UEditor JSP配置全攻略:文件上传与问题解决
"这篇教程详细介绍了如何在JSP环境中配置并使用UEditor,一个流行的富文本编辑器,以及如何配置文件上传功能。"
UEditor是一款功能丰富的JavaScript在线编辑器,常用于网页内容的编辑和发布。它提供了多种编辑工具,如文字格式化、图片上传、视频插入等,极大地提升了用户在网页上的内容创作体验。本文主要针对JSP环境下的UEditor配置进行讲解。
1. **UEditor的部署**
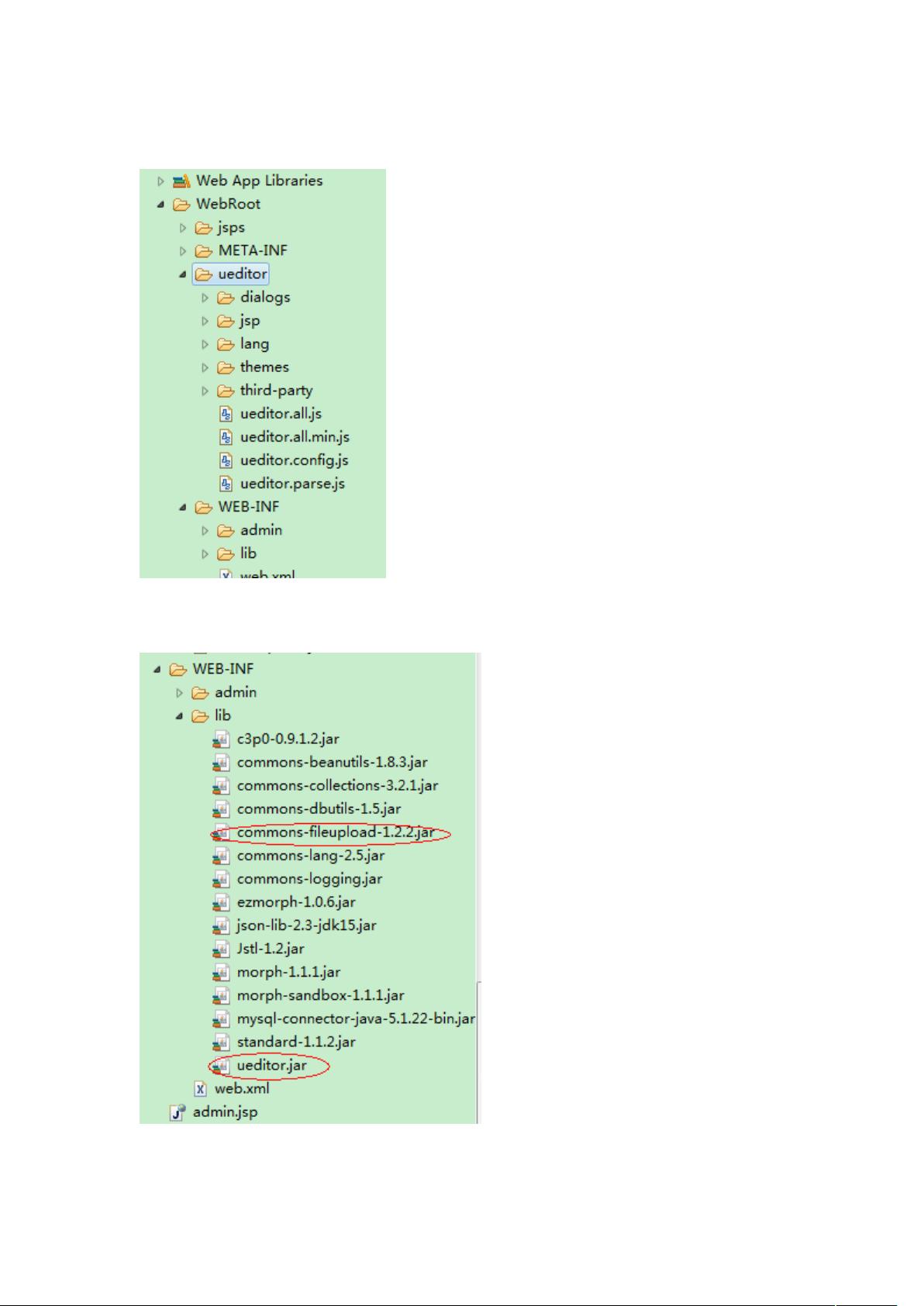
- 首先,你需要从官方源或者可靠的第三方网站下载UEditor的ZIP压缩包,将其解压到服务器的`ueditor`文件夹中。
- 将解压后的文件夹复制到Web应用的根目录(即`webroot`)下,注意其中包含的两个`.jar`文件应移动到`bin`目录。
2. **配置editor.config.js**
- 使用合适的文本编辑器打开`editor.config.js`文件。如果你发现文件显示为乱码,可以右键选择属性并修改编码方式,确保其正确显示中文。
- 在文件的开头,添加一行代码:`window.UEDITOR_HOME_URL = "/webSite/ueditor/";` 这行代码告诉UEditor其基础路径,以便找到所需的资源文件。
3. **创建上传文件夹**
- 在`ueditor`文件夹下创建一个名为`upload`的文件夹,此文件夹将用于存储用户通过UEditor上传的图片和其他文件。
4. **配置文件上传路径**
- 修改`imageUp.jsp`文件,设置上传文件的保存路径,确保上传的文件能被正确地保存到`upload`文件夹内。
5. **页面集成**
- 在需要嵌入UEditor的JSP页面中,引入UEditor的JavaScript库。
- 替换原有的`<textarea>`元素,使用UEditor提供的HTML代码来创建编辑器实例。
6. **问题解决**
- 在配置过程中可能会遇到`At least one JAR was scanned for TLDs yet contained no TLDs.`的警告,这通常是因为JSP文件中的HTML注释`<!---->`引起的。为了解决这个问题,只需删除这些无用的注释即可。
通过以上步骤,你可以在JSP应用中成功集成并配置UEditor,实现富文本编辑及文件上传功能。这个过程虽然涉及多个步骤,但每一步都有清晰的图片辅助,对于开发者来说应该相对容易理解。在实际操作时,遇到任何问题,建议查看UEditor的官方文档或社区支持,以获取更详细的帮助和解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-01-23 上传
2016-05-16 上传
173 浏览量
2013-12-14 上传
2018-04-12 上传
482 浏览量
liuhenghui5201
- 粉丝: 431
- 资源: 14
最新资源
- P2PAssess2:Acme 公司类框架
- ASP上传Excel文件并将数据导入到Access数据库
- finalizers:愚蠢的终结者
- calculation_tool_C51_english,c语言华容道源码,c语言项目
- [整站程序]F60在线整站程序_f60.rar
- numeral-systems:Node.js模块,用于通过数字系统类型转换数字
- rebib:从DBLP检索信息并自动更新BibTex文件
- rpi-pico:RPI Pico的MicroPython代码示例
- 负载均衡器
- Gobland 2D-crx插件
- IMAQPLOT - 使用回调预览视频数据:使用处理图形和回调预览图像采集工具箱视频的演示。-matlab开发
- VB光盘管理系统设计(源代码+系统).rar
- road,c语言链队列源码,c语言项目
- TIL:今天我学到了
- 影视金融理财系统_电影投资分红项目_众筹票房分红源码_短信修复+免签支付+搭建教程
- App4UITestToolint-tests-Empty-TC-Add-Tools-2021-04-06T17-25-04.298Z:为工具链创建