iOS UIView动画实战:Keyframe动画提升复杂动画管理
89 浏览量
更新于2024-08-28
收藏 187KB PDF 举报
iOSUIView动画实践(五):KeyframeAnimation
在iOS开发中,UIView动画是提升用户体验的关键部分,特别是在创建流畅和复杂的交互时。KeyframeAnimation是Objective-C和Swift中的一种高级动画技术,它能帮助开发者更高效地处理由多个动画段组成的复杂动画。相比于在completion闭包中串联动画,KeyframeAnimation提供了一种更为清晰和可维护的方式来组织代码。
传统上,当需要制作连贯的UIView动画,开发者可能会在每个动画块的完成回调中添加下一个动画的启动,例如,通过设置`UIView.animateWithDuration`和`completion`参数。这种方法在处理少量动画时还可以接受,但当动画片段增多时,代码结构会变得冗余且难以管理,因为每个动画都需要嵌套在另一个动画的闭包中。
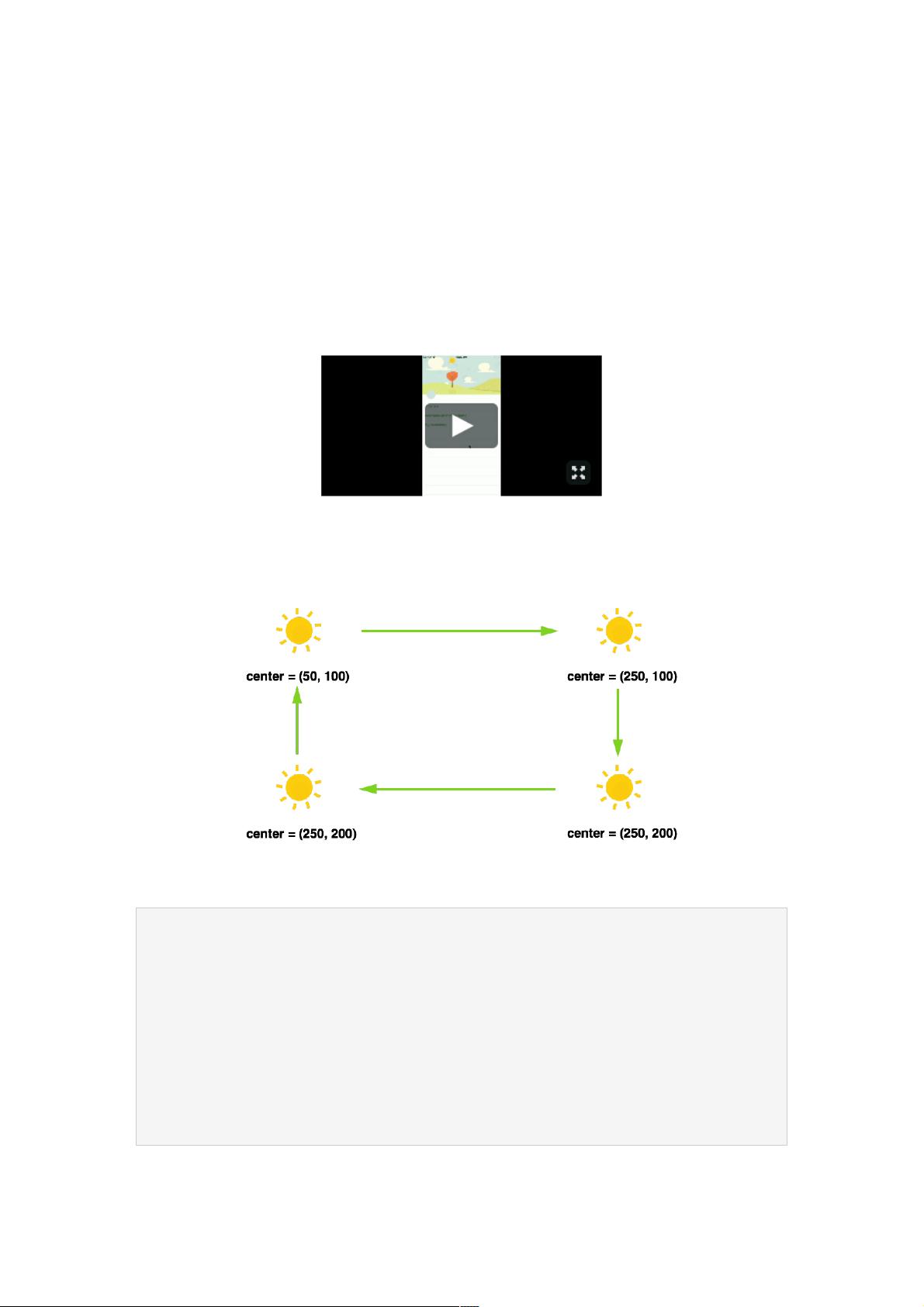
KeyframeAnimation的优势在于其灵活性和可扩展性。通过在关键帧上精确定义动画的起始点和持续时间,开发者可以清晰地定义动画路径,无需关心动画间的连接逻辑。例如,一个四段动画的示例中,视图会在长方形轨迹上移动,每一步的移动方向和速度都可通过关键帧单独设定,而无需复杂的闭包嵌套。
使用KeyframeAnimation的步骤通常包括以下几个步骤:
1. 定义关键帧:确定动画的开始状态(第一个关键帧),中间状态(可能包含多个关键帧),以及结束状态(最后一个关键帧)。这些关键帧定义了动画的变化过程。
2. 创建动画对象:利用`CAKeyframeAnimation`或`UIViewKeyframeAnimation`类创建动画对象,并设置关键帧和属性,如位置、旋转、透明度等。
3. 添加到视图:将动画对象应用到目标UIView上,通过`UIView.addAnimation(_:forKey:)`方法或`UIView.animate(withDuration:animations:)`配合` UIViewKeyframeAnimation`。
4. 执行动画:调用动画对象的`start()`方法开始播放动画。
5. 控制动画:如果需要,可以通过`removeAnimation(forKey:)`方法停止或移除动画,保持代码的可维护性。
通过KeyframeAnimation,开发者可以编写出既高效又易于理解的代码,特别是对于那些需要复杂动画路径的应用,它提供了更好的解决方案。因此,掌握KeyframeAnimation对于提高iOS开发中的动画质量和代码可读性至关重要。
点击了解资源详情
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
weixin_38660108
- 粉丝: 6
- 资源: 924
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍