Bootstrap Icon Picker: 实用组件展示与自定义应用
187 浏览量
更新于2024-08-30
收藏 416KB PDF 举报
本文主要介绍了Bootstrap Icon Picker,一款优秀的图标选择组件,适用于基于Bootstrap风格的Web开发项目。该组件在GitHub上开源,提供了丰富的功能和易用性。
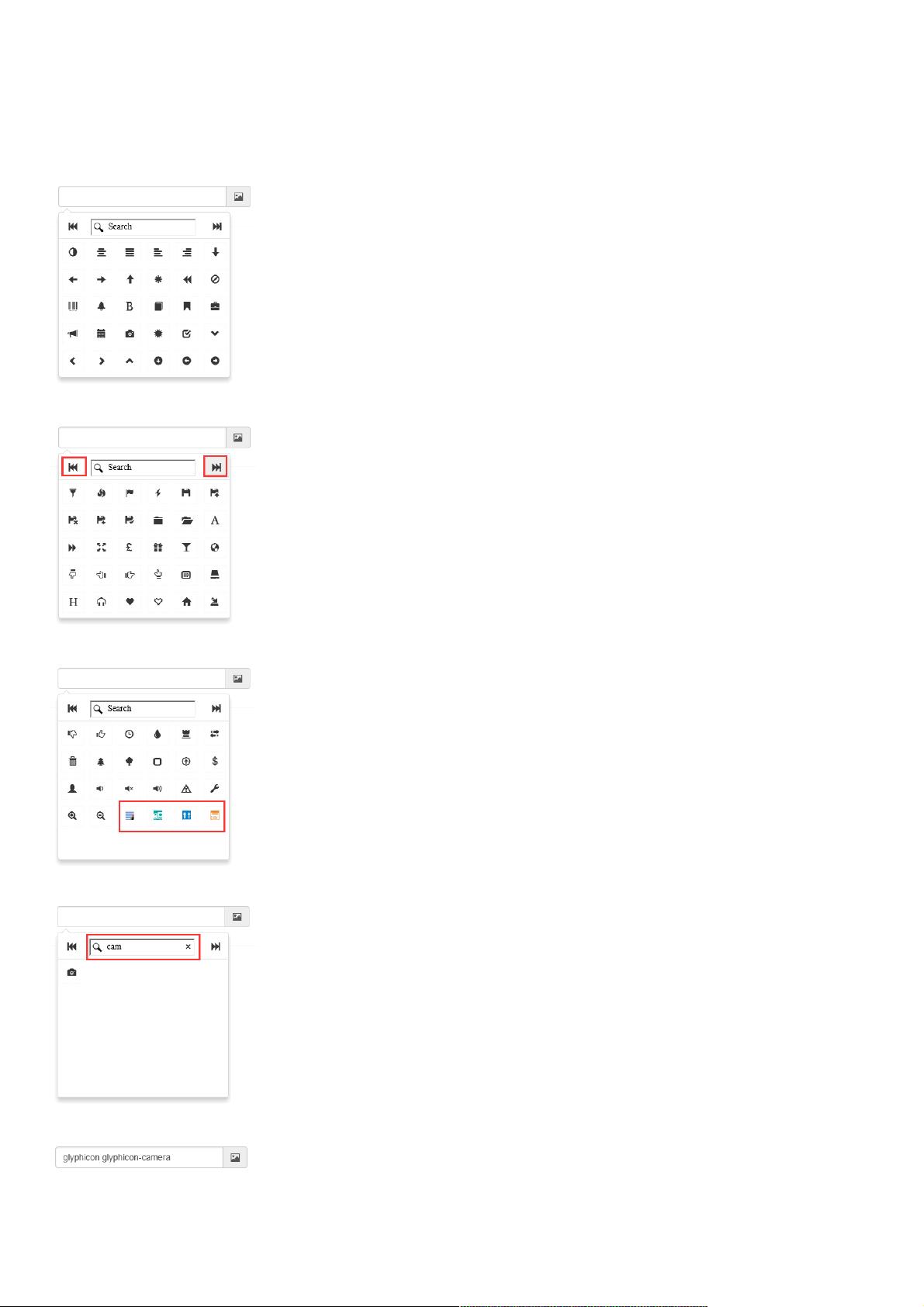
首先,Bootstrap Icon Picker具有直观的用户界面,包括首次初始化时的“上一页”和“下一页”导航,以及模糊搜索功能,允许用户快速找到特定的图标,如搜索“camera”。用户可以在输入框中选择图标,所选的图标样式会实时反映出来,增强用户体验。
组件的使用非常简单,它依赖于Bootstrap和jQuery库。在HTML中,开发者只需引入相应的CSS和JavaScript文件,并创建一个带有特定类的文本框,如`<input type="text" class="form-control" id="txt_boostrap_icon">`。通过jQuery的`iconPicker()`函数进行初始化,可以立即实现图标选择的功能,如下面的代码片段所示:
```javascript
$(function() {
// Bootstrap Icon Picker 初始化
$("#txt_boostrap_icon").iconPicker();
});
```
选择的图标可以通过`.val()`方法获取,与常规的文本输入框操作保持一致。
此外,组件还支持自定义图标选项。默认情况下,提供的图标数量有限,但开发者可以根据需求添加更多自定义图标。这意味着可以根据项目的特定需求扩展组件的功能,使得设计更加灵活。
Bootstrap Icon Picker是一款实用且易于集成的图标选择工具,它提升了前端开发者的交互体验,并且由于其开源特性,对于维护和扩展都非常方便。无论是初学者还是经验丰富的开发者,都能快速上手并利用它提升项目的视觉效果和功能性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-22 上传
2021-01-31 上传
2021-08-04 上传
2021-05-09 上传
2020-09-01 上传
2021-01-30 上传
weixin_38526612
- 粉丝: 7
- 资源: 892
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程