ExtJS GridPanel属性与Column详细解析
需积分: 11 123 浏览量
更新于2024-09-19
收藏 152KB DOC 举报
"ExtJS GridPanel属性详解,包括其主要配置项和方法,以及与之相关的Ext.grid.Column的主要配置项。"
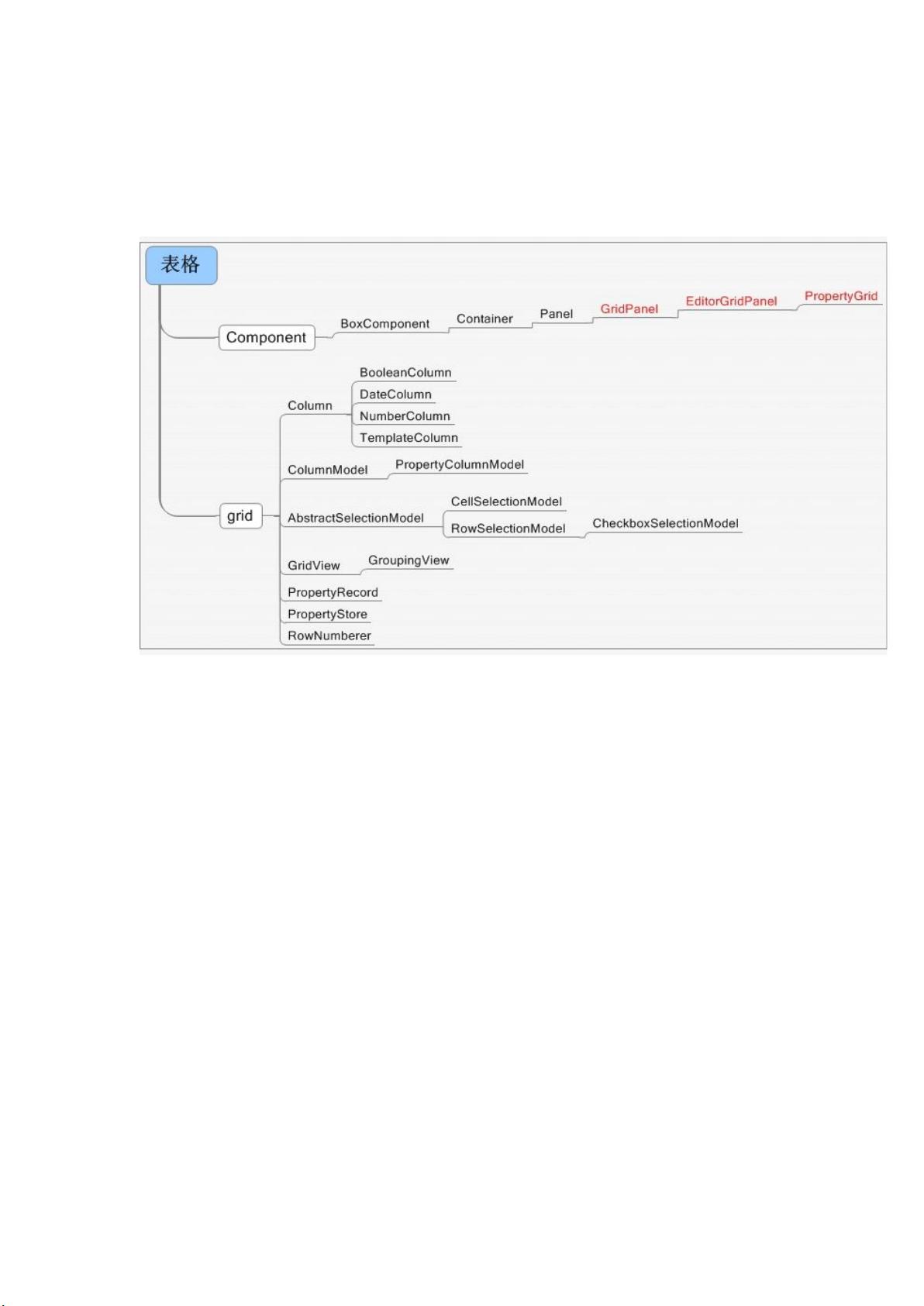
在ExtJS中,GridPanel是用于展示表格数据的关键组件。它提供了丰富的配置选项和功能,使得开发者能够灵活地定制表格的行为和外观。以下是关于GridPanel的一些重要属性和方法的详细解释:
1. **store**:这是GridPanel的核心属性,它定义了表格的数据源,通常是一个Ext.data.Store实例,存储着表格所需要显示的数据。
2. **columns** / **colModel**:这两个属性用于定义表格的列结构。columns是一个包含多个Ext.grid.Column配置对象的数组,每个对象定义了一列的属性。colModel则是一个ColumnModel对象,用于设置列的显示和行为。
3. **autoExpandColumn**:指定一个列ID,当表格有剩余空间时,该列会自动扩展以填充这些空间。注意,ID不能为0。
4. **stripeRows**:如果设置为true,表格会呈现出隔行不同的颜色,提供更好的视觉效果。
5. **sm / selModel**:定义表格的选择模型,比如单选或多选,默认是RowSelectionModel。
6. **enableHdMenu**和**enableColumnHide**:分别控制是否显示表头的右键菜单以及是否允许用户通过菜单隐藏列。
7. **loadMask**:当表格正在加载数据时,是否显示一个遮罩层,提供用户反馈。
8. **view** 和 **viewConfig**:view是表格的视图,通常为GridView;viewConfig用于配置视图的特定行为。
9. **autoExpandMax** 和 **autoExpandMin**:限制自动扩展列的最大和最小宽度。
10. **columnLines**:如果设置为true,会在列之间绘制分隔线。
11. **disableSelection**:如果设置为true,用户将无法选择表格的行。
12. **enableColumnMove** 和 **enableColumnResize**:分别控制是否允许用户拖动列调整顺序,以及是否可以手动调整列宽。
13. **hideHeaders**:隐藏表格的表头,如果需要无头表格,可以设置为true。
14. **maxHeight** 和 **minColumnWidth**:限制表格的最大高度和每列的最小宽度。
15. **trackMouseOver**:如果设置为true,鼠标悬停在行上时,该行会被高亮显示。
除了这些配置项,GridPanel还提供了一些主要方法,如:
- **getColumnModel()**:获取当前的ColumnModel对象。
- **getSelectionModel()**:获取选择模型,如RowSelectionModel。
- **getStore()**:返回数据集Store对象。
- **getView()**:获取表格视图对象。
- **reconfigure()**:这个方法允许在运行时重新配置GridPanel,包括更换数据集和列模型。
此外,Ext.grid.Column是定义列属性的对象,它的主要配置项包括:
- **id**:列的唯一标识符。
- **header**:列的表头文本。
- **dataIndex**:指定列与数据集中相应字段的关联,用于显示数据。
通过这些属性和方法,开发者可以深入定制GridPanel的行为,创建出满足需求的复杂表格应用。
455 浏览量
142 浏览量
点击了解资源详情
346 浏览量
112 浏览量
2020-10-29 上传
缘分无悔
- 粉丝: 0
最新资源
- GPRS通信的AT指令详解
- 探索Microsoft Direct3D开发:创建3D游戏与C#应用
- 开源工具指南:AT91SAM7S跨平台开发第二版
- Java编程初学者必备:实战习题与知识点解析
- Tomcat基础配置教程:虚拟目录与端口设置
- 开源与供应商产品:2007年SOA SCA/SDO实现趋势
- Keil C51单片机开发工具全面指南
- Struts+Spring+Hibernate集成教程:架构与实战
- 《COM与.NET互操作性指南》:技术深度解析与实战
- ObjectARX2006实战指南:从入门到精通
- 数据结构与算法分析——清华大学出版社严蔚民
- DVB-S2白皮书:新一代卫星广播与交互服务技术概览
- Thinking in Java 3rd Edition Beta:编程深度探索
- 学生信息管理系统:基于VB6.0与Access2000的开发与实践
- C#编程基础与实战指南
- 面向对象方法:企业人事信息系统需求分析与工具选择