JavaScript模块化:从混乱到NPM发布
需积分: 0 127 浏览量
更新于2024-08-05
收藏 998KB PDF 举报
"这篇教程主要讨论如何使用npm发布JavaScript包,背景是JavaScript模块化历史的复杂性和不兼容性,以及ECMAScript6引入的类和模块机制。文章提到了JavaScript类的语法,export和import的使用,以及在ECMAScript6之前开发者如何通过自创框架来实现模块化。此外,还提及了浏览器兼容性问题对模块机制的影响。"
在JavaScript的早期,由于缺乏内置的模块系统,程序员们面临了诸多挑战。ECMAScript6(ES6,也称为ECMAScript2015)的到来引入了类和模块机制,试图解决这一问题。JavaScript类的语法允许开发者创建具有构造函数和方法的类,如下所示:
```javascript
class Animal {
constructor(name, feature) {
this.name = name;
this.feature = feature;
}
toString() {
console.log('name:' + this.name + ', feature:' + this.feature);
}
}
var animal = new Animal('monkey', 'beauty');
animal.toString();
```
模块化方面,ES6引入了`export`和`import`关键字。`export`用于导出模块中的变量、函数或类,而`import`则用于在其他文件中导入这些模块。例如:
```javascript
// 导出
export const value = 42;
// 导入
import { value } from './module';
```
然而,在ES6之前,开发者依赖于各种第三方库和框架提供的模块化方案,如YUI Library、jQuery和Node.js,它们各自有不同的实现,导致了不兼容的问题。随着ECMAScript6的普及,JavaScript模块化变得混乱。
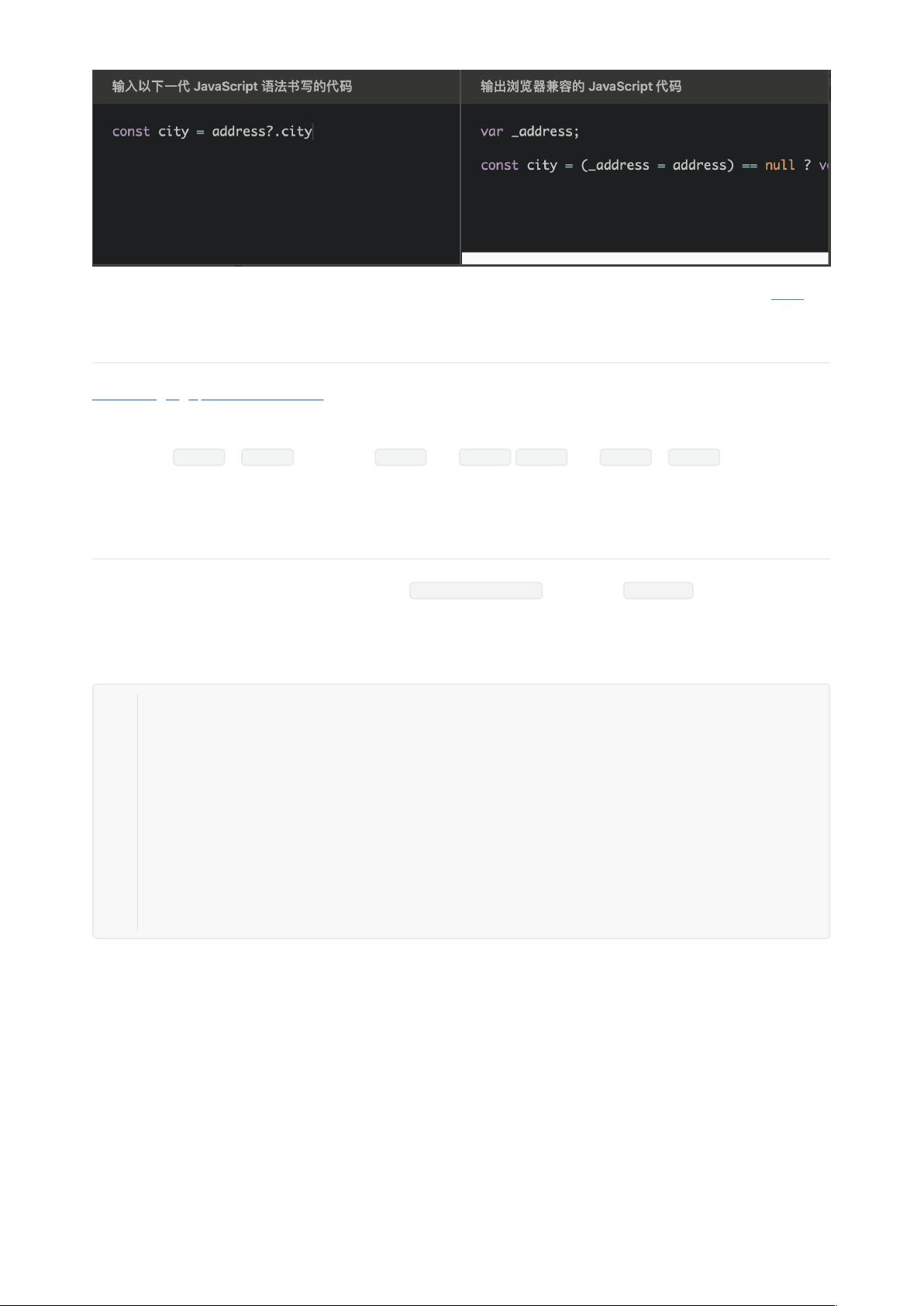
为了应对这种混乱并确保代码能在不同环境(尤其是浏览器)中运行,工具如Babel和Webpack被广泛使用。Babel将ES6+的代码转换为浏览器可以理解的ES5语法,而Webpack则负责将项目中的模块打包成单个文件,处理模块间的依赖关系。
在使用npm发布自己的JavaScript包时,开发者需要按照一定的流程进行,包括但不限于设置package.json文件、编写代码、配置Babel和Webpack、执行打包命令,然后通过npm命令将包推送到npm仓库。
理解JavaScript模块的历史、熟悉ES6的类和模块语法、掌握Babel和Webpack的使用,以及了解npm的发布流程,都是现代JavaScript开发不可或缺的知识点。通过这些工具和技术,开发者能够创建跨平台、兼容性良好的模块化代码,并将其分享给全球的JavaScript社区。
2023-07-29 上传
2024-01-30 上传
2024-01-04 上传
2023-04-29 上传
2024-03-08 上传
2024-04-27 上传
2023-10-11 上传
2024-04-23 上传
2023-04-29 上传
本本纲目
- 粉丝: 32
- 资源: 293
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目