Android自定义滑动日历控件实现
102 浏览量
更新于2024-08-28
收藏 94KB PDF 举报
"创建一个可滑动的自定义日历控件是Android开发中的常见需求,通常用于应用的日程管理或时间选择功能。这个控件允许用户通过滑动来浏览不同月份,提供直观的日期选择体验。本示例将展示如何实现这样一个功能。
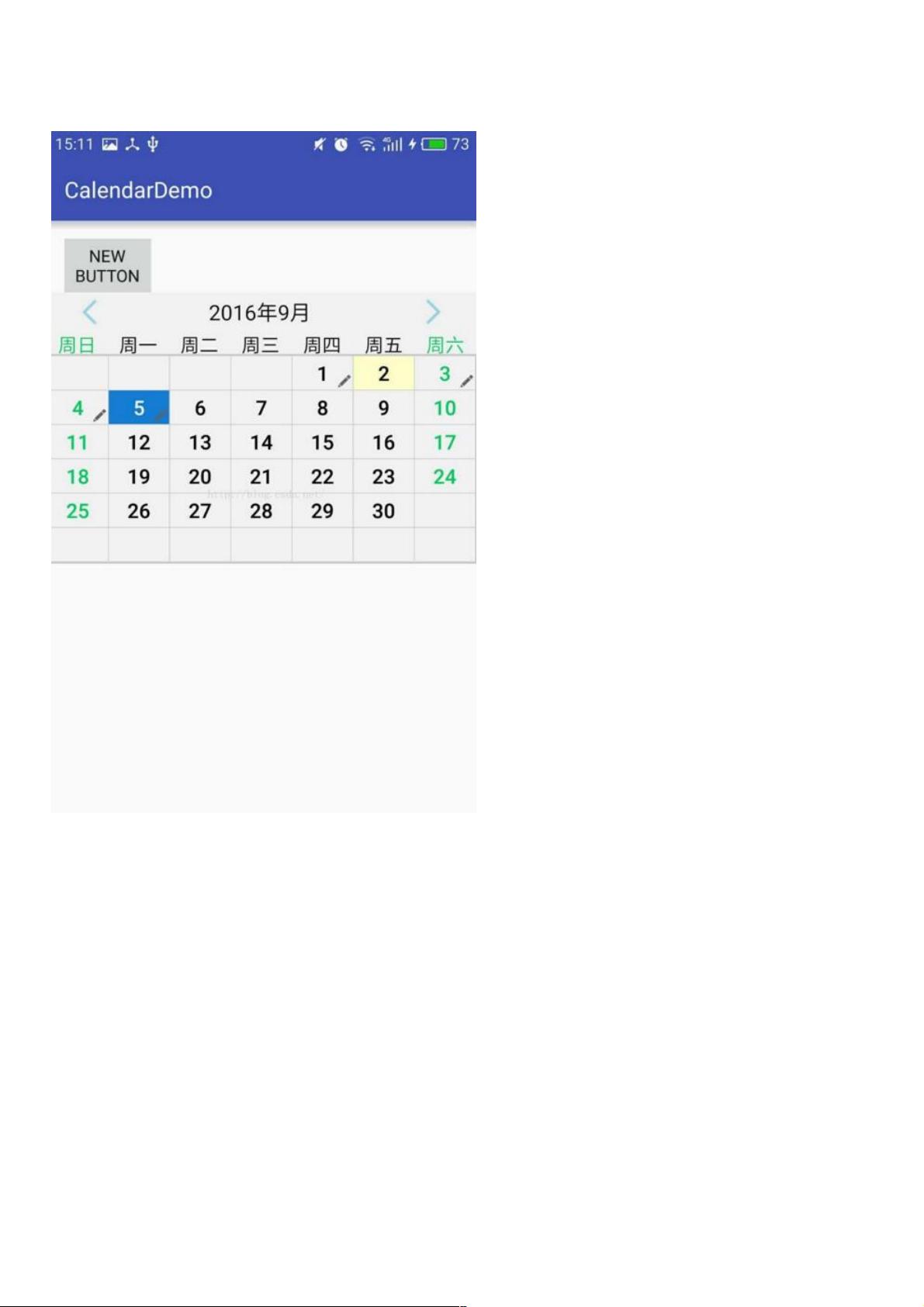
首先,我们需要一个基本的布局文件来定义日历视图的结构。在提供的布局文件中,可以看到一个垂直方向的`LinearLayout`作为根元素,其中包含两个水平方向的`LinearLayout`子元素。第一个子元素包含了上一个月的按钮(`prevMonth`)和当前月份的文本(`currentMonth`),而第二个子元素则包含下一个月的按钮(`nextMonth`)。这些按钮通常用于导航到前一个月和后一个月,而中间的文本用于显示当前选中的月份。
`ImageView`用于显示左右箭头图标,可以通过设置`android:src`属性来指定。`TextView`用于显示当前月份,可以自定义字体颜色和大小。`android:layout_weight`属性用于在水平方向上分配空间,确保三个组件占据等宽。
接下来,我们需要实现日历网格部分,通常使用`GridView`来展示日期。`GridView`允许我们以网格形式排列数据,非常适合日历的布局。每个单元格代表一天,可以通过自定义`GridView`的适配器来填充日期数据。适配器通常继承自`BaseAdapter`,需要重写`getCount()`、`getItem()`、`getItemId()`和`getView()`方法。`getView()`方法是关键,它负责为每个单元格创建并设置视图,包括日期文本和可能的选中状态。
在适配器中,我们还需要处理用户点击日期的行为,例如切换选中状态,触发事件回调等。此外,为了实现滑动效果,可以使用`ViewPager`或`HorizontalScrollView`配合`PagerAdapter`,使得用户可以通过手势左右滑动来切换月份。
为了完成这个自定义日历控件,我们还需要考虑以下几点:
1. **日期计算**:根据当前月份和年份计算出每月的第一天是星期几,以及该月有多少天。
2. **样式和主题**:根据设计需求,定制日期单元格的背景、文字颜色、选中状态样式等。
3. **事件监听**:添加日期选择监听器,当用户点击日期时触发相应的事件。
4. **滑动动画**:为了提供更好的用户体验,可以添加滑动过渡动画。
创建一个自定义的可滑动日历控件涉及布局设计、适配器实现、日期逻辑计算以及手势处理等多个方面。通过结合Android的基础组件和自定义视图技术,我们可以构建出功能强大且易于使用的日历组件。"
300 浏览量
659 浏览量
283 浏览量
218 浏览量
2017-06-06 上传
130 浏览量
576 浏览量