CSS3 transform深度解析:矩阵变换与坐标系
120 浏览量
更新于2024-08-28
收藏 335KB PDF 举报
"深入解析CSS3的transform变换模型及其渲染机制"
在CSS3中,`transform`是一个强大的功能,它允许开发者对HTML元素执行各种视觉变换,如旋转、缩放、平移和倾斜。`transform`是通过数学矩阵运算来实现的,包括`scale`、`translate`、`rotate`等函数,这些函数实际上是对基础的`matrix`函数的封装,使得变换更加直观和便捷。
`transform`不会影响元素在文档流中的位置,即它不会改变元素的盒模型布局。这意味着即使元素应用了`transform`,它依然会按照原本的盒模型占据空间,与浮动、定位等其他布局方式可以并存。当一个元素设置`transform`后,它会在自身周围建立一个新的坐标系统,在这个坐标系统内部进行矩阵变换,然后将变换后的结果映射到用户坐标系统,即浏览器实际渲染的视口。
多个`transform`函数的执行顺序至关重要,因为它们是按从左到右的顺序计算的。例如,`translate(80px,80px)`先执行,然后是`scale(1.5,1.5)`,最后是`rotate(45deg)`。这表示浏览器会先进行位移,接着缩放,最后旋转元素。无论是分开写还是合并写,只要保持函数顺序一致,效果就会相同。
`transform-origin`属性控制了变换的起点,即坐标系统的原点,默认情况下是元素的左上角。通过调整这个属性,可以改变元素变换时的中心点。
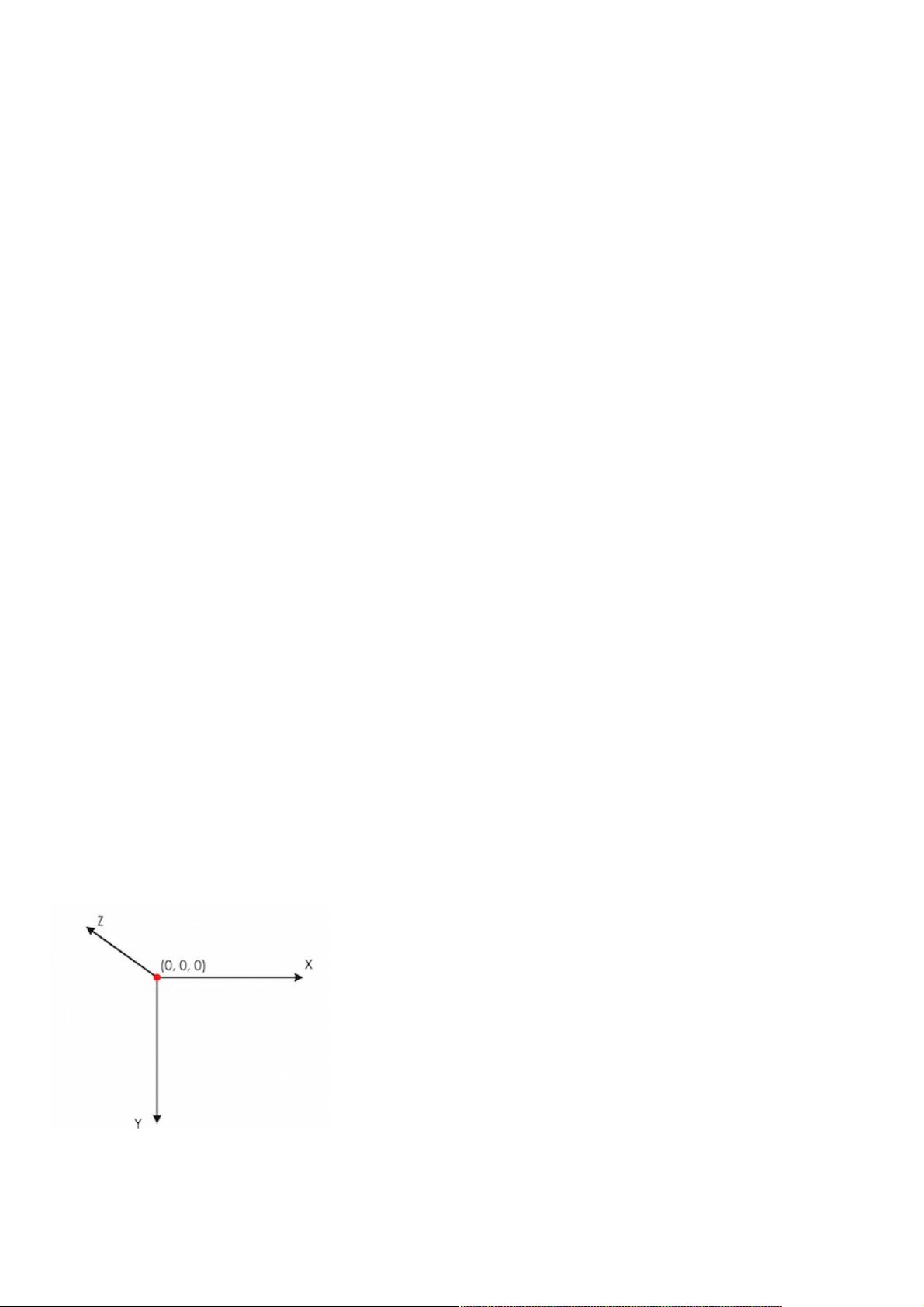
对于3D变换,`transform`可以创建一个3D渲染上下文,使得元素可以在三维空间中表现。在这个上下文中,多个3D变换的元素会相互影响,就像在一个3D场景中一样。每个具有3D变换的元素都会成为这个3D渲染上下文的一部分。
值得注意的是,任何非`none`的`transform`值都会创建一个新的堆叠上下文和包含块。堆叠上下文决定了元素的层叠顺序,而包含块则影响了相对定位元素的定位基准。
变换渲染模型的核心在于,当`transform`属性被赋予非`none`值时,它会在元素上构建一个局部坐标系统,元素在这个系统内进行绘制。这种变换模型使得元素可以独立于文档流进行复杂的视觉操作,同时不影响其他元素的布局,极大地扩展了网页设计的可能性和灵活性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-11-04 上传
2021-03-20 上传
点击了解资源详情
点击了解资源详情
2024-11-26 上传
2024-11-26 上传
2024-11-26 上传
weixin_38606656
- 粉丝: 4
- 资源: 896
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录