CSS3网格布局:display:grid详解与示例
版权申诉
8 浏览量
更新于2024-09-11
收藏 415KB PDF 举报
"这篇资源主要介绍了CSS3中的`display: grid`网格布局,以及与之相关的概念和属性。"
在CSS3中,`display: grid`是一个强大的布局工具,允许开发者将网页设计成二维的网格系统,从而实现更加灵活和复杂的页面布局。这种布局方式相比传统的流式布局(如`block`和`inline`)以及Flexbox布局,更适合创建杂志样式、响应式设计或者有固定列数的布局。
**基本概念**
- **容器(Container)**: 容器是使用`display: grid`的元素,它定义了网格的结构。在这个例子中,`.content`就是容器,它包含了一系列的子元素,即项目。
- **项目(Items)**: 项目是容器内的子元素,它们按照网格布局自动或手动放置。在这个例子中,`.b`类的元素是项目。
**容器属性**
- `display: grid`: 这个属性将容器设置为一个网格布局,使得所有直接子元素都成为网格项。同时,这会覆盖子元素上的`float`, `display: inline-block`, `display: table-cell`, `vertical-align`和`column-*`等属性。
- `display: inline-grid`: 类似于`display: grid`,但容器会作为行内块元素显示。
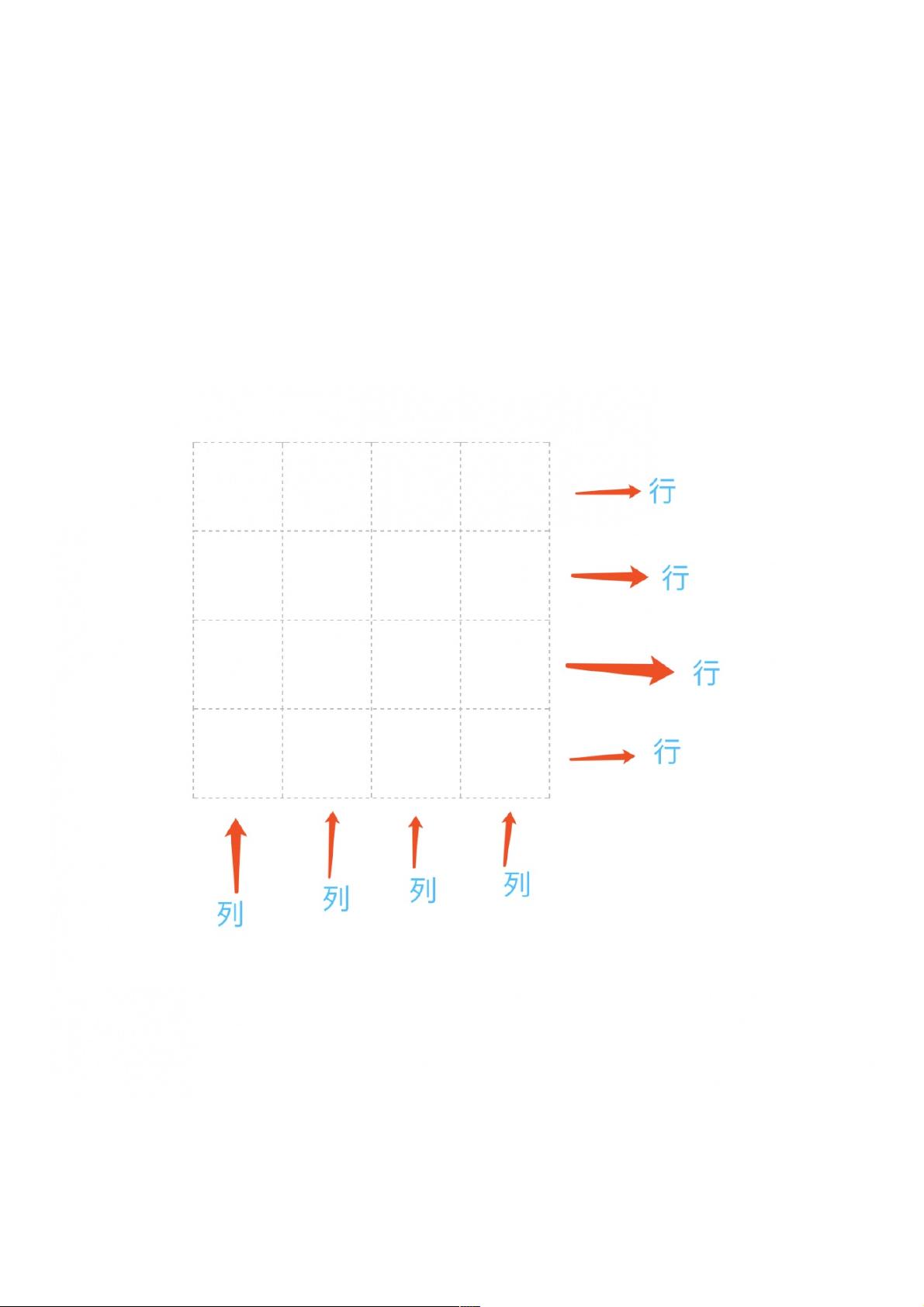
**网格定义**
- `grid-template-columns`: 定义网格的列数和每列的宽度。例如,`grid-template-columns: 100px 100px 100px;`创建了三列,每列宽度为100px。
- `grid-template-rows`: 定义网格的行数和每行的高度。同理,`grid-template-rows: 100px 100px 100px;`创建了三行,每行高度为100px。
**重复值与简写**
- `repeat()`函数用于简化重复的值。例如,`repeat(3, 100px)`会重复三次100px的值,等同于`100px 100px 100px`。这可以用于`grid-template-columns`和`grid-template-rows`属性,使得代码更简洁。
除了上述基础,`display: grid`还支持其他高级特性,如网格线命名、网格区域定义、自动填充和跨度、间距设置等。网格线命名可以使用`grid-row-start`、`grid-column-end`等属性来定位项目。网格区域通过`grid-template-areas`属性定义,允许创建具名的单元格。自动填充和跨度(`auto-fill`和`auto-fit`)可以根据可用空间自适应地扩展或收缩网格。间距(`gap`)属性则可以控制网格项之间的间距。
CSS3的`display: grid`网格布局提供了一种强大且灵活的方式来组织网页内容,通过简单的属性设置,可以创建出复杂的二维布局,极大地提升了开发者设计网页的效率和自由度。在现代网页设计中,`display: grid`已经成为了不可或缺的一部分。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-30 上传
2023-05-30 上传
2023-09-14 上传
2021-03-13 上传
2021-02-18 上传
2021-02-07 上传
weixin_38721119
- 粉丝: 10
- 资源: 925
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析