HTML5 WebSocket点对点聊天示例及传统配置实现
45 浏览量
更新于2024-08-31
收藏 110KB PDF 举报
本文档主要介绍了如何使用HTML5 WebSocket技术在Java环境中实现点对点聊天功能,结合Tomcat服务器(推荐版本为1.7或更高,如7.063)。作者在国庆假期加班期间,通过传统web.xml配置方式而非注解,演示了一种基于Servlet的实现方法。
首先,作者强调了开发环境的设置,包括JDK版本和Tomcat版本,这对WebSocket通信至关重要。在这个示例中,作者选择了HTTP Session(HttpSession)作为存储聊天用户数据的机制,与之前基于WebSocket的Session(javax.websocket.Session)有所不同。HTTP Session更适用于Web应用中的用户状态管理,因为它更容易与传统的Servlet和JSP配合。
核心部分是`InitServlet`类,该类继承自`HttpServlet`,负责初始化一个`HashMap`来存储每个连接的客户端及其发送的消息。在`init()`方法中,创建了一个空的`socketList`,并在系统启动时调用,以便在整个应用生命周期内保持会话列表。`getSocketList()`方法提供了获取当前连接的便捷途径。
在web.xml配置文件中,定义了`InitServlet`的映射,这表明每当有新的WebSocket请求到达时,`InitServlet`会被自动调用,进行相应的初始化和处理。这个配置允许Servlet监听WebSocket连接,并且可以根据具体需求扩展,例如添加认证、权限检查等功能。
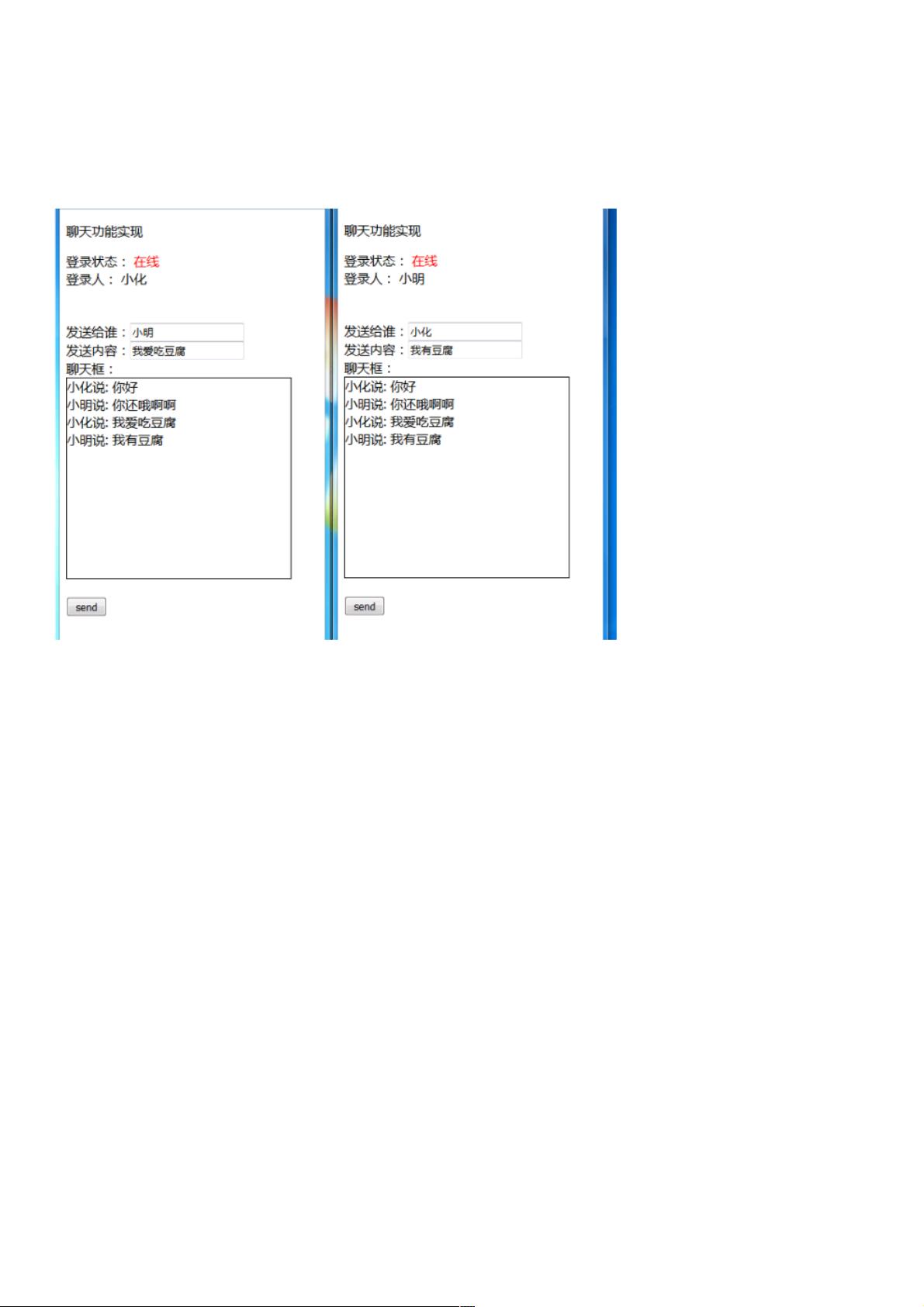
作者提到,这个示例是模拟的,因此只展示了两个JSP页面A和B,它们分别代表两个客户端,每个页面向session中存储用户名(如小明和小化),这些数据在聊天过程中用于识别和发送消息。使用HTTP Session的好处在于它与浏览器的生命周期同步,能够保持客户端的状态直到会话结束。
总结来说,这篇文档提供了一个基础的HTML5 WebSocket点对点聊天应用的开发框架,展示了如何在Java Servlet环境下结合HTTP Session来管理连接和用户数据,以及如何通过web.xml配置来启动和管理WebSocket服务。这个示例可以作为一个起点,根据实际项目需求进行扩展和优化。
136 浏览量
点击了解资源详情
点击了解资源详情
867 浏览量
208 浏览量
133 浏览量
185 浏览量
424 浏览量
751 浏览量
weixin_38714509
- 粉丝: 3
- 资源: 931
最新资源
- 抄算组抄表员考核内容和评分标准XLS
- jdk-11.0.10.zip
- pytorch-blockswap:块交换代码(ICLR 2020)
- algorithm
- Keras数据集.7z
- 360炫酷网址导航
- 公司设计管理专职行为规范考评表
- ab并发测试及说明.rar
- 贷款还款预测
- movie_app:React JS基础课程(2021更新)
- PyctureStream:使用Kafka,Spark Streaming和TensorFlow进行图像处理的PoC
- torch_cluster-1.5.6-cp38-cp38-linux_x86_64whl.zip
- Lowrate Screen Sharing-crx插件
- autocomplete:轻松查找英语词典中的单词
- 奥克斯企业文化全案剖析DOC
- CS50x的从零开始的迷宫式革命