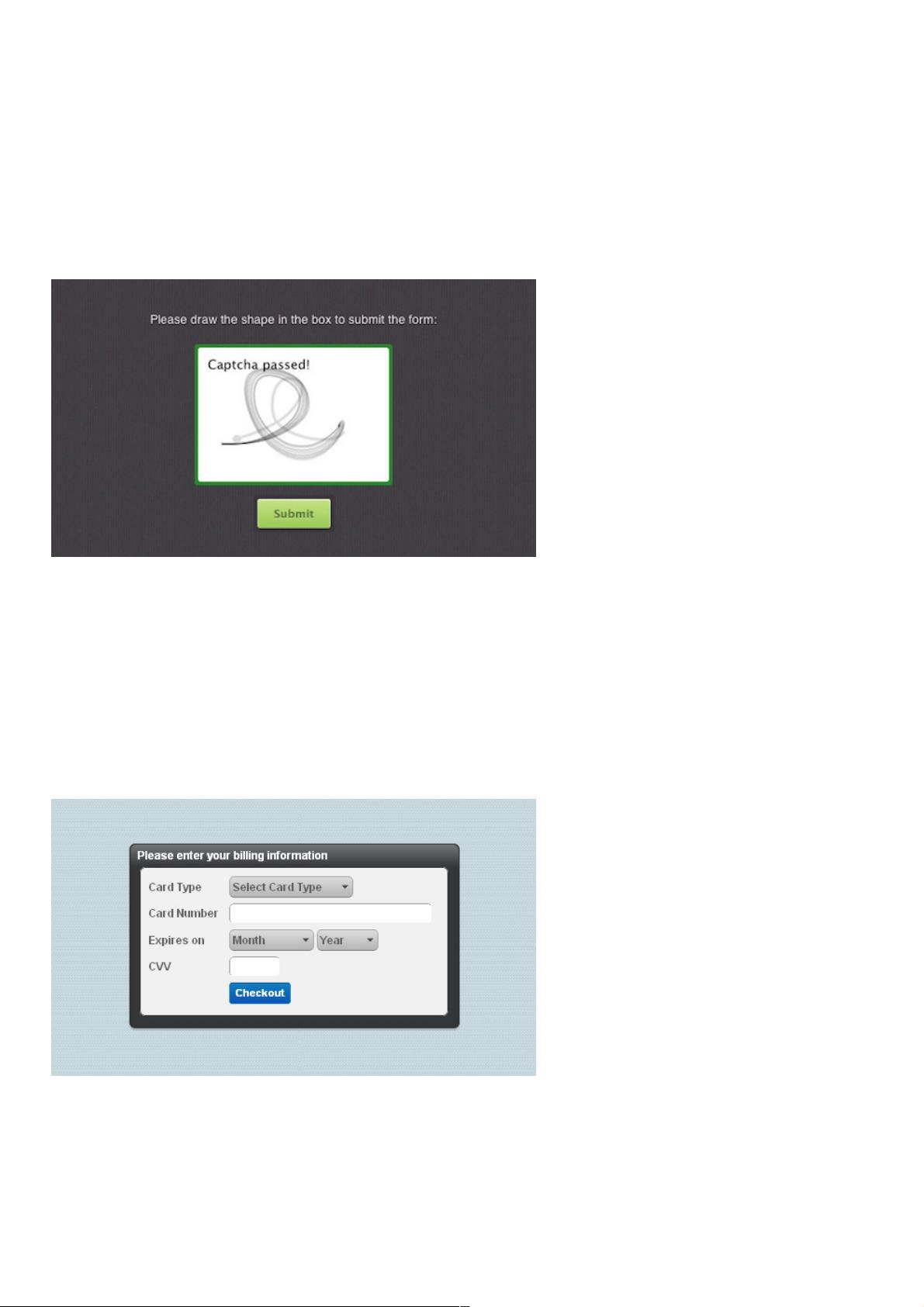
首先,MotionCAPTCHA是一款创新的验证码插件,利用Canvas元素创建动态验证,用户需根据提示画出图形才能通过,有效防止自动化机器人攻击,但仅支持现代浏览器。
Smart Validate则专注于信用卡验证,利用jQuery简化了对不同信用卡类型的格式检查,使验证过程更加简便。
Wave Display Effect with jQuery插件让图片展示带有独特的波形动画效果,利用CSS3的旋转属性,为网页增添视觉吸引力。
MultiNodeRangeDataSlider jQSlider是一个高度可定制的滑块组件,适用于创建各种滑动交互,如数据选择或导航。
Timelinr是一款时间轴插件,提供水平和垂直布局,可调整滑动速度和透明度,非常适合用于展示项目历史或时间线内容。
FlexibleNav则为页面右侧添加时尚的导航栏,适合文章或页面导航,增强了用户导航体验。
Lettering.js专注于文本排版,帮助实现创新的网页文字布局和设计,让网页更具艺术感。
jVectorMap是一款绘制矢量地图的jQuery插件,适用于制作交互式世界地图,便于地理信息展示。
Combogrid是一个自动完成插件的变体,让用户能快速选择预设的输入值,提升输入效率。
Recurly.js专为定制交易界面设计,方便处理订阅和其他金融事务。
SmartGallery是一款高质量的相册插件,具有流畅的过渡效果和缩略图导航,为展示图片提供了优雅的解决方案。
TagBox是用于创建标签输入功能的jQuery插件,允许用户轻松添加和管理标签。
最后,PowerPWChecker是一个强大的密码强度检测工具,帮助用户确保设置的密码具有足够的安全性。
这些jQuery插件覆盖了网页开发的多个方面,无论是在表单验证、用户交互、视觉效果还是功能性需求上,都有所贡献,是提升Web应用功能性和美观性的得力助手。通过学习和使用这些插件,开发者可以快速增强其网站的功能,同时节省大量开发时间。
2020-10-28 上传
2013-06-18 上传
2023-05-09 上传
2023-09-18 上传
2023-05-24 上传
2023-10-19 上传
2023-08-23 上传
2023-12-22 上传
2023-05-05 上传
weixin_38543749
- 粉丝: 1
- 资源: 929
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作