Android TextView实现歌词渐变色与进度教程
72 浏览量
更新于2024-08-28
收藏 168KB PDF 举报
在Android应用开发中,实现歌词渐变色和进度的效果,尤其是在TextView中展示动态的视觉效果,需要用到线性渐变技术。LinearGradient是Android中的一个关键组件,它允许我们创建颜色在指定区域内的线性过渡,从而创建出美观的渐变效果。作为Shader的子类,LinearGradient提供了丰富的参数和灵活性,使得开发者能够精细控制渐变的方向和行为。
首先,让我们理解LinearGradient的基本构造函数。它有两种形式:
1. `public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile)`
- `x0` 和 `y0` 是渐变的起始点坐标,定义了颜色变化的起点位置。
- `x1` 和 `y1` 是渐变的终点坐标,定义了颜色变化的终点位置。
- `color0` 和 `color1` 分别代表渐变的起始颜色和结束颜色。
- `TileMode tile` 是平铺模式,可以是CLAMP、REPEAT或MIRROR,用于决定颜色如何扩展到超出指定区域。
2. `public LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile)`
- 这个构造函数更复杂,接受颜色数组和对应的位置数组,允许更精确地控制颜色在特定位置的变化。
在实际应用中,我们可以通过以下步骤实现歌词文本的渐变效果:
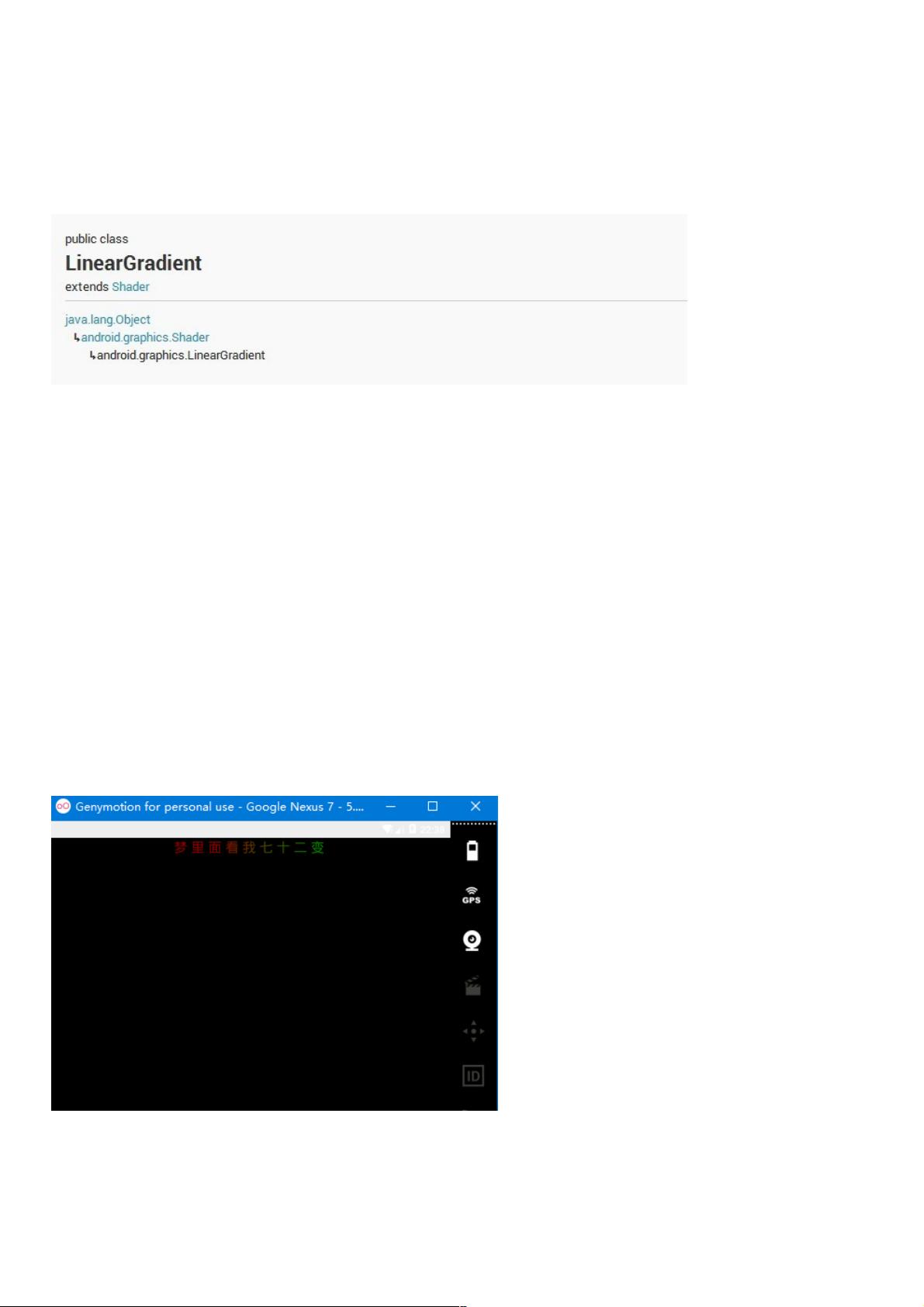
- 创建Horizontal渐变:`Shader shader_horizontal = new LinearGradient(btWidth/4, 0, btWidth, 0, Color.RED, Color.GREEN, Shader.TileMode.CLAMP);`
- `btWidth/4` 和 `btWidth` 定义了渐变区域的宽度,从左到右。
- `Color.RED` 和 `Color.GREEN` 定义了渐变的颜色端点。
- 设置TextView的画笔(Paint)使用这个渐变:`tv_text_horizontal.getPaint().setShader(shader_horizontal);`
- 类似地,对于垂直渐变,我们有:`Shader shader_vertical = new LinearGradient(0, btHeight/4, 0, btHeight, Color.RED, Color.GREEN, Shader.TileMode.CLAMP);`
- `btHeight/4` 和 `btHeight` 定义了渐变区域的高度,从上到下。
- 为垂直方向的TextView设置画笔:`tv_text_vertical.getPaint().setShader(shader_vertical);`
通过这种方式,我们可以为TextView添加动态的渐变效果,不仅限于歌词,还可以应用于其他需要动态颜色过渡的界面元素,如进度条、动画背景等。不同的TileMode选项提供了不同的延伸方式,开发者可以根据实际需求灵活选择。理解和掌握LinearGradient的用法,将有助于提升Android应用的视觉表现力和用户体验。
2020-08-29 上传
2019-08-08 上传
点击了解资源详情
299 浏览量
2020-08-27 上传
2021-01-04 上传
2020-08-19 上传
点击了解资源详情
weixin_38514501
- 粉丝: 3
- 资源: 919
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明