HTML页面属性详解:背景、列表与文本样式
"网页制作的页面属性"
网页制作是数字时代的重要技能之一,尤其对于想要创建个人网站或者进行在线内容展示的人来说。本课程主要关注HTML语言中的页面属性设置,帮助初学者掌握网页设计的基础。以下将详细讲解这些知识点:
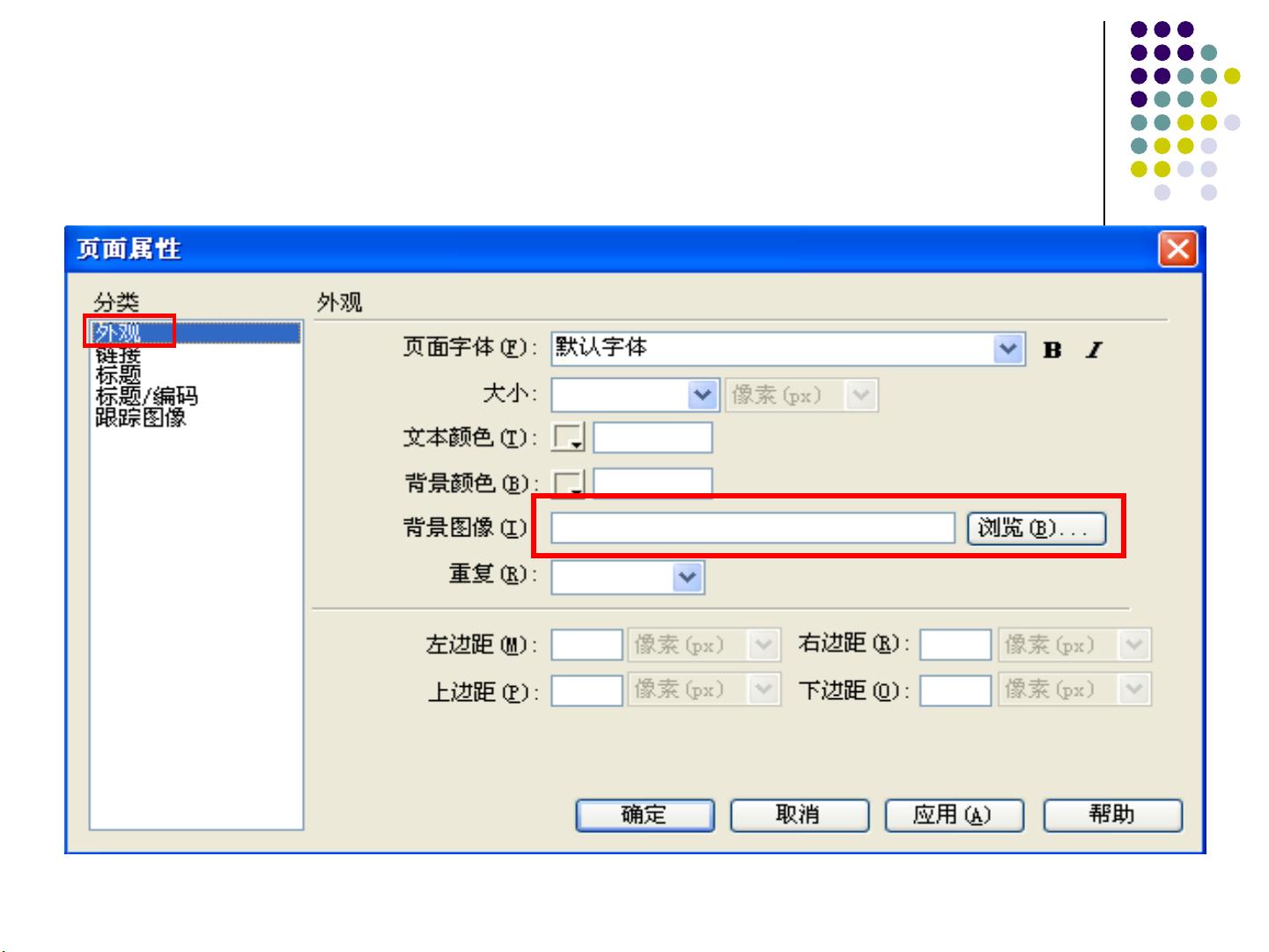
1. **背景颜色** - 背景颜色可以通过在HTML代码中设置`<body>`标签的`bgcolor`属性来实现,例如`<body bgcolor="color_code">`,这里的`color_code`可以是颜色名称或十六进制颜色代码。
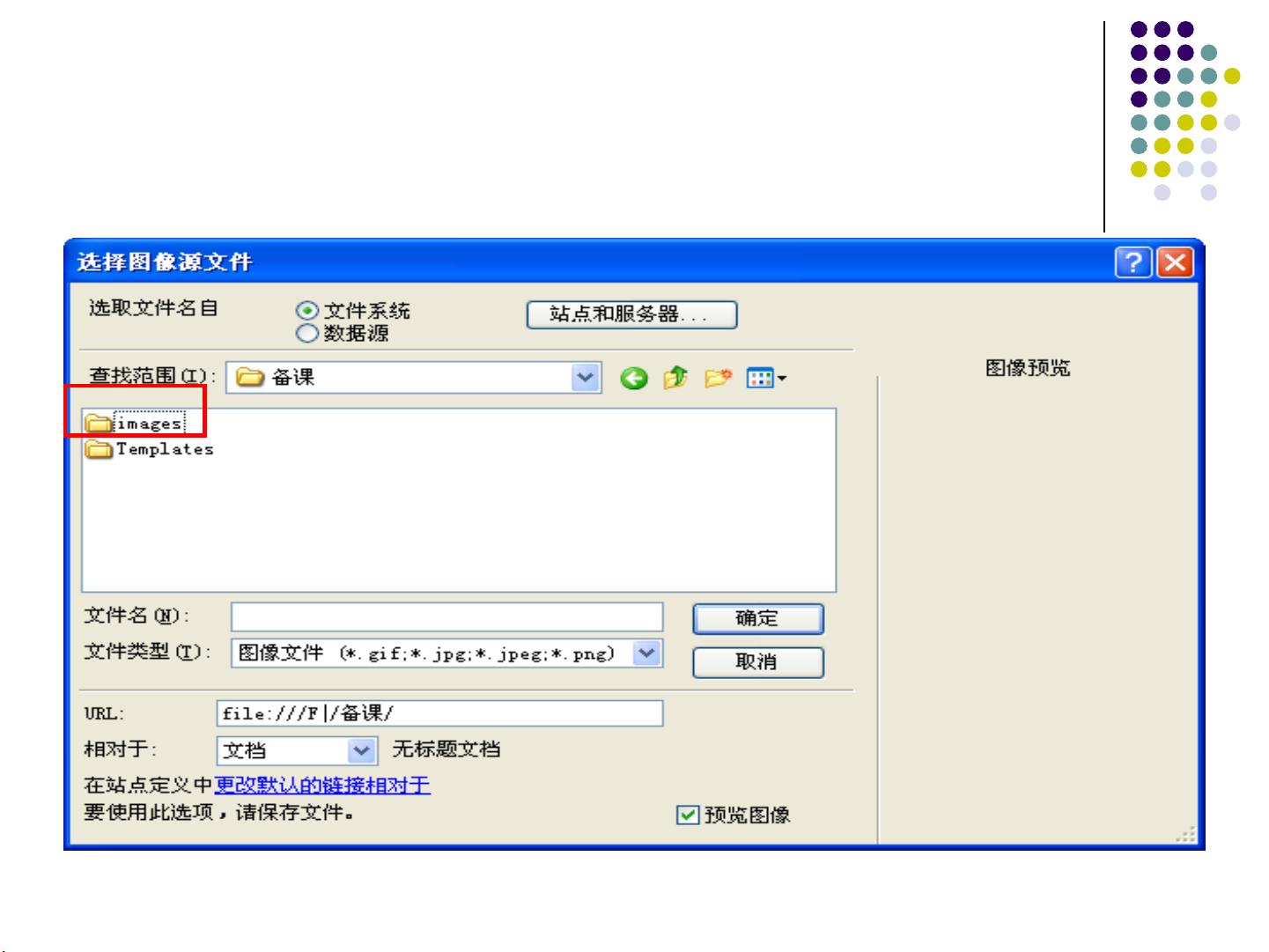
2. **背景图片** - 要设置背景图片,可以使用CSS(Cascading Style Sheets)来实现。在CSS中,可以使用`background-image`属性,并指定URL路径,如`body { background-image: url('image_path.jpg'); }`。
3. **文本的项目列表**
- **有序列表** - 使用`<ol>`标签创建有序列表,每个列表项用`<li>`标签包裹。通过设置`type`属性,可以改变列表项的编号样式,例如`<ol type="a">`表示使用小写字母作为编号。
- **无序列表** - 使用`<ul>`标签创建无序列表,列表项同样用`<li>`标签。通过`type`属性,可以改变列表项的符号样式,例如`<ul type="circle">`表示使用空心圆点。
- **缩进式列表** - 缩进式列表通常用于定义列表,使用`<dl>`、`<dt>`和`<dd>`标签。`<dt>`定义术语,`<dd>`定义解释内容。
4. **设置页面的边距** - 页面边距可以通过CSS的`margin`属性来控制,例如`body { margin: top right bottom left; }`,分别设置上、右、下、左的边距。
5. **设置文字的属性** - 文字属性包括字体、大小、颜色等,可以通过`font-family`、`font-size`、`color`等CSS属性来设定。例如,`p { font-family: Arial, sans-serif; font-size: 16px; color: #333; }`。
6. **链接** - 链接是网页的基本元素,使用`<a>`标签创建。`<a href="url">链接文本</a>`,`href`属性指定链接的目标地址。
7. **标题** - HTML提供了`<h1>`到`<h6>`六级标题,`<h1>`为最大标题,`<h6>`为最小标题。
除此之外,HTML还有其他常用的标记符:
- `<p>`用于创建段落。
- `<br>`用于换行。
- `<hr>`用于插入水平线。
- `<b>`、`<i>`和`<u>`分别用于加粗、斜体和下划线文本。
- `<big>`和`<small>`用于增大或减小文本大小。
- `<div>`用于创建一个分区,可以用来组织布局。
- `<h1>`至`<h6>`用于创建不同级别的标题。
- `<ol>`和`<ul>`用于创建有序和无序列表,`<li>`定义列表项。
HTML语法主要包括:
1. **一般标记** - 由起始标记(如`<tag>`)和结束标记(如`</tag>`)组成,内容放在标记之间。
2. **空标记** - 没有结束标记,如`<br>`,直接关闭自身,即`<br/>`。
掌握这些基础知识,你就能开始创建自己的网页了。随着技能的提升,还可以深入学习CSS和JavaScript,以实现更复杂的设计和交互功能。
2022-12-23 上传
2012-12-08 上传
2023-06-11 上传
2023-07-27 上传
2023-05-19 上传
2023-06-06 上传
2023-06-13 上传
2023-05-30 上传
2024-06-13 上传
woaiwodejia_001
- 粉丝: 0
- 资源: 1
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享