Bootstrap 3.0排版全解析:标题、主体到列表详解
108 浏览量
更新于2024-09-05
收藏 209KB PDF 举报
本篇教程详细介绍了Bootstrap 3.0中的排版技巧,旨在帮助读者掌握基本的网页布局与样式设置。排版在HTML中是基础且重要的组成部分,Bootstrap 3.0对这些标签进行了增强,使其更加符合现代Web设计的要求。以下是主要内容的深入解析:
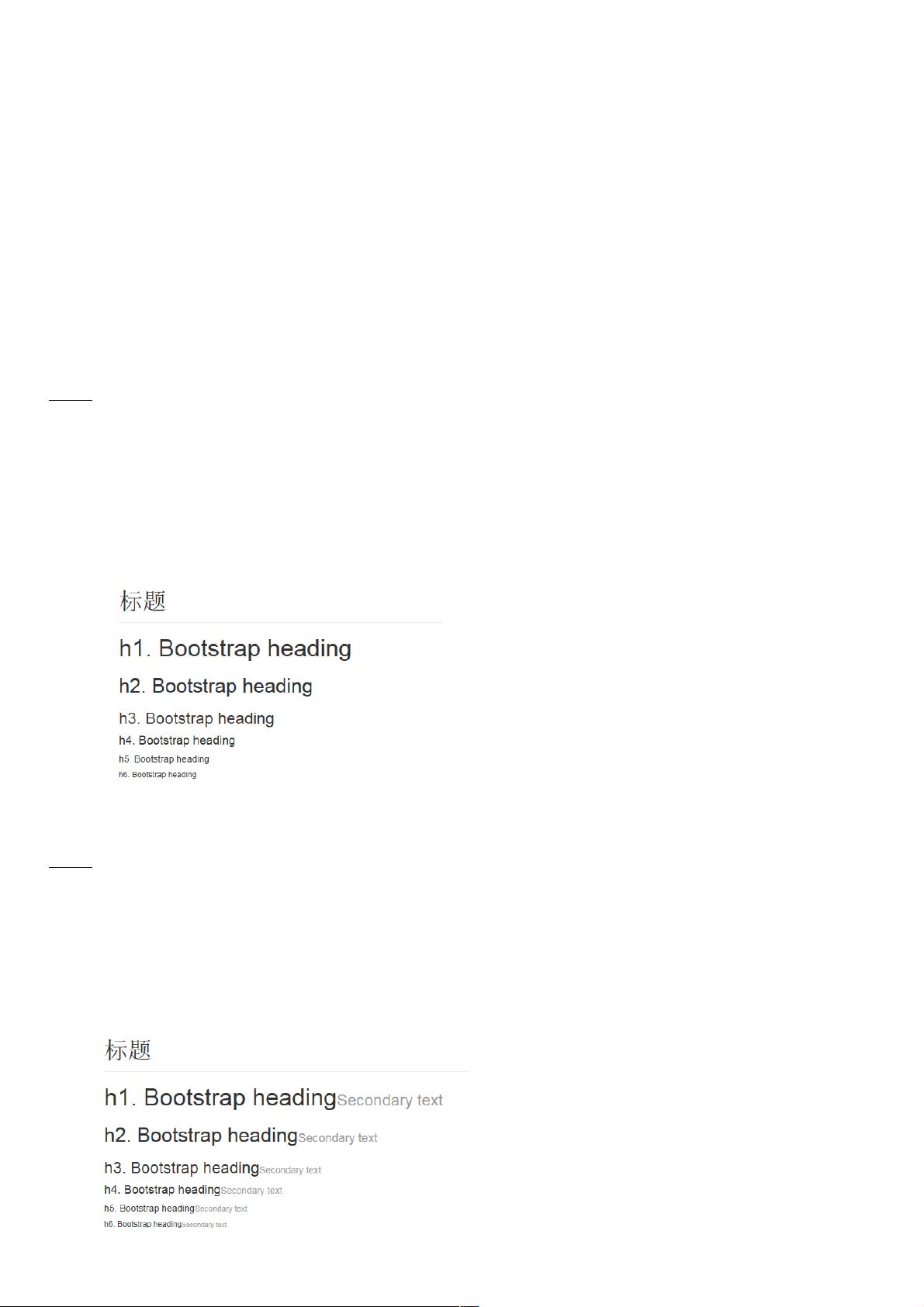
1. **标题**:
- Bootstrap支持从<h1>到<h6>的HTML标题标签,同时也提供了对应的类名(.h1到.h6),使得开发者可以为文本添加预设的标题样式,如页眉、子标题等。
- 示例代码展示了如何使用这些标签,并通过嵌套<small>标签或.small类来创建副标题。
2. **页面主体**:
- 页面主体通常由<div class="container">包裹,Bootstrap容器提供了一致的响应式布局,确保内容在不同设备上都能适配。
3. **强调**:
- Bootstrap通过CSS样式为文本提供了强调功能,如加粗、斜体、删除线等,可以通过内联样式或特定类名实现。
4. **缩略语**:
- 使用<abbr>标签可以定义缩略词,并通过title属性提供全称解释,提高可访问性和易读性。
5. **地址**:
- 使用<a>标签链接地址时,Bootstrap提供了内置的样式,让链接看起来更专业。
6. **引用**:
- <q>标签用于引用文本,Bootstrap可能提供了特定的引用样式,让引用部分更加醒目。
7. **列表**:
- Bootstrap对无序列表<ul>和有序列表<ol>提供了统一的样式,同时包括了定义列表<dl>的美化。
8. **总结**:
- 整体而言,本教程不仅回顾了HTML基础标签,还展示了如何在Bootstrap框架下更有效地应用它们进行美观、响应式的排版设计。
通过学习并实践这些内容,开发者将能够更好地利用Bootstrap 3.0进行页面布局,提升网页设计的专业度和用户体验。在实际项目中,熟练掌握这些排版技巧将有助于快速构建出结构清晰、视觉舒适的网站。
2013-09-18 上传
175 浏览量
2014-11-06 上传
2023-04-25 上传
2023-05-20 上传
2023-05-25 上传
2023-04-11 上传
2024-05-05 上传
2024-02-05 上传
weixin_38743968
- 粉丝: 404
- 资源: 2万+
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍