VueJs安装教程:CDN引入、官方下载、NPM安装方式详解
需积分: 9 130 浏览量
更新于2024-03-16
收藏 1.52MB DOC 举报
Vue.js 是一个流行的 JavaScript 框架,用于构建交互式的用户界面。在本教程中,我们将介绍 Vue.js 的安装和配置,以及如何开始使用它来开发应用程序。
首先,我们将介绍三种安装方式。第一种是直接使用 CDN 引入。你可以选择引入开发环境版本或生产环境版本。开发环境版本包含了有帮助的命令行警告,而生产环境版本经过优化,尺寸和速度更快。你可以从 https://cdn.jsdelivr.net/npm/vue/dist/vue.js 获取开发环境版本,或从 https://cdn.jsdelivr.net/npm/vue 获取生产环境版本。
第二种安装方式是通过下载和引入官方地址提供的文件。你可以从 https://cn.vuejs.org/ 下载开发环境版本或生产环境版本的 Vue.js 文件。开发环境版本地址是 https://vuejs.org/js/vue.js,而生产环境版本地址是 https://vuejs.org/js/vue.min.js。
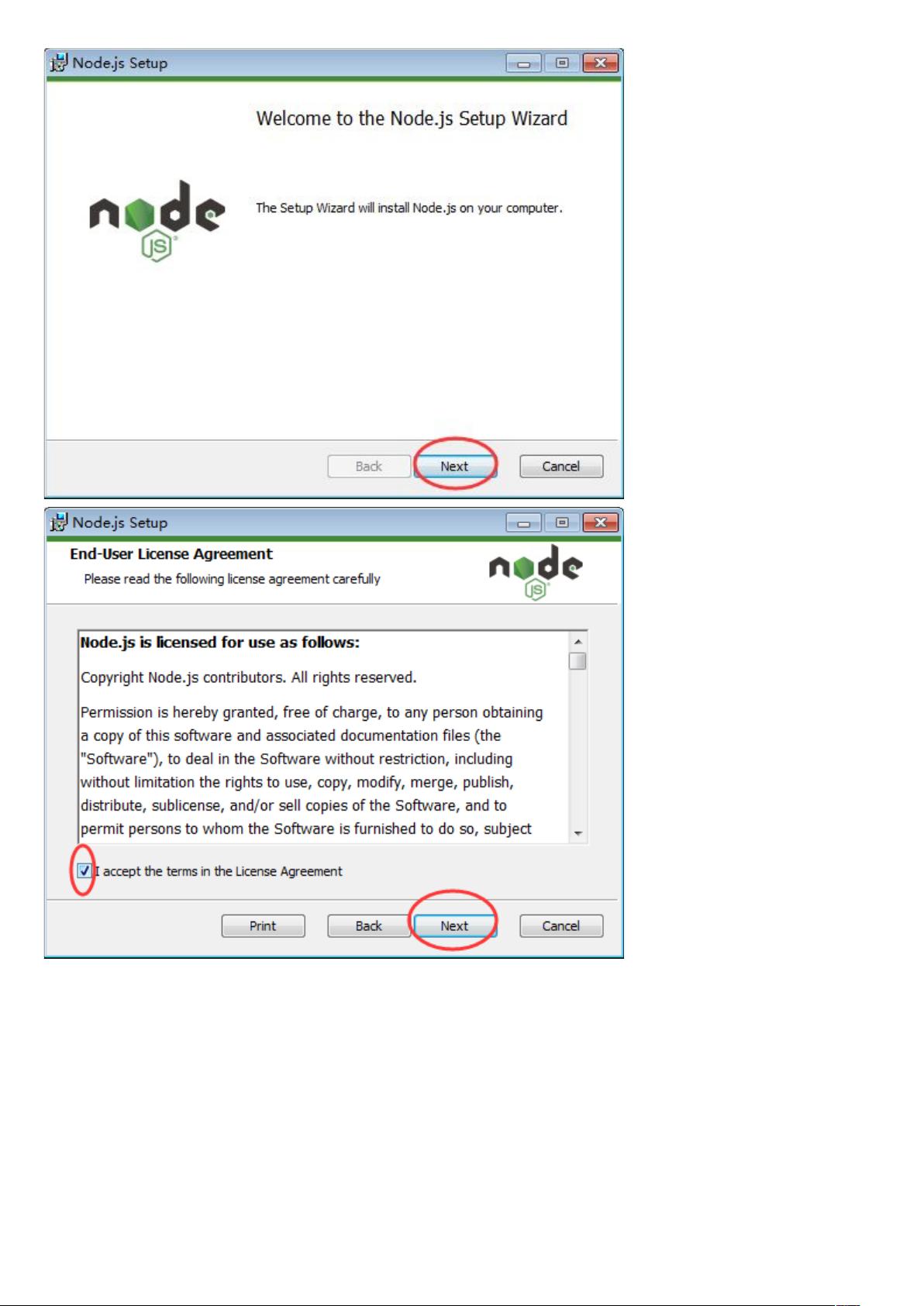
第三种安装方式是通过 NPM 安装。首先,你需要安装 Node.js,这是一个 JavaScript 运行环境。你可以从 NodeJs 的官方地址 https://nodejs.org/en/ 下载安装 Node.js。安装完成后,你可以使用 NPM 安装 Vue.js。运行 npm install vue 即可完成安装。
安装完成后,你需要配置 Vue.js。你可以将 Vue.js 直接引入到 HTML 文件中,或者在 Node.js 环境中使用。在配置完成后,你就可以开始使用 Vue.js 来构建应用程序了。Vue.js 提供了丰富的功能和组件,使得开发者可以轻松构建交互式的用户界面。
总的来说,Vue.js 是一个功能强大且易于使用的 JavaScript 框架,适用于开发各种类型的应用程序。通过本教程,你可以学习到如何安装、配置和使用 Vue.js,帮助你更好地开发现代化的 Web 应用程序。
2024-08-20 上传
2024-08-20 上传
2023-08-01 上传
2023-05-24 上传
2023-06-11 上传
2023-05-05 上传
2024-01-27 上传
2023-09-06 上传
LaOngDaoxing
- 粉丝: 16
- 资源: 39
最新资源
- FLASH四宝贝之-使用ActionScript.3.0组件.pdf
- Linux Appliance Design
- 研究论文 英文版 嵌入式系统方向 Embedded Systems Building Blocks.pdf
- 新东方英语词根词缀记忆大全(整理打印版)最有效的背单词方法.pdf
- PIC 单片机的C 语言编程
- 电脑超级技巧3000招
- 如何成为一位杰出的工程师.
- 嵌入式处理器中嵌入式ICE的设计
- C语言学习100例实例程序.pdf
- Linux系统指令大全
- 编程精粹Microsoft编写优质无错C程序秘诀
- C++语言课程设计任务书
- Shaderx3-Advanced-Rendering-With-Directx-and-Opengl-Shaderx
- ENC28J60中文手册
- RCNA锐捷命令大全
- c#教程 简单实用,入门级的指导书