Android自绘控件实现图片验证码详解
127 浏览量
更新于2024-09-01
收藏 127KB PDF 举报
"这篇文章主要探讨了在Android平台上如何利用自绘控件来实现图片验证码功能。通过自定义View,设置属性,以及重写关键方法,我们可以创建出具有特定功能的图片验证码组件。"
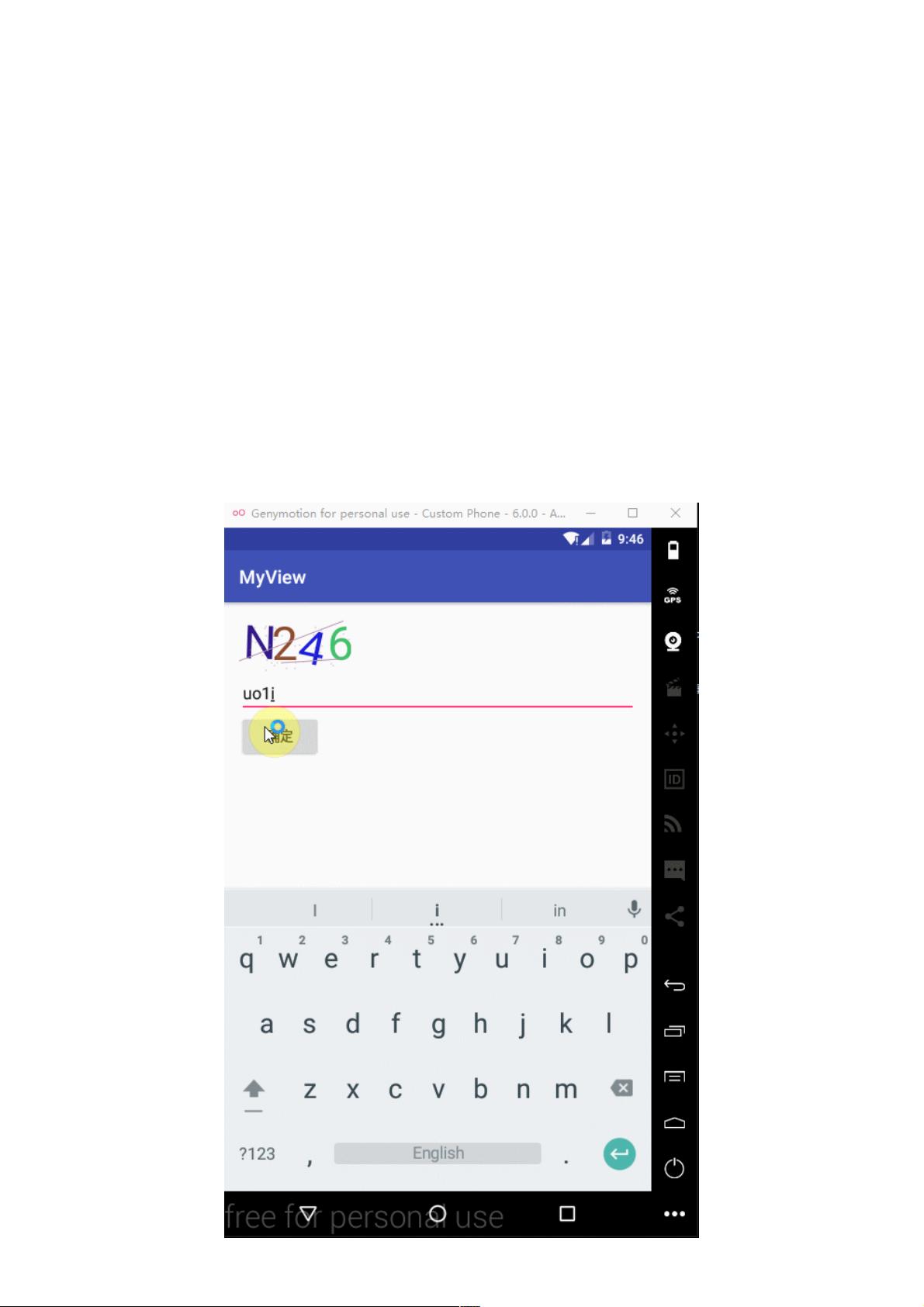
在Android应用开发中,有时我们需要实现一些特殊效果或者功能,这时自绘控件就显得尤为重要。图片验证码作为防止机器人自动操作的安全机制,通常包含随机字符和干扰线,以增加识别难度。以下是使用Android自绘控件实现图片验证码的方法:
1. 定义自定义View类:
首先,我们需要创建一个类并继承自`View`,这是自定义控件的基础。这个类将包含所有用于绘制验证码图片的逻辑。
2. 使用TypedArray初始化属性:
在`View`的构造函数中,我们可以接收到一个`AttributeSet`参数,用于获取XML布局文件中设置的属性。`TypedArray`可以帮助我们方便地解析这些属性,比如验证码的字体大小、背景颜色等。
3. 重写onMeasure方法:
这个方法用于确定控件的大小。我们需要根据验证码的复杂度(字符数量、线条数量等)来计算合适的宽度和高度。
4. 重写onDraw方法:
这是自绘的关键,我们需要在这里绘制验证码的所有元素,包括随机字符、干扰线以及可能的点状干扰。可以使用`Canvas`对象的`drawText`、`drawLine`等方法进行绘制,并使用`Paint`对象设置字体样式、颜色等。
5. 在attrs.xml中自定义属性:
在项目的`res/values`目录下,我们需要创建一个`attrs.xml`文件,声明自定义的属性。例如,`codeTextSize`表示字体大小,`codeLength`表示验证码的字符长度,`isContainChar`表示是否包含字符等。每个属性都需要指定数据类型,如尺寸(dimension)、颜色(color)或布尔值(boolean)。
6. 在布局文件中使用自定义控件:
在Activity的布局XML文件中,我们可以像使用系统控件一样使用自定义的验证码控件,并通过`app:`前缀指定自定义属性的值。
示例代码中,`VerifyCode`类是自定义的验证码控件,它会读取并解析来自XML布局文件的属性,然后在`onDraw`方法中绘制验证码图片。通过设置不同的属性值,可以生成各种样式的验证码,以适应不同应用场景的需求。
Android自绘控件为我们提供了极大的灵活性,可以让我们创建出符合特定需求的图片验证码,增强应用的安全性。理解并熟练运用这些步骤,能够帮助开发者在Android开发中解决更多复杂问题。
2020-09-03 上传
2020-08-31 上传
2020-09-02 上传
2017-10-17 上传
2020-08-27 上传
2016-12-02 上传
weixin_38659311
- 粉丝: 5
- 资源: 892
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍