提升速度:详解React服务端渲染原理与优势
61 浏览量
更新于2024-09-03
收藏 115KB PDF 举报
React服务端渲染是一种优化网页性能和提高用户体验的技术,特别适用于需要快速加载和响应的应用场景。本文将详细介绍这一技术的概念、适用场景以及与客户端渲染的区别。
首先,服务端渲染的主要原因是提升页面的初始加载速度和首屏体验。当用户首次访问网站或应用时,如果依赖客户端渲染,可能会经历如下过程:客户端接收HTML,下载并执行JavaScript,向服务器请求数据,最后由React渲染组件完成页面内容。这个过程可能导致用户看到空白屏幕的时间较长,影响感知速度。
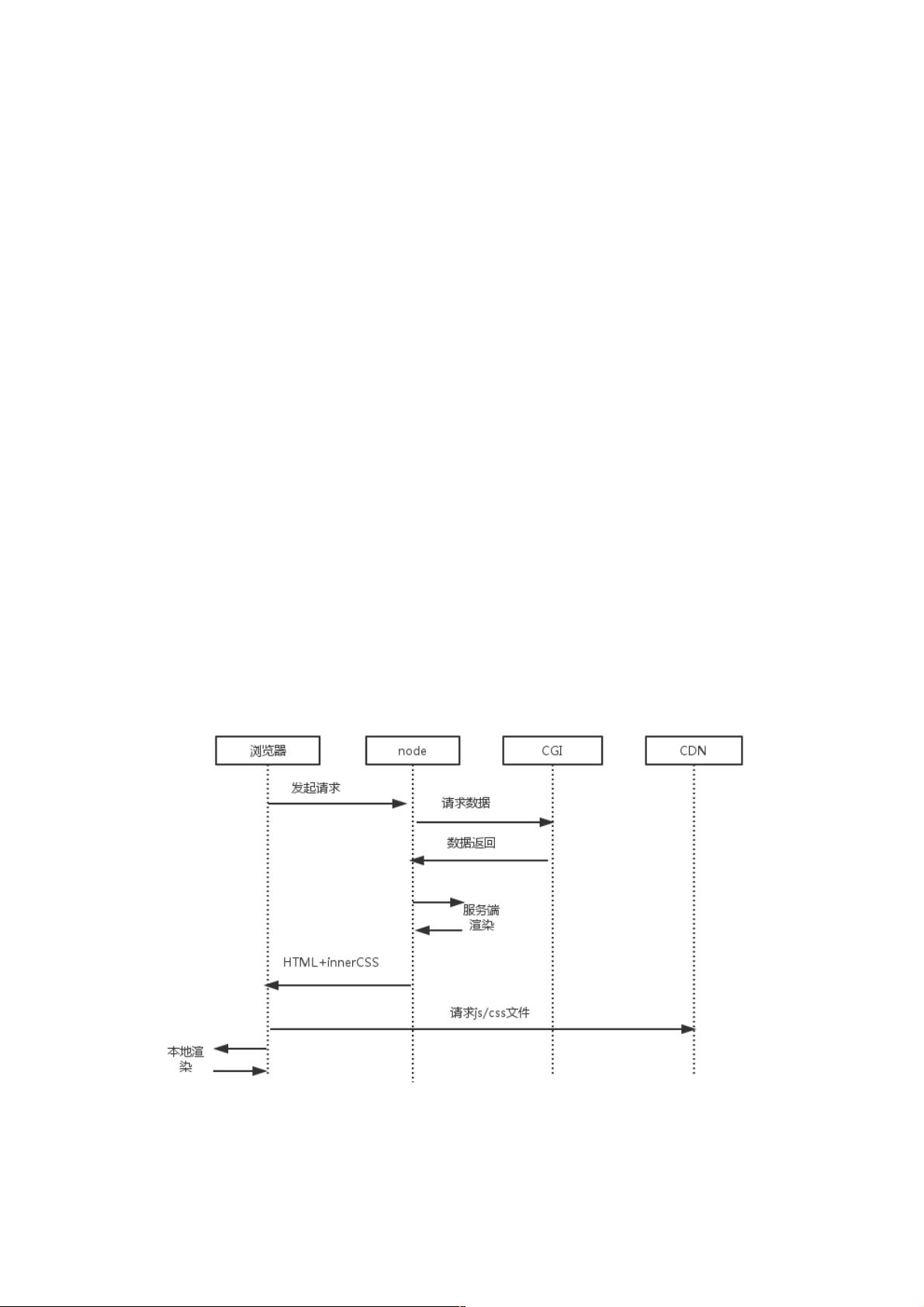
相比之下,服务端渲染通过以下方式提高效率:在服务器端完成数据请求和初始页面渲染,生成一个包含预渲染内容的HTML页面发送给客户端。这使得用户在打开页面时能立即看到一部分内容,如导航、标题等。随后,客户端只需下载较小的脚本和样式文件,并在浏览器环境中完成剩余部分的渲染。由于服务端渲染减少了网络延迟和JavaScript初始化的等待时间,从而显著提高了页面加载速度。
服务端渲染的优势包括:
1. **数据请求优化**:服务端在内部网络环境下更快地获取数据,减少网络请求开销,尤其是在移动网络或低速连接情况下。
2. **渲染流程简化**:服务器先渲染可见内容,客户端只需负责后续的轻量级渲染,降低了整体加载时间。
3. **性能优势**:由于服务端通常具有更好的硬件资源和优化,渲染性能通常优于客户端,尤其是在高并发场景下。
4. **SEO友好**:由于搜索引擎可以抓取到静态HTML,有利于搜索引擎优化,有助于搜索排名。
然而,服务端渲染并非无条件优于客户端渲染。对于动态内容较多或实时更新频繁的应用,服务端渲染可能增加服务器负载。此外,客户端渲染的优势在于灵活性,如交互式的用户体验和动态更新。因此,选择服务端渲染还是客户端渲染通常取决于具体的应用需求和性能目标。
React服务端渲染是一种技术手段,旨在通过提前在服务器端进行页面构建,提供更快的初始页面展示和更佳的搜索引擎体验,同时在客户端保持一定的灵活性。开发者需要根据项目特性和性能指标来决定是否采用这项技术。
2021-06-11 上传
2020-10-17 上传
2021-10-26 上传
点击了解资源详情
2021-04-27 上传
2019-08-15 上传
点击了解资源详情
点击了解资源详情
weixin_38664612
- 粉丝: 6
- 资源: 888
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常