浮动标签模式:提升表单交互体验
67 浏览量
更新于2024-08-28
收藏 217KB PDF 举报
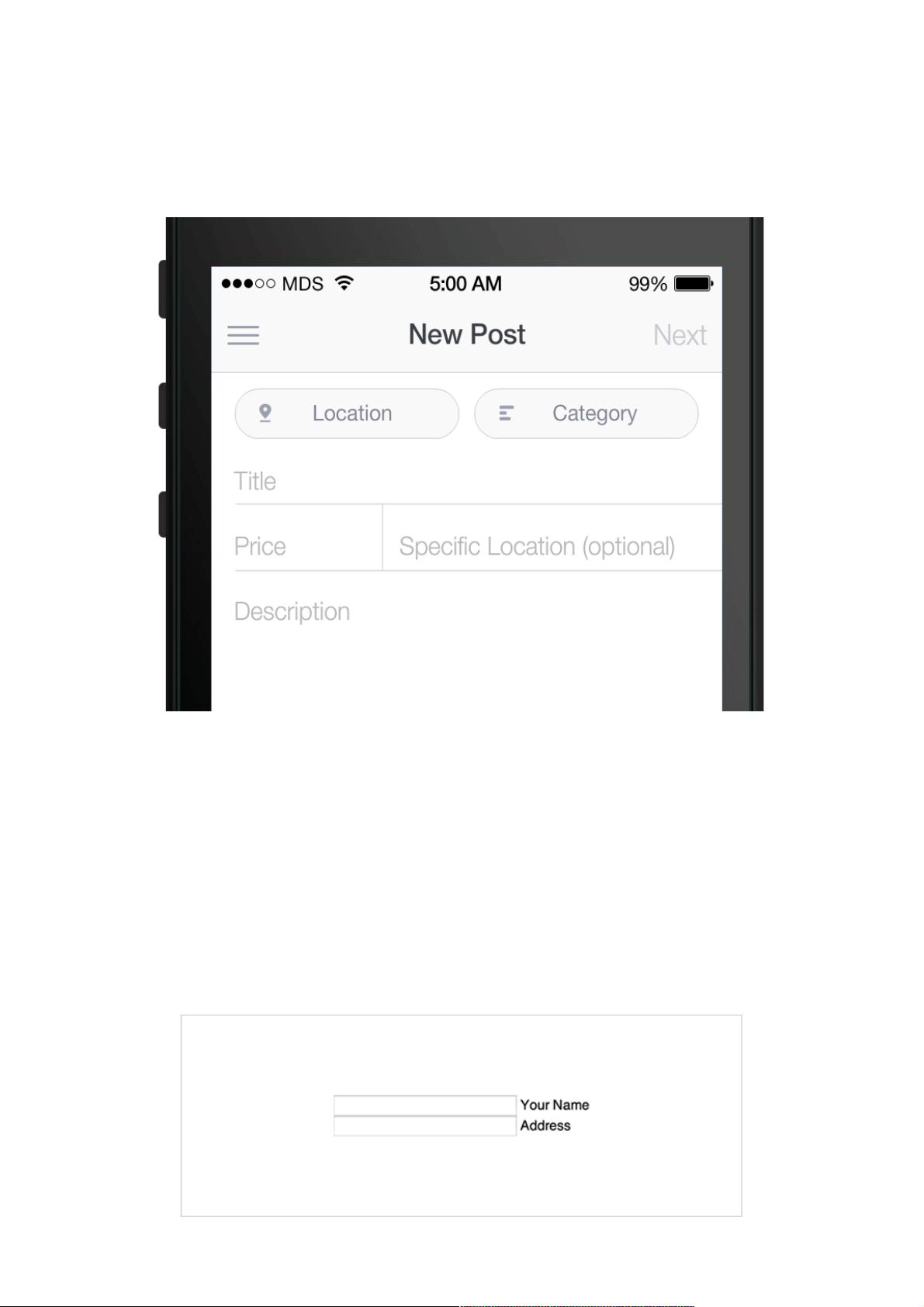
"如何创建浮动式标签模式?\n\n浮动式标签是一种创新的表单设计模式,由著名设计师和开发者Matt Smith提出,特别是在用户体验(UX)和用户界面(UI)领域。这种模式在用户聚焦输入框并开始输入时,原本的内联标签会浮到输入内容之上,提供清晰的上下文提示,增强了表单的可用性和可访问性。\n\n创建浮动式标签的步骤如下:\n\n1. **HTML**:在HTML中,创建一个包含输入框和标签的标准表单结构。通常,标签会被设置为输入框的`for`属性的值,以便在聚焦时关联两者。\n```html\n<label for='inputField'>Name</label>\n<input type='text' id='inputField' placeholder='Your name'/>\n```\n2. **CSS**:CSS用于实现动画效果。通过选择器`input:focus + label`,当输入框获得焦点时,可以改变标签的样式,如颜色、位置等。使用`transform: translateY(-50%)`可以使标签上移,模拟浮动效果。\n```css\ninput:focus + label {\n color: #000;\n transform: translateY(-50%);\n}\n```\n3. **JavaScript**:JavaScript用于监听输入事件,并根据输入内容的状态更新标签样式。例如,当输入框非空时,可以通过修改CSS类来显示浮动效果。\n```javascript\nconst inputs = document.querySelectorAll('input');\ninputs.forEach(input => {\n input.addEventListener('input', bindUI);\n});\n\nfunction bindUI() {\n if (this.value) {\n this.classList.add('not-empty');\n } else {\n this.classList.remove('not-empty');\n }\n}\n```\n\n浮动式标签模式的优点在于,它保持了表单的简洁性,同时在用户与表单交互时提供了清晰的视觉反馈。这有助于减少用户在填写表单时的困惑,特别是对于移动设备上的小屏幕,这种设计能更有效地利用有限的空间。\n\n在实践中,还可以根据项目需求进行调整和优化,比如添加过渡动画来增强用户体验,或者针对不同的浏览器和设备进行兼容性测试,确保在各种环境下都能正常工作。浮动式标签模式不仅提升了表单的美观度,也提升了其功能性,是现代网页设计中一个值得考虑的交互模式。"
2014-04-21 上传
weixin_38624557
- 粉丝: 8
- 资源: 912
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作