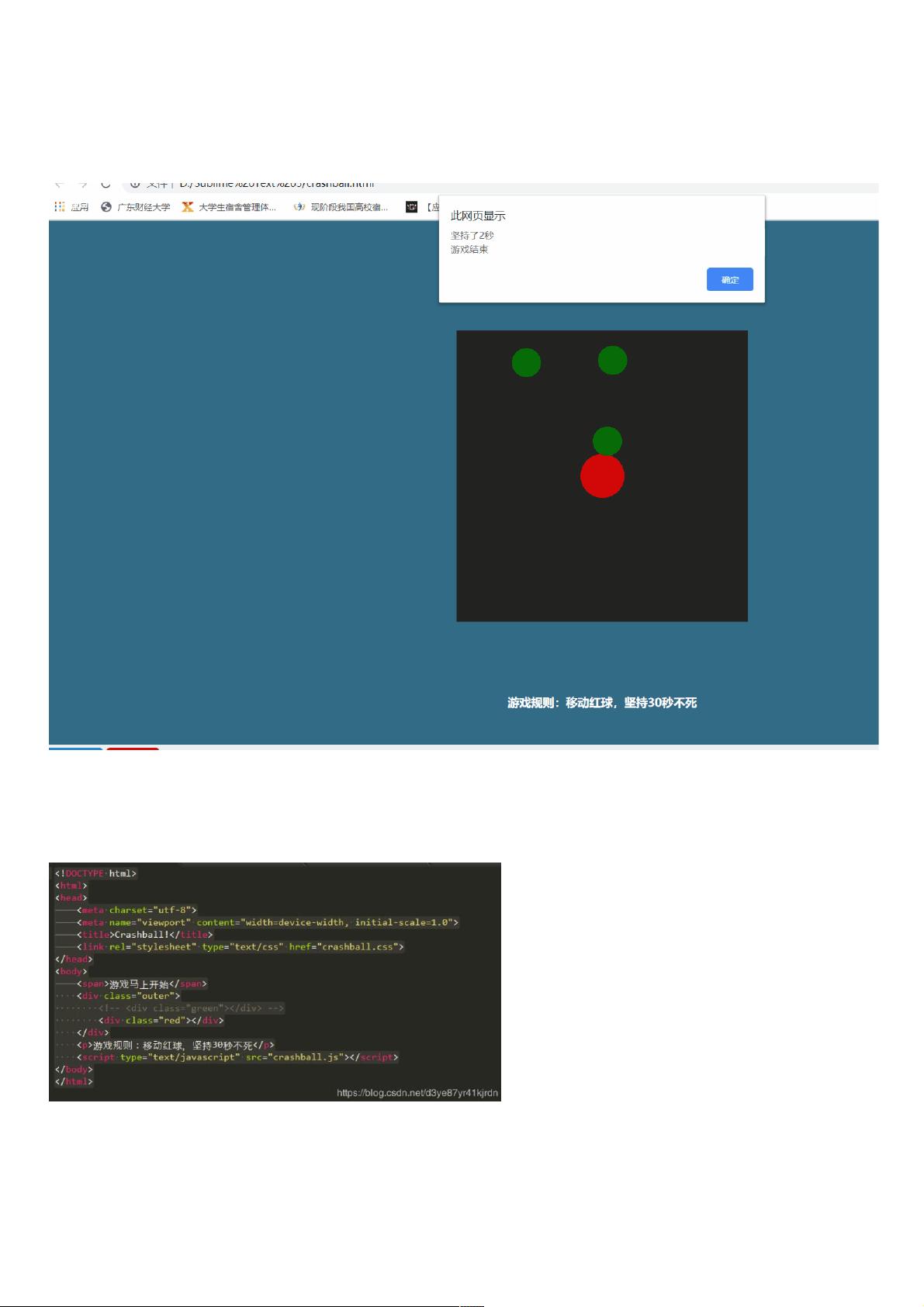
使用JavaScript实现躲避粒子游戏
190 浏览量
更新于2024-08-31
收藏 161KB PDF 举报
"这篇文章主要介绍了如何使用JavaScript实现一个躲避粒子的小游戏。游戏中,玩家需要拖动红色小球避开绿色小球的碰撞,并且在拖动过程中不能碰到容器的内壁,以此来挑战游戏的持久时间。游戏的目标是尽可能地坚持更长时间。"
在这个JS实现的躲避粒子游戏中,开发者采取了一种分步实现的方法,将整个游戏过程分解为多个关键步骤,以帮助初学者更好地理解和学习JavaScript。以下是实现这个游戏的具体细节:
1. **页面结构与样式**:首先创建HTML结构,包括文本、游戏容器和红色小球。然后通过CSS对这些元素进行样式定义,以实现游戏的视觉效果。
2. **小绿球生成**:利用JavaScript的Math.random()函数生成随机位置,使小绿球在容器顶部的随机位置出现。通过计算确定小球初始距离容器左壁的位置。
3. **小绿球的运动**:设定小绿球在X和Y方向上的速度,使其按照非水平非垂直的方向随机运动。使用setTimeout或requestAnimationFrame实现动画效果,不断更新小球的位置。
4. **碰撞反弹**:当小绿球碰到容器的左右或上下壁时,通过改变速度的正负号实现弹性反弹。
5. **多小绿球生成**:通过定时器不断调用生成小绿球的函数,将新生成的小绿球存储在一个数组中,以便于后续处理。
6. **红球拖动**:为红球添加鼠标点击、拖动和释放事件监听器。记录红球的当前位置,根据鼠标移动的距离更新红球的位置。同时,处理红球与容器边界的碰撞,防止超出边界。
7. **边界判断**:确保红球不会超出容器边界,如果触碰,游戏重新开始。为了防止连续触碰边界,可以使用标志变量来锁定游戏状态。
8. **碰撞检测**:计算红球与绿球的圆心距离,如果这个距离小于两球半径之和,则认为发生碰撞,游戏结束。
9. **计时器**:设置定时器来记录玩家在游戏中坚持的时间,并实时显示在页面上。
10. **清除定时器**:当红球与绿球碰撞或者触碰容器边界时,停止计时器,游戏结束。
通过这样的实现方式,开发者可以深入理解JavaScript中的事件处理、对象创建、动画制作以及几何碰撞检测等基础知识,同时也可以提升实际编程能力。这个游戏是学习和练习JavaScript交互性的一个良好实例。
2019-06-12 上传
2020-05-29 上传
点击了解资源详情
点击了解资源详情
2013-09-01 上传
2021-09-16 上传
2021-05-05 上传
2021-03-05 上传
2022-11-04 上传
weixin_38611254
- 粉丝: 4
- 资源: 898
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章