Vue项目构建与实战指南
54 浏览量
更新于2024-09-03
收藏 191KB PDF 举报
"详解vue项目构建与实战"
Vue.js是一个轻量级且功能强大的前端JavaScript框架,因其简单易学、高效灵活的特性深受开发者喜爱。在本文中,我们将深入探讨Vue项目构建的过程,以及如何通过实战应用来提升开发技能。
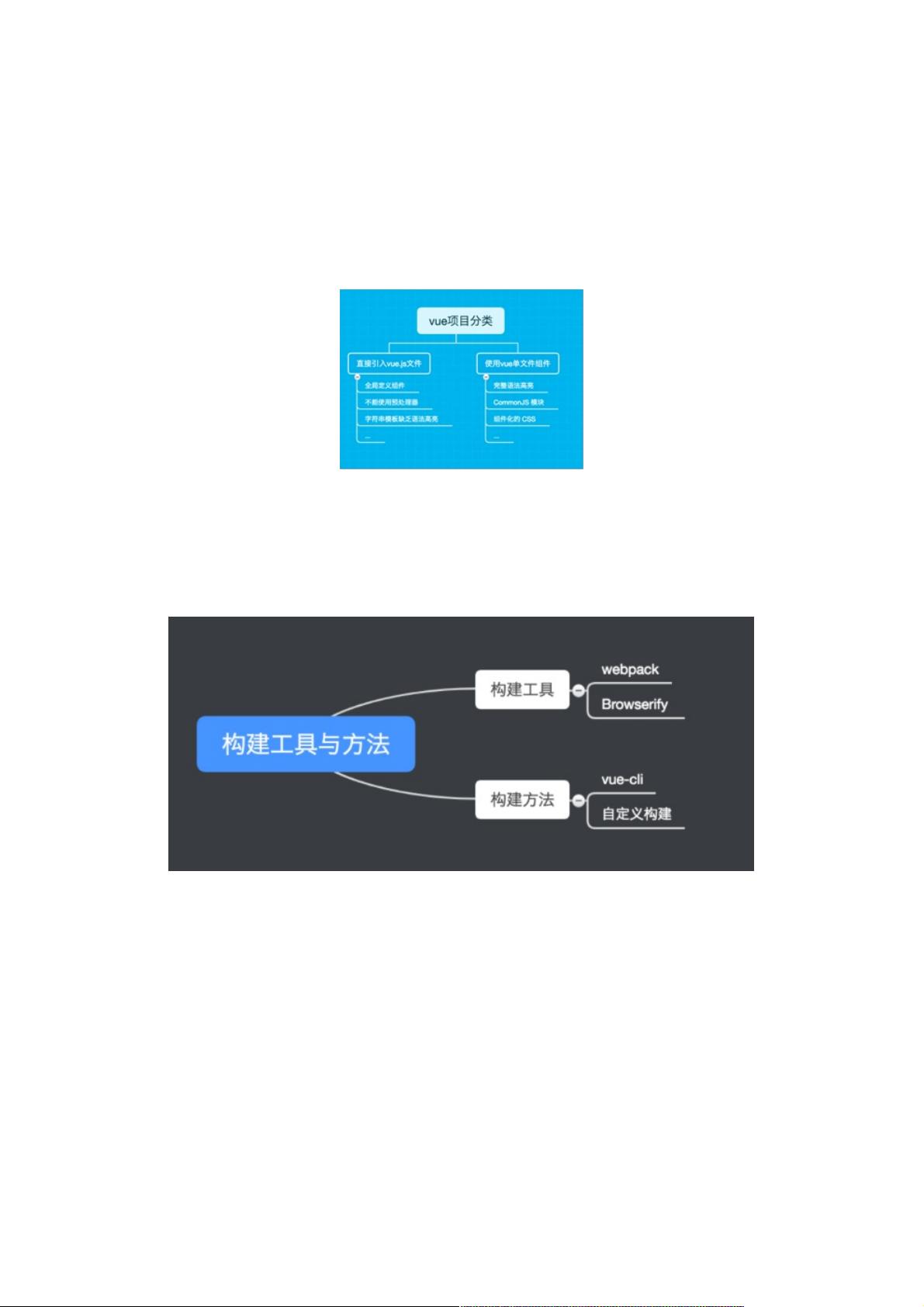
首先,我们要理解Vue项目的两种主要类型。一种是直接在HTML中引入vue.js文件,这种方式适合初学者和小型项目,因为它只允许使用基本的Vue API。另一种则是使用Vue的单文件组件(Single File Components,SFCs),这是本文重点讲述的构建方式,它结合了HTML、CSS和JavaScript,提供了更强大、结构化的项目组织方式。
构建Vue项目通常需要借助构建工具,如webpack或browserify。尽管两者都能完成任务,但官方更推荐使用webpack,因为它具有更多的插件支持和强大的模块打包能力。对于快速启动项目,Vue提供了一个叫做vue-cli的命令行工具,它可以自动生成项目的基本文件结构。
要使用vue-cli,首先确保已经安装了Node.js环境,然后通过以下命令创建一个新的Vue项目:
1. 安装vue-cli全局:`npm install -g vue-cli`
2. 初始化webpack模板项目:`vue init webpack my-project`
3. 进入项目目录:`cd my-project`
4. 安装依赖:`npm install`
5. 启动开发服务器:`npm run dev`
执行以上命令后,会生成一个包含基础配置的项目结构。在生成的项目目录中,`build`文件夹包含了webpack相关的配置文件,如webpack.base.conf.js、webpack.dev.conf.js和webpack.prod.conf.js,分别对应基础配置、开发环境和生产环境的构建设置。`config`文件夹则包含项目配置,如端口号、代理设置等。
Vue项目的基本文件结构通常包括以下几个关键部分:
- `src`:源代码目录,包含所有应用的代码。
- `main.js`:入口文件,导入Vue和其他必要的库,并创建Vue实例。
- `App.vue`:应用的主要组件。
- `components`:存放自定义组件。
- `router`:Vue Router配置,用于管理应用的路由。
- `views`:各个视图组件。
- `assets`:静态资源,如图片、字体等。
- `api`:对外接口请求,通常用于与后端通信。
- `store`(如果使用Vuex):状态管理仓库。
Vue项目实战中,开发者需要掌握Vue组件化编程思想,包括组件的创建、通信(props、事件、Vuex等)、路由导航、异步数据处理、状态管理(如Vuex)、以及性能优化技巧,如懒加载、代码分割等。同时,了解并熟练使用Vue CLI的其他功能,如预设模板(例如,vue init webpack-simple创建更简单的模板)、自定义配置等,将大大提高开发效率。
Vue项目构建涉及多个方面,包括选择合适的构建工具、理解项目结构、熟悉组件化编程以及掌握相关生态工具的使用。通过不断实践,开发者可以逐步建立起对Vue的深入理解和高效开发流程。
2018-06-21 上传
2022-06-26 上传
2020-10-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38595473
- 粉丝: 3
- 资源: 875
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建