UI设计新手进阶:7大实战法则
167 浏览量
更新于2024-08-27
收藏 1.65MB PDF 举报
"UI设计新手?试一试这7条法则"
UI设计对于任何产品或服务的用户体验至关重要,尤其是对于那些正在起步的设计师或是希望提升自己技能的UX设计师来说。这篇文章针对的是那些想要提升自己UI设计能力的开发者和设计师,提供了一些实用的技巧和经验教训,而非深入的理论知识。
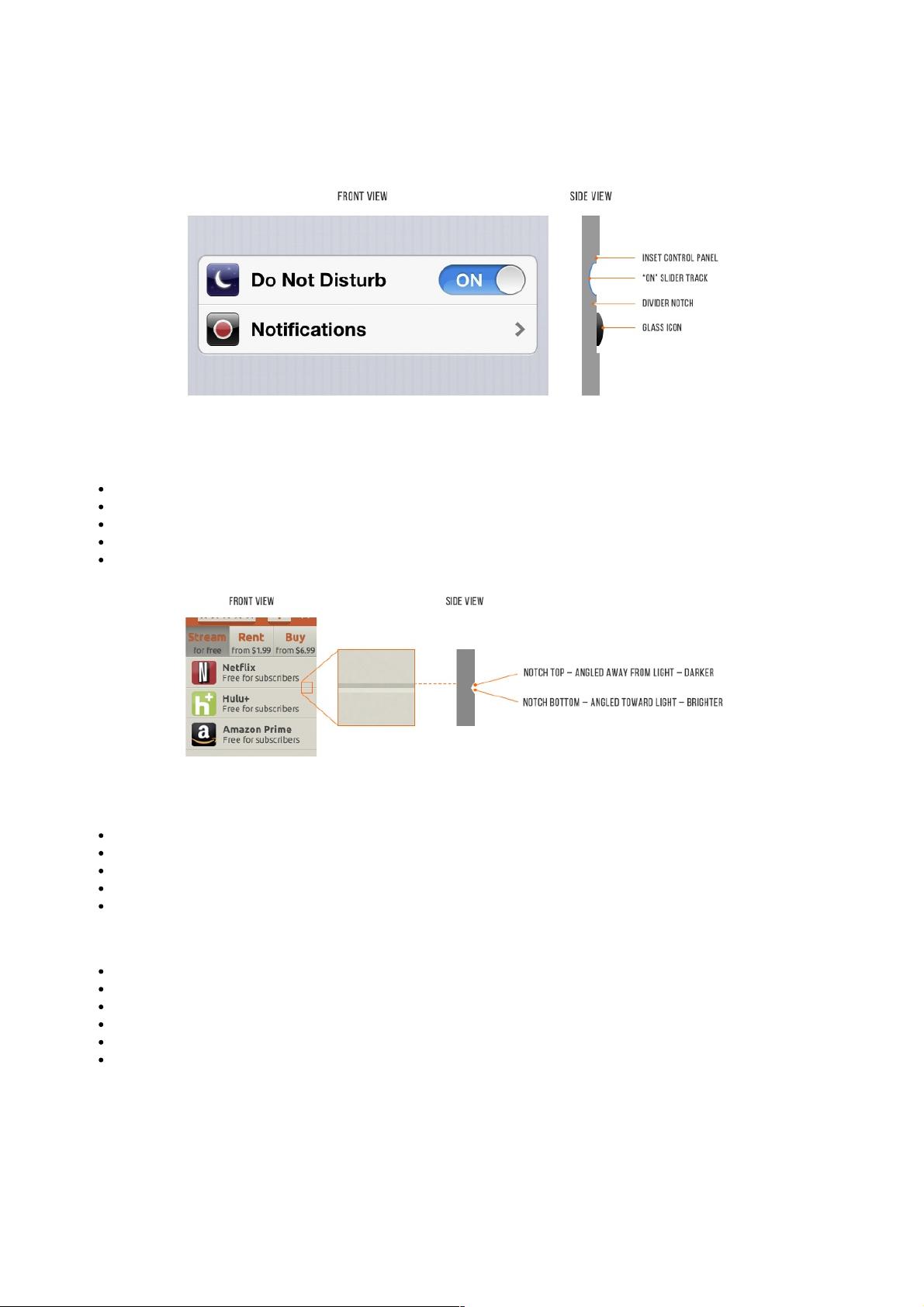
1. 光线来自天空:这一法则强调了光影在UI设计中的作用。正确的阴影效果可以帮助用户理解界面元素的立体感和位置关系,使设计更具真实感和深度。设计师需要确保界面中所有元素的光源一致,通常默认光线来自上方,以增强视觉一致性。
2. 黑白优先:在设计初期,采用黑白或单色方案可以帮助设计师专注于布局和元素的相对重要性,避免色彩干扰对设计决策的影响。通过黑白设计,可以更清晰地看到设计的层次和对比,从而优化信息的传递。
3. 增加空白空间:留白在设计中起到呼吸空间的作用,它能让界面看起来更整洁,减少用户的认知负担,引导用户的注意力到关键元素上。适当的空白可以提高可读性和用户体验。
4. 学会在图片上呈现文字:文字与图像的结合需要考虑清晰度和可读性。文字应清晰地与背景分离,避免遮挡关键内容。设计师需要掌握文字排版技巧,使得文字与图像相辅相成,强化信息传达。
5. 做好强调和淡化:通过改变颜色、大小、字体等视觉元素,突出关键信息,淡化次要信息,有助于引导用户的视线和操作流程。强调和淡化应当适度,避免过度设计导致用户困惑。
6. 只用合适的字体:字体的选择直接影响信息的传达和整体设计风格。设计师应根据品牌调性和内容需求选择适合的字体,保持字体的一致性和易读性,同时避免过多的字体混用造成视觉混乱。
7. 善于借鉴优秀的作品:分析和模仿成功的设计可以帮助新手快速学习和进步。不过,借鉴不等于抄袭,理解背后的设计原则和目的,将它们融入自己的创意中,才能创造出独特的设计方案。
这些法则都是作者从实践中总结出的实战技巧,旨在帮助新手设计师快速提升UI设计能力,理解如何在实际项目中创建美观且功能性的界面。通过不断实践和学习,设计师可以逐渐掌握这些法则,提升自己的设计水平。
2021-02-21 上传
2011-12-29 上传
102 浏览量
2023-07-11 上传
2024-10-21 上传
2024-10-22 上传
2024-11-01 上传
2024-10-27 上传
158 浏览量
weixin_38624557
- 粉丝: 8
- 资源: 911
最新资源
- ButterSkep.3riehiqr9w.gaDWdbu
- ackOS:一个简单的64位操作系统
- microservices-go:Golang微服务样板
- pool:一个简单的台球游戏
- 易语言改变菜单文本颜色
- XVA-Video-Chat:基于对等浏览器的视频聊天
- pkgbuilder:一个简单的软件包管理器
- html-css-animation-filter:动画transizioni
- qt opencv 棋盘格图片 棋盘格标定代码
- Vacation Request Manager (VRM) Enhanced-crx插件
- TP001-控制LED灯亮灭.zip
- 易语言控制qemu虚拟机
- Privacyst-crx插件
- django-project-template:开发任务和优化的集合,针对在 Django 中紧迫的期限内进行新闻应用程序开发的任何人
- 论文分析工具,论文查重,内容替换
- 桌面:适用于Windows,Mac和Linux的Mattermost桌面应用程序