JS实现微信聊天界面示例与代码详解
148 浏览量
更新于2024-08-29
收藏 69KB PDF 举报
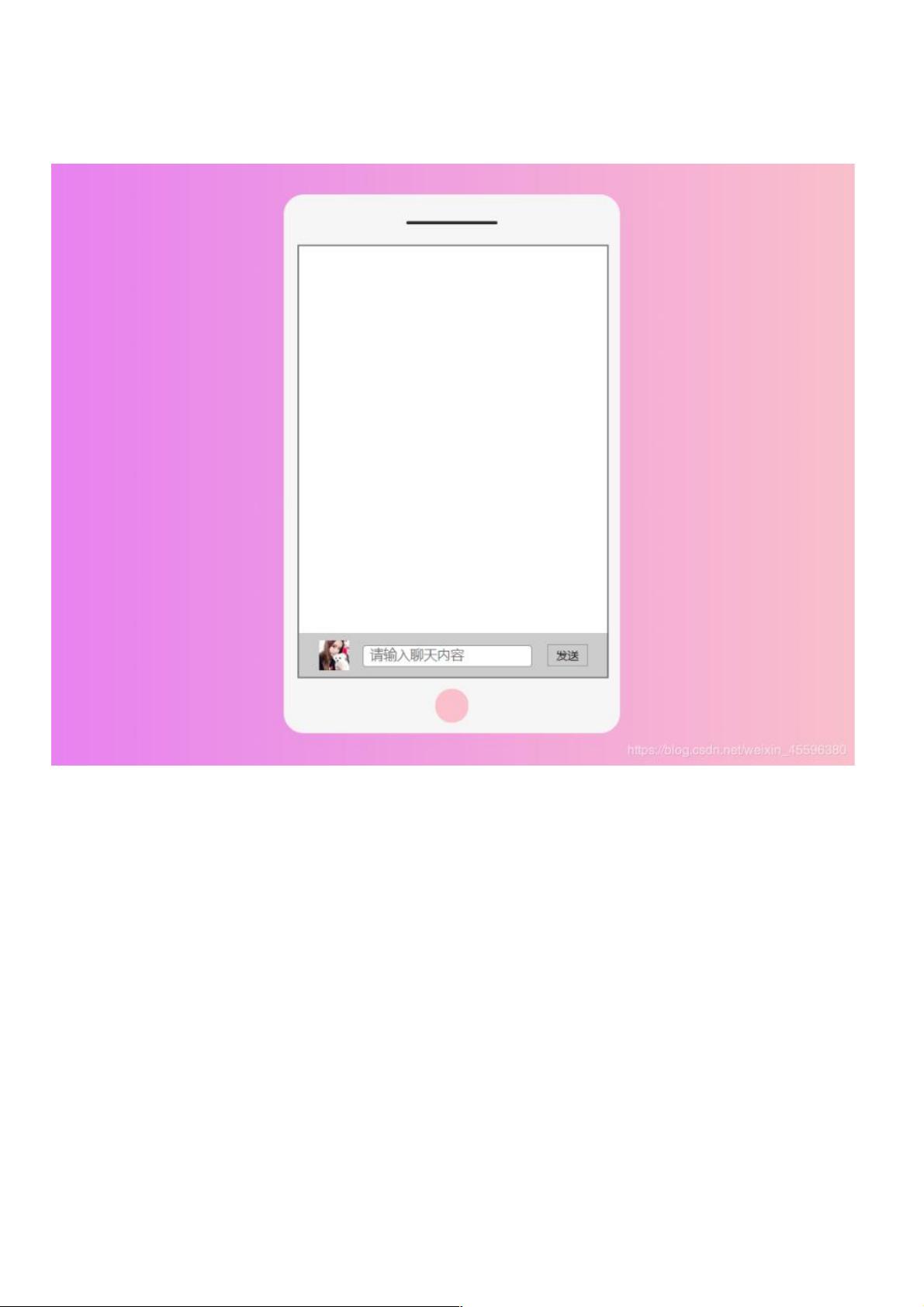
本文主要介绍了如何使用JavaScript实现一个简单的微信聊天界面的前端代码。作者通过HTML、CSS和JavaScript的结合,构建了一个模拟微信对话框的网页应用。以下是关键知识点的详细解析:
1. HTML结构:
- HTML文档结构包括`<html>`、`<head>`和`<body>`标签。`<title>`标签设置了页面标题为“模拟微信聊天”,引用外部CSS样式表`<link>`用于设置界面的样式。
- `.box`类的样式定义了一个容器,设置了背景颜色和居中显示,高度为900px,宽度为1200px。
- `.phone`类表示手机屏幕,具有相对定位,并设置了边框圆角,其内部包含`.header`、`.content`和`.footer`三个部分。
2. CSS样式:
- CSS规则定义了全局的margin和padding为0,以及body元素的背景和margin。
- `.phone`的样式设置了它的尺寸、背景色、位置(相对于.box居中)以及边框圆角。
- `.header`、`.content`和`.footer`分别对应聊天窗口顶部的标题、消息列表和底部的发送按钮及头像区域。
3. JavaScript:
- 页面底部引用了`<script>`标签,指向一个名为`模拟微信聊天.js`的外部脚本,这可能是用于处理用户交互、动态加载聊天消息等功能的JavaScript代码。
- `myInput`和`out`输入元素分别用于接收用户输入和触发发送消息的动作,可能在JavaScript中通过事件监听器实现。
4. UI组件:
- `.content`中的`.list`用于展示聊天记录,可能是通过JavaScript动态添加或更新的消息列表项。
- `.content-bottom`区域包含用户输入框(`.myInput`)和发送按钮(`.out`),允许用户输入文字并发送。
5. 图片与头像:
- `img`标签展示了联系人的头像,通过`src`属性链接到一个名为"one.jpeg"的图片文件。
通过这个实例,读者可以了解到如何运用基础的HTML、CSS和JavaScript来构造一个基本的聊天界面,并且具备一定的可扩展性,可以根据实际需求添加更多的交互功能和样式调整。此外,开发者需要熟悉JavaScript事件处理和DOM操作,以便实现实时消息显示、输入验证等复杂功能。
736 浏览量
102 浏览量
217 浏览量
251 浏览量
925 浏览量
117 浏览量
1235 浏览量
3031 浏览量
2013-06-11 上传
weixin_38697557
- 粉丝: 8
- 资源: 921
最新资源
- RomeroHeavy
- kotlin-deep-copy-helper:轻松复制和修改不可变的复杂对象树。 通过序列化,具有杰克逊库
- UnidreamLED.zip
- fansky:饭斯基-第三方饭否客户端
- 易语言学习-WEB客户支持库2.3支持对json解析(支持静态).zip
- 15个家电图标 .sketch素材下载
- nodejs-examples:来自各种Node.js书籍的代码示例
- 好泰州分类信息网站
- HTML-QUIZ-Registration-Form:该存储库包含使用中级HTML标记创建的测验注册表单
- Renaissance
- 疲劳驾驶测试Demo.rar
- qt-读写HID库文件
- Navicat_Premium_15.0.16.rar
- pact-consumer-swift:用于创建协议的Swift ObjeciveC DSL
- RangeMedium
- 中国货源网址站