HTML入门教程:掌握基础标签与页面结构
需积分: 10 4 浏览量
更新于2024-07-24
收藏 1017KB PDF 举报
"html概述.pdf"
本资源是一份关于HTML的详细课件,旨在帮助学习者掌握HTML的基础知识,包括常用标签的使用、表格、框架、表单的创建以及个人主页的制作。HTML(HyperText Markup Language)是用于构建网页的标准标记语言,其文档是一个包含标记的文本文件,通常以.htm或.html为扩展名。
在HTML概述部分,介绍了HTML的基本结构,通过一个简单的HTML页面示例展示了如何创建基本的页面布局。HTML文档由开始标签`<html>`、文档头`<head>`、文档标题`<title>`、主体内容`<body>`等元素组成。注释在HTML中使用`<!-- -->`包裹,不会被浏览器解析显示。
文档结构是HTML页面的骨架,DOCTYPE声明位于文档顶部,用来指定文档遵循的HTML版本。在XHTML1.0 Transitional中,语法更为严格,要求标签正确嵌套、小写、闭合。例如,`<b><i>Hello</b></i>`这样的不正确嵌套是不允许的。
接下来,课程详细讲解了以下内容:
1. HTML基本标签:包括段落`<p>`、标题`<h1>`到`<h6>`、强调文本`<b>`、`<i>`、`<u>`等,这些都是创建网页内容的基础。
2. 实体字符:如`&`代表`&`,`<`代表`<`,`>`代表`>`等,用于在HTML中插入特殊字符。
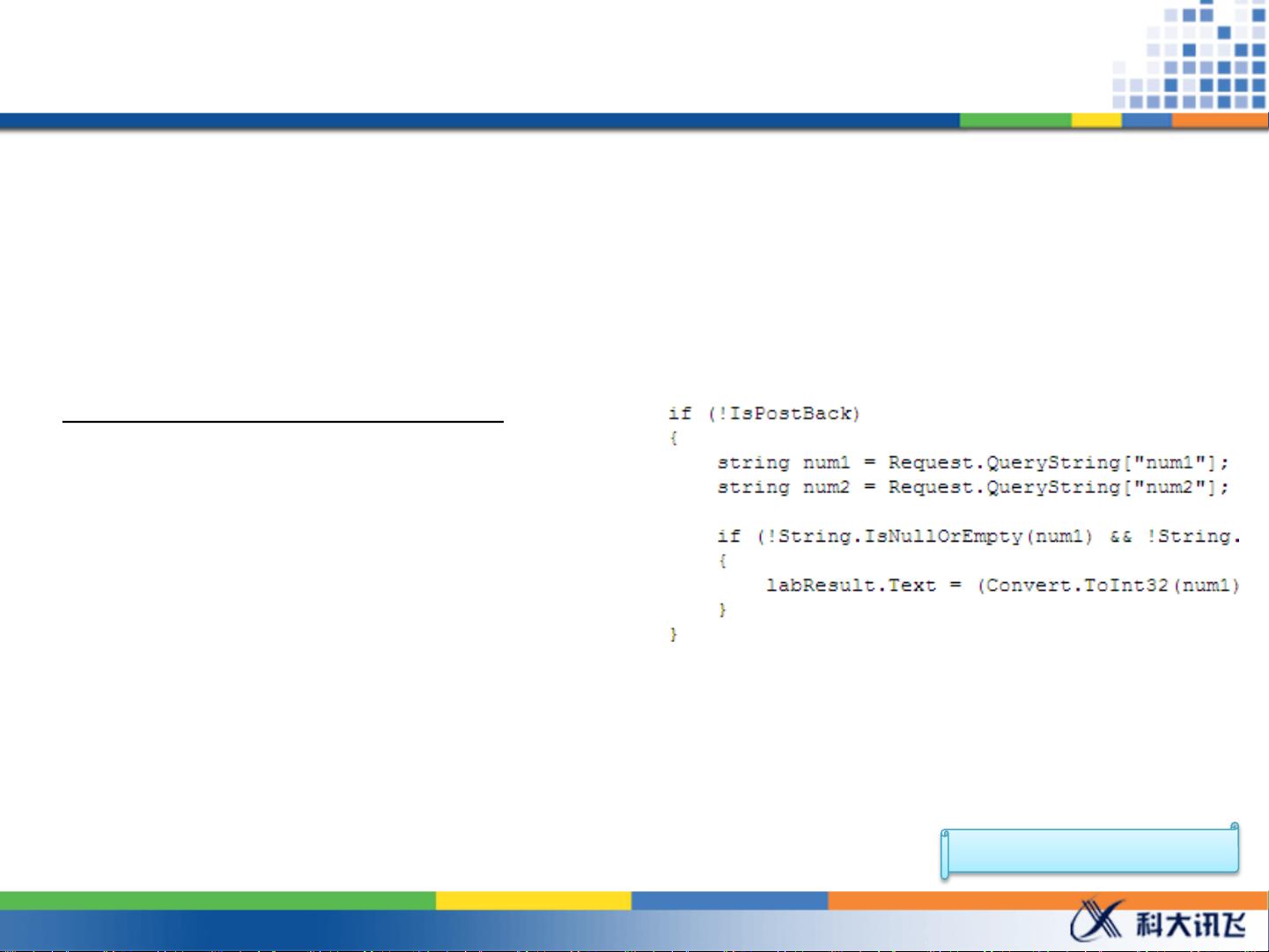
3. 链接:`<a>`标签用于创建超链接,可以跳转至其他网页或锚点。
4. 图片:`<img>`标签用于插入图片,需指定`src`属性为图像源地址,`alt`属性提供替代文本。
5. 列表:分为有序列表`<ol>`和无序列表`<ul>`,以及定义列表`<dl>`,通过`<li>`标签定义列表项。
6. 表格:`<table>`、`<tr>`、`<th>`、`<td>`等标签用于创建表格,`<colspan>`和`<rowspan>`用于实现跨行和跨列。
此外,课程还可能涉及框架`<frameset>`和`<frame>`的使用,以及表单`<form>`、`<input>`、`<select>`等元素,用于收集用户输入数据。
通过学习这份课件,学习者不仅可以了解HTML的基本概念,还能掌握创建和编辑HTML页面的实际技能,最终能够创建自己的个人主页。这些基础知识对于网页设计和开发至关重要,是互联网内容创作的基础工具。
点击了解资源详情
103 浏览量
点击了解资源详情
162 浏览量
2013-02-28 上传
2022-07-11 上传
2008-09-22 上传
114 浏览量
2022-07-11 上传
kai1512
- 粉丝: 0
- 资源: 1
最新资源
- Windows脚本vbs:Windowsскриптvbs-HTML格式的скриптvbs-ввыводитинформациюоспецификацииПКвHTML
- 馈线自动化终端后备电源可用性快速检测.rar
- MSCellAccessory(iPhone源代码)
- chatterbox-client
- NYC-Schools:查看纽约市学校的人口统计学与绩效之间的关系(2011年数据),以及家长,老师和学生的看法
- C#用serialPort和chart控件实现简单波形绘制
- whocandoitbetter:我在这里放我的东西
- FSW115:FSW 110类文件夹
- springboot-multi-modules-demo.zip
- Daily Sadhguru Quotes-crx插件
- DsMobile
- 图片句柄取图片字节集-易语言
- triticale:精细合成遇到数据弯曲
- CLTableWithFooterViewController(iPhone源代码)
- Tomcat+MySQL为自己的APP打造服务器(4)完结篇Demo
- opencv-3.4.5.zip