React面试必备:事件机制与组件基础解析
版权申诉
24 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"这是一份针对前端面试者的React.js面试题集合,包含了2022年最新的React面试问题,旨在帮助求职者准备React相关的技术面试。文档内容涉及到React组件基础、事件机制、合成事件等多个核心知识点。"
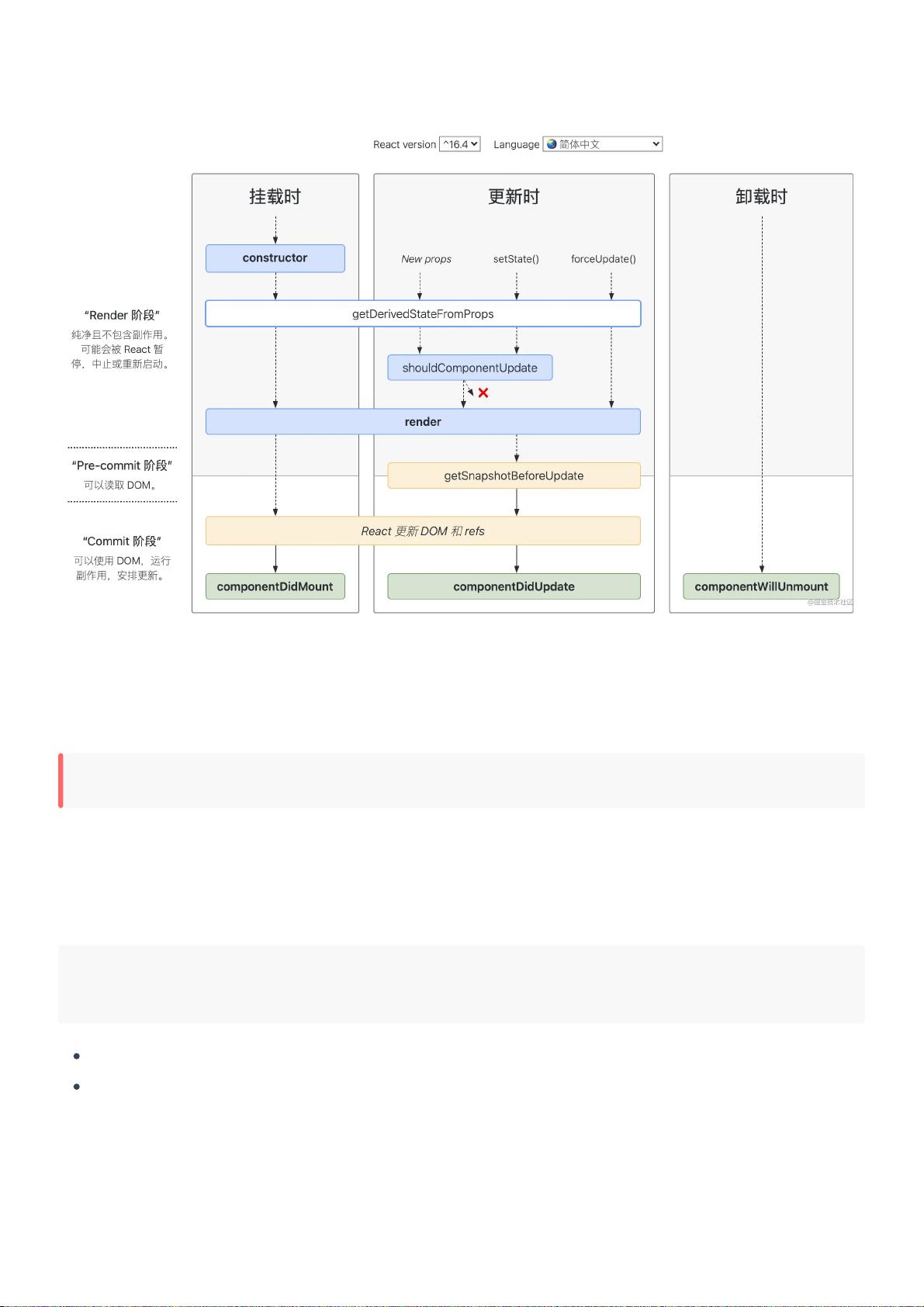
在React.js中,组件基础是面试中的重要部分。React组件允许开发者将UI拆分成独立、可重用的部分,每个部分都有自己的状态和逻辑。面试题可能涉及组件的声明方式(函数组件或类组件)、组件生命周期方法、状态管理和props的使用等。
React的事件机制不同于传统的HTML事件处理。React不是直接将事件绑定到DOM元素上,而是通过事件代理的方式,将所有事件统一绑定到`document`上。这样做的好处在于减少了内存消耗和事件处理的统一管理。当事件冒泡到`document`时,React会使用其自定义的合成事件(SyntheticEvent)进行处理。合成事件具有浏览器兼容性和性能优化,例如事件池管理,可以避免频繁创建和销毁事件对象。
React的事件与普通的HTML事件有显著差异:
1. 事件命名:原生事件使用全小写,如`onclick`;而React事件使用小驼峰命名,如`onClick`。
2. 事件处理:原生事件通常通过字符串引用函数,如`onclick="handleClick"`;而在React中,事件处理器是JavaScript函数,如`onClick={this.handleClick}`。
3. 阻止默认行为:原生事件中可以使用`return false`阻止默认行为,但在React中,必须明确调用`event.preventDefault()`来达到相同效果。
面试中还可能深入探讨React的虚拟DOM、状态管理(如Redux、Context API)、性能优化(如shouldComponentUpdate、React.memo)、 Hooks(useState、useEffect、useRef等)以及React Router等高级话题。理解并掌握这些概念对于成功通过React面试至关重要。
此外,面试题可能涵盖React Native、服务器端渲染(SSR)、错误边界(Error Boundaries)、代码分割和按需加载等与React生态系统相关的知识。对于React开发者来说,熟悉这些内容能够展现出全面的技术能力和对React生态的深入理解。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 75
最新资源
- RxCombine实现RxSwift与Apple Combine双向桥接
- 白血病图像分类模型与数据集发布
- 快J-crx插件:提高看J图效率的扩展程序
- CSS技术在美食页面设计中的应用
- 掌握Swift:以任意方式编写高效HTML指南
- 深入解析CSS、QSS与Less技术及Qt框架应用
- NavalPlan: ZK框架下项目管理软件的源代码解析
- 教堂信仰CSS网页模板 - 旅游景点设计与下载
- 深入探索Java7源码:Turing Machine实战案例解析
- 海尔企业文化的创新实战模式
- Ekran Avcısı:一站式屏幕截图与分享Chrome扩展
- 拼字游戏Scrabble推荐系统实现与优化
- 探索食品订购网站背后的HTML技术
- 营销管理宝典:卓越广告大师参考指南
- React开发必备:react-sticky粘性库使用详解
- Java实战项目:推箱子游戏源码解读与使用