CSS盒模型详解与示例
90 浏览量
更新于2024-08-29
收藏 173KB PDF 举报
"这篇文章主要介绍了CSS中的盒模型概念,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个关键部分,并通过一个示例代码来帮助读者理解这些概念的实际应用。作者强调了盒模型在布局中的重要性,并提供了展示盒模型结构的HTML和CSS代码片段。"
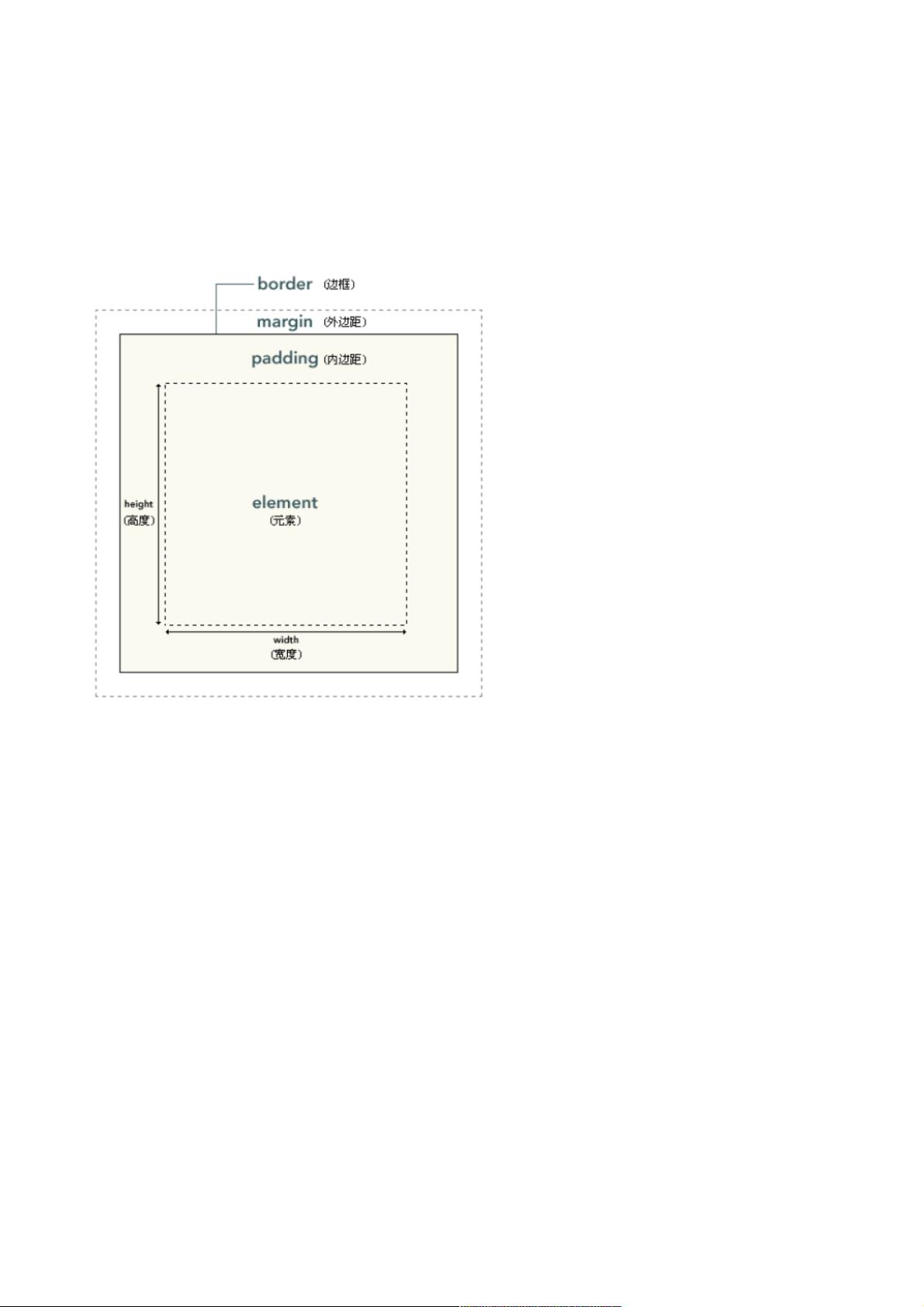
在网页设计中,CSS盒模型是理解和创建布局的基础,它定义了元素如何占用空间以及与其他元素相互作用。以下是对CSS盒模型的详细解析:
1. 内容(Content):这是元素实际包含的信息,比如文字或图片。内容区域不包括任何边距、内边距或边框。
2. 内边距(Padding):内边距是内容区域和边框之间的空间。它可以使元素的内容与边框保持一定的距离,同时不影响内容的尺寸。在CSS中,可以分别设置上、右、下、左四边的内边距。
3. 边框(Border):边框围绕在内边距和内容之外,可以设置不同的宽度、样式和颜色。边框有助于区分元素和其周围的内容或其他元素。
4. 外边距(Margin):外边距是边框之外的空间,用于控制元素与其他元素之间的距离。和内边距一样,外边距也可以分别设置上、右、下、左四边的值。在默认情况下,外边距是透明的,但可以通过设置背景色来显现。
盒模型的计算规则分为两种:标准盒模型(W3C盒模型)和IE盒模型(怪异盒模型)。在标准盒模型中,元素的宽度和高度只包含内容区域,而在IE盒模型中,它们包含了内容、内边距和边框。大多数现代浏览器都遵循标准盒模型,但为了兼容性,开发者有时需要特别指定盒模型的处理方式。
在给定的代码示例中,`.box`类展示了盒模型的各个部分。`height`和`width`设置的是内容区域的尺寸,`border`定义了边框的宽度和颜色,`padding`设置了内边距,而`margin`则定义了外边距。`.child`类的子元素用于显示内容区域的大小,其背景色与`.box`的背景色形成对比,便于观察。
理解CSS盒模型对于精确控制网页布局至关重要,它影响着元素的尺寸、位置和整体视觉效果。熟练掌握盒模型的概念和应用,可以有效地提高网页设计和开发的效率。在实际项目中,合理利用内边距、边框和外边距可以创建出各种复杂的布局效果,同时保证不同浏览器之间的兼容性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-13 上传
2020-09-25 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-12-13 上传
weixin_38703626
- 粉丝: 3
- 资源: 974
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率