使用原生JavaScript实现Tabs标签页
33 浏览量
更新于2024-08-31
收藏 65KB PDF 举报
“原生JavaScript写出Tabs标签页的实例代码,用于创建功能完备的tabs组件,包含导航栏和对应内容的切换,以及添加新标签的功能。”
在JavaScript开发中,实现一个基本的Tabs标签页功能是非常常见的需求。这个实例通过原生JavaScript代码展示了如何创建这样一个组件。首先,我们来看一下HTML结构,它是tabs组件的基础。
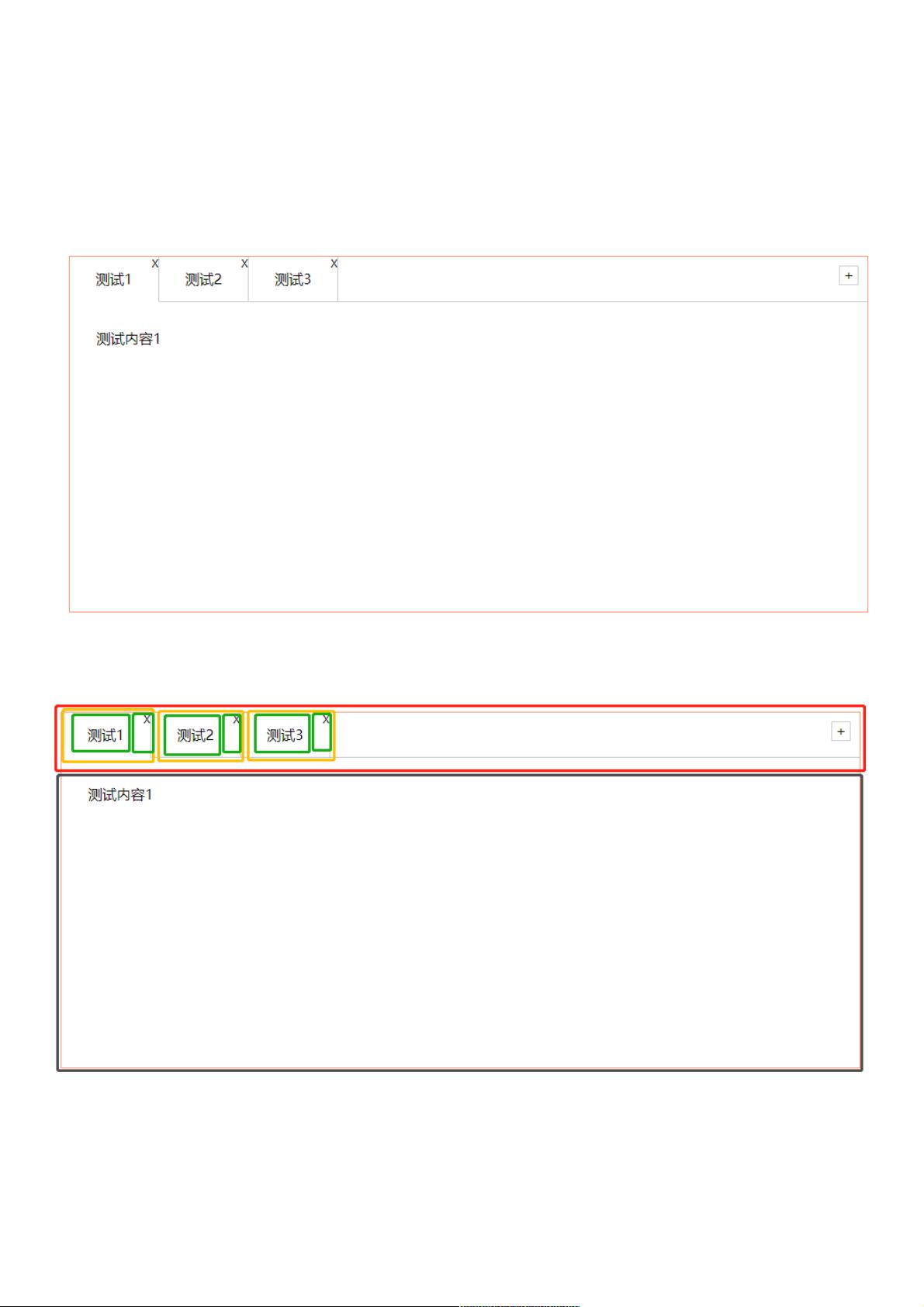
HTML结构包括一个大的`div`元素,类名为`tabsbox`,内部有两个主要部分:导航栏`nav`和内容区域`section`。导航栏`nav`中有一个`ul`列表,包含了多个`li`元素,每个`li`元素表示一个标签页,包含标签页名称的`span`和一个用于关闭的图标`span`。此外,还有一个`div`元素,类名为`tabadd`,内含一个`span`,用于添加新的标签页。内容区域`section`则包含多个`section`元素,分别对应每个标签页的内容。
CSS样式(未在提供的代码中给出)通常会设置这些元素的布局和样式,使它们看起来像一个标准的tabs组件。
接下来,JavaScript部分负责处理点击事件、内容切换以及添加新标签页的逻辑。这里没有提供完整的JavaScript代码,但我们可以推测其主要功能:
1. 切换标签页:当用户点击一个导航项时,JavaScript会检测到这个事件,并隐藏所有内容`section`,然后显示与当前点击的`li`元素相对应的那个`section`。同时,可能还需要更新导航栏中的选中状态,例如通过添加或移除`active`类来改变视觉效果。
2. 关闭标签页:当用户点击关闭图标时,JavaScript会移除对应的`li`元素和`section`,同时调整其他元素的索引和选中状态。
3. 添加新标签页:点击添加按钮后,JavaScript会创建一个新的`li`元素和相应的`section`,并将其插入到DOM中,同时更新所有必要的数据结构和状态,确保新添加的标签页能够正常工作。
在实际开发中,为了使代码更模块化和可维护,可以将这些功能封装成函数,如`switchTab()`, `closeTab()`, 和 `addTab()`。还可以考虑使用事件委托来减少事件监听器的数量,提高性能。
这个实例是一个基础的tabs组件实现,它涵盖了原生JavaScript操作DOM、处理事件和动态修改页面内容的基本技巧。对于初学者来说,这是一个很好的练习项目,可以帮助理解JavaScript在实际网页交互中的作用。而对于经验丰富的开发者,这个实例可以作为快速搭建简单tabs功能的参考。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-10 上传
2020-06-09 上传
2021-03-29 上传
2011-11-28 上传
2020-12-09 上传
2010-09-10 上传
weixin_38639471
- 粉丝: 8
- 资源: 931
最新资源
- 计算器(java+applet)130228.rar
- paper_review
- des-site-2
- HTML5JJ:HTML5精讲源代码
- flutter_comic_task:我选择的漫画通过颤动显示在屏幕上
- VB未使用OCX/DLL的增强型“浏览”文件对话框
- Test404网站备份文件扫描器 v2.0(网站备份文件扫描工具)
- LeeBro3,c语言消息队列源码,c语言
- PHP人物图片在线评选投票系统 v1.0.1_tpphp_工具查询网站开发模板(使用说明+PHP源代码+html).zip
- 最小二乘法识别:线性系统的识别,采用最小二乘法。-matlab开发
- KguFood
- 样本:样本
- HTML5:HTML5源代码
- onedrive:Image hosting based on OneDrive API | 基于 OneDrive API 的图床
- 如何获取多样化的搜索结果,与Google,Bing或Yahoo不同
- fastgithub-win-x64.rar