使用JS实现躲避粒子游戏:拖拽红球避绿球
120 浏览量
更新于2024-08-28
收藏 157KB PDF 举报
"JS实现躲避粒子小游戏,通过JavaScript来创建一个简单的互动小游戏,玩家需要拖动红球避开绿球的碰撞,同时不能触碰容器的内壁。游戏目标是尽可能长时间地保持游戏状态。实现过程涉及HTML结构构建、CSS样式设置以及JavaScript的动态行为编程,包括小绿球的生成、运动、碰撞检测等多个步骤。"
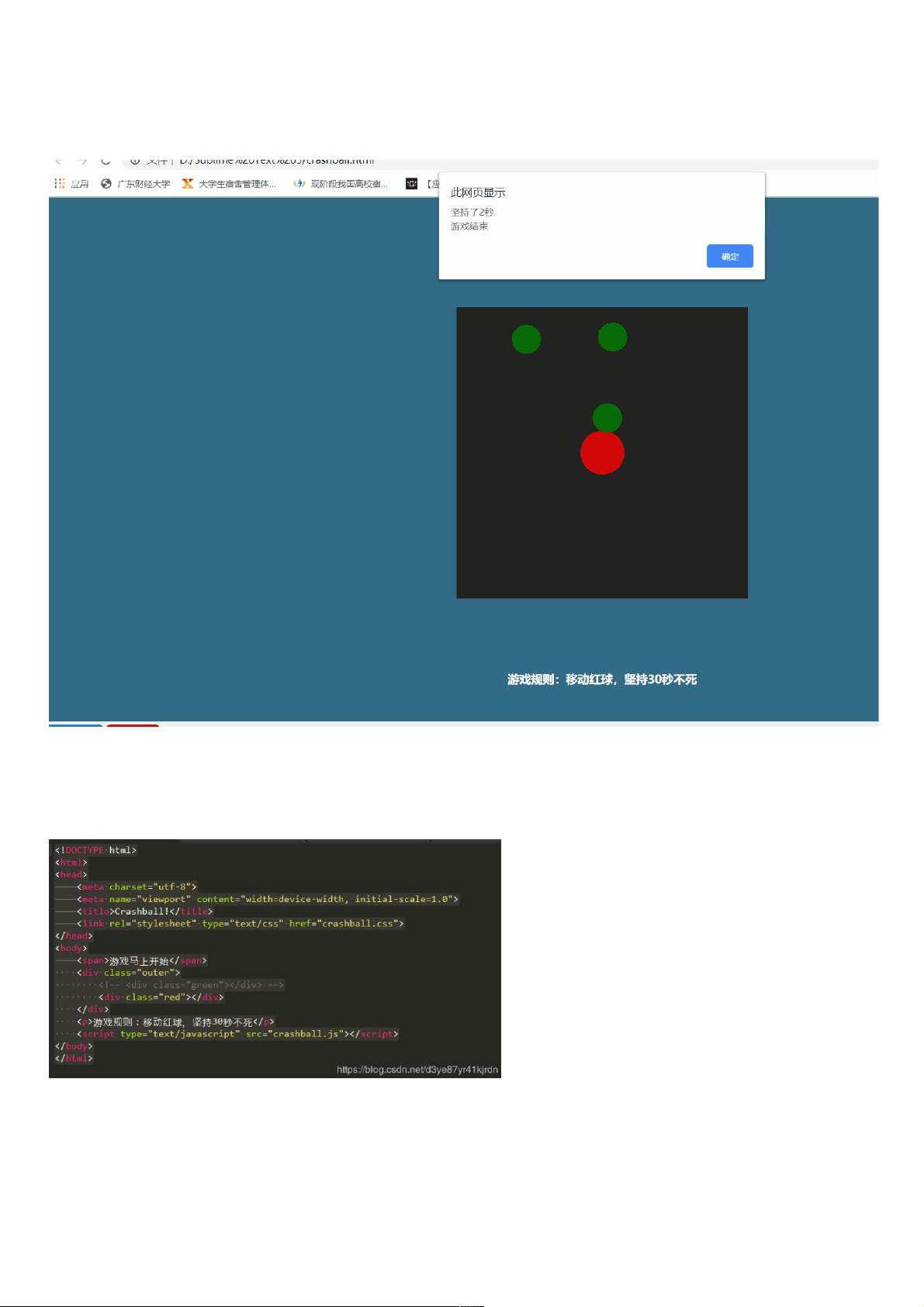
在JavaScript实现的这个躲避粒子游戏中,开发者首先需要搭建基础的页面结构,包括创建文本元素、容器和红球。由于小绿球是动态生成的,因此它们不会在HTML源代码中预先定义。接着,开发者会对这些元素进行样式修饰,以达到期望的游戏视觉效果。
在JavaScript部分,开发者采用了面向对象的编程方式,这有助于代码的组织和复用。以下是实现游戏的关键步骤:
1. **小绿球的生成**:小绿球会在容器的顶部随机位置生成。这通过生成[0,1)区间内的随机数并乘以容器的宽度或高度来实现,然后将结果四舍五入得到初始位置。
2. **小绿球的运动**:小绿球沿着非水平非垂直的方向运动。开发者为X轴和Y轴分别设置速度,这两个速度也是随机生成的,确保小绿球能朝各个方向移动。
3. **碰撞反弹**:当小绿球碰到容器的边缘时,其运动方向会发生反射,即速度的方向会反转,实现弹性运动的效果。
4. **生成多个小绿球**:通过定时器周期性地调用构造函数,可以不断地生成新的小绿球,这些小绿球会被存储在一个数组中,便于后续的管理和碰撞检测。
5. **拖拽红球**:红球可以通过用户的鼠标点击和拖动来操控。当用户点击红球并移动鼠标时,记录红球的移动距离,然后更新红球的位置,确保它始终在容器内部且不碰到边界。
6. **边界判断**:为了防止红球触碰容器的边界,开发者需要对红球的运动进行限制,一旦检测到触碰,可能需要重载页面或者执行其他游戏结束的操作。
7. **碰撞检测**:判断红球和绿球之间是否存在碰撞,通常通过计算两个圆心之间的距离是否小于两圆半径之和来实现。如果满足条件,则表示发生了碰撞。
8. **计时器功能**:为了实现“坚持n秒”的游戏目标,可以设定一个定时器来记录游戏时间,并实时更新显示在页面上的计时信息。
9. **游戏结束**:游戏结束后,需要清除定时器,防止不必要的资源消耗。
代码示例中没有提供完整的实现,但上述步骤提供了实现这个游戏的核心逻辑。开发者需要根据这些思路来编写完整的JavaScript代码,包括事件监听、元素操作、动画更新等,最终形成一个完整的游戏体验。
2019-06-12 上传
2020-05-29 上传
点击了解资源详情
点击了解资源详情
2013-09-01 上传
2021-09-16 上传
2021-05-05 上传
2021-03-05 上传
2022-11-04 上传
weixin_38663036
- 粉丝: 4
- 资源: 928
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明