Redux实现组合计数器:代码详解
166 浏览量
更新于2024-09-04
收藏 486KB PDF 举报
"Redux实现组合计数器的示例代码"
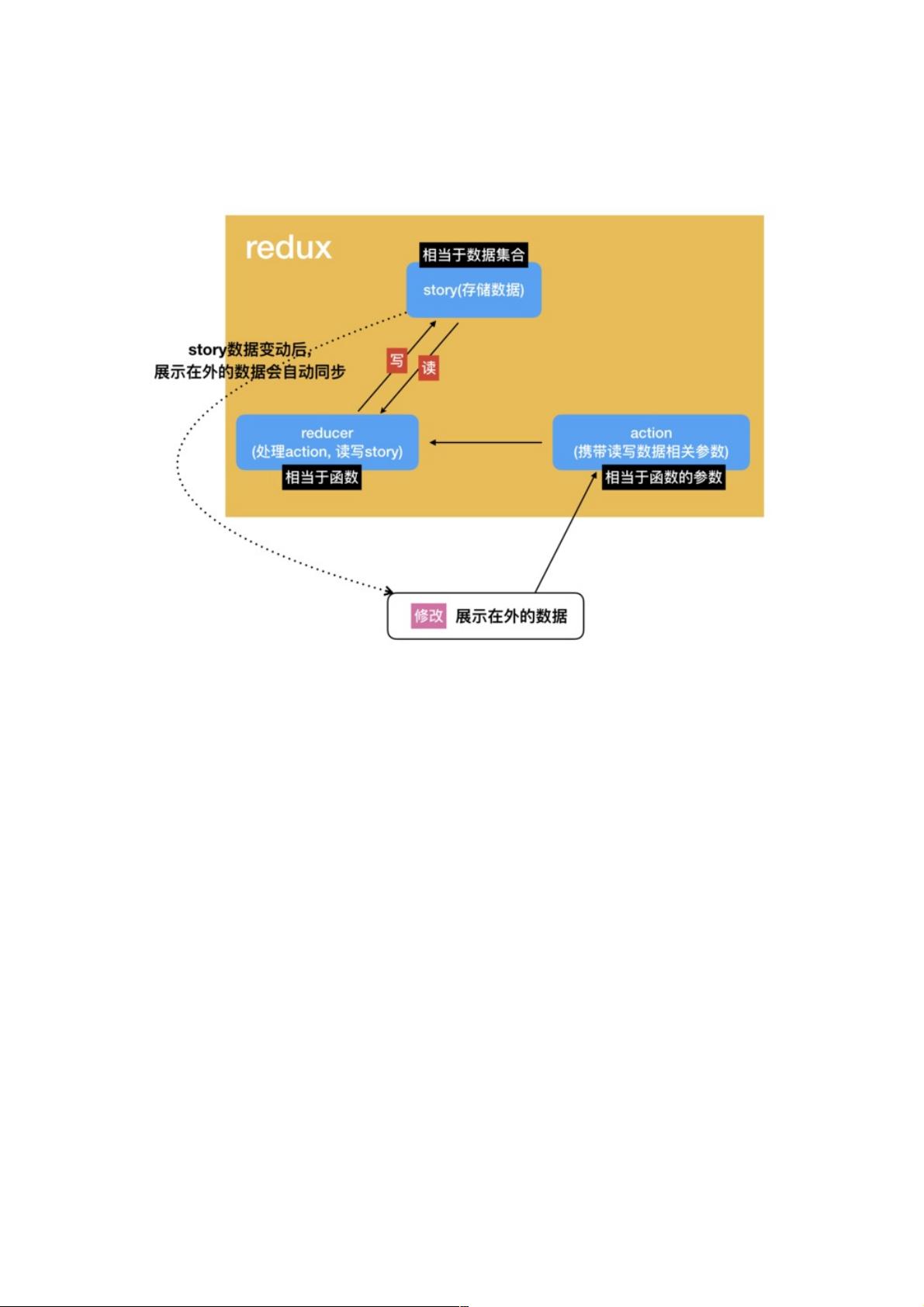
在本文中,我们将深入探讨如何使用Redux来实现一个组合计数器。Redux是一个流行的JavaScript状态管理库,它主要用于管理React应用中的全局状态。在React中,当多个组件需要共享同一份数据时,Redux提供了一种集中式的解决方案。
首先,我们导入了所需的库:`createStore` 和 `react-redux` 的 `connect` 和 `createProvider`。接着,我们定义了一个名为`allNum`的对象,其中包含我们计数器的初始值。
然后,我们编写了一个名为`reducer`的函数,这是Redux的核心部分。reducer负责根据接收到的action来更新状态。在这个例子中,`reducer`有两个可能的操作类型:"decrease"(减少)和"increase"(增加)。根据action的`type`属性,它会相应地增加或减少`allNum.num`的值,并返回新的状态。
创建`store`是Redux应用的另一个关键步骤,它通过`createStore`函数并传入`reducer`和初始状态`allNum`来完成。`store`是应用中状态的单一来源,可以获取当前状态(通过`getState`方法)和触发状态变化(通过`dispatch`方法发送action)。
接下来,我们对`store`添加了一个订阅(`subscribe`)函数,每当状态改变时,它都会打印出当前状态。这有助于我们在行动发生后观察到状态的变化。
最后,我们通过`store.dispatch`来发送action,模拟用户交互。每次`dispatch`都会调用`reducer`并更新状态。在这个示例中,我们发出了两次"decrease" action,减去了10和100,以及一次"increase" action,增加了某个值。每次`dispatch`后,我们都会打印出返回的结果,这通常是新的action对象,但在这个例子中没有展示具体的返回值。
这个示例展示了如何使用Redux来创建一个简单的计数器,并通过不同的action类型进行增减操作。在实际应用中,你可能会有多个reducer来处理不同类型的业务逻辑,而这些reducer可以通过`combineReducers`函数组合在一起。此外,React组件通常会通过`connect`函数与`store`建立连接,以便能够访问和修改状态。在大型应用中,Redux提供了强大的状态管理和调试工具,帮助开发者维护复杂的状态流。
2019-08-11 上传
2021-05-29 上传
点击了解资源详情
2021-03-24 上传
2021-05-26 上传
2021-05-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38534444
- 粉丝: 2
- 资源: 889
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南