Mapbox设计指南:创建定制地图的艺术与技术
需积分: 27 28 浏览量
更新于2024-07-18
2
收藏 4.16MB PDF 举报
“Mapbox设计方案,一本官方发布的设计指南,旨在为地图设计师提供参考,涵盖了Mapbox的Web-GL技术。”
Mapbox设计方案是一本专为地图设计师编写的详细指南,它探讨了如何利用Mapbox平台创建定制化的矢量地图。Mapbox是一种强大的地理空间数据可视化工具,尤其以其Web-GL支持而闻名,它允许用户在网页和应用中构建交互式、高性能的地图。
1. **为什么设计自定义地图?**
设计自定义地图的原因在于满足特定需求、提升用户体验和视觉吸引力。通过定制,设计师能够精确控制地图的样式、色彩、信息层次,以适应不同的应用场景,如导航、数据分析或移动设备显示。
2. **如何使用此指南?**
这个指南为新手和经验丰富的地图设计师提供了逐步的指导,解释了如何利用Mapbox的各项功能来实现自己的设计理念。无论是选择合适的渲染器、处理向量瓦片,还是编写样式规则,都有详细的步骤和最佳实践。
3. **矢量地图**
- **渲染器**:Mapbox使用矢量渲染技术,可以高效地处理大量数据,提供流畅的缩放和平移体验。
- **矢量瓦片**:这些是地理数据被分割成的小块,允许动态加载和自定义渲染,使地图保持响应性和高质量。
- **样式规则**:定义地图元素(如道路、建筑、符号等)的外观,包括颜色、大小、形状等属性。
4. **地图设计**
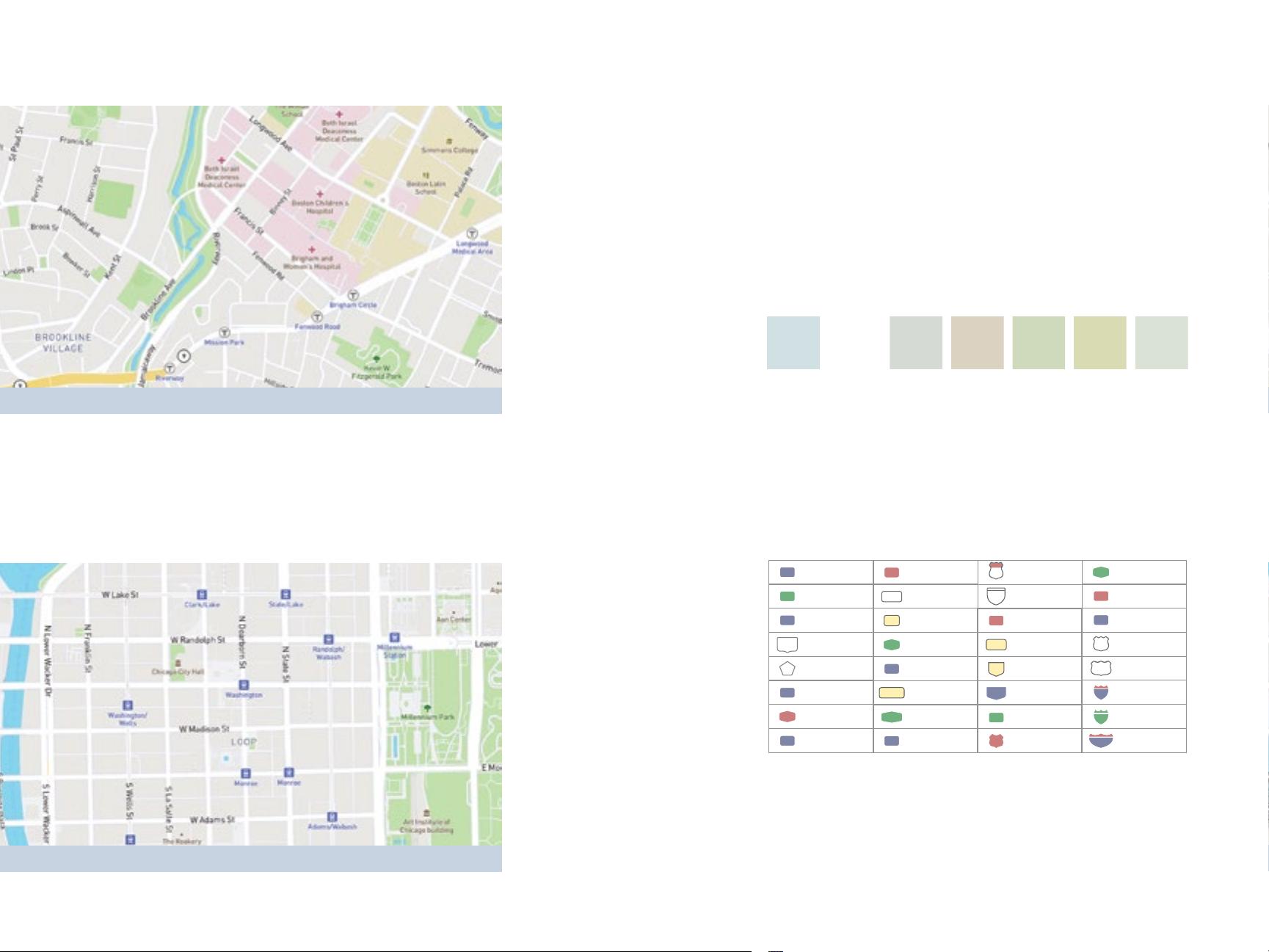
- **设计元素**:包括颜色、字体、图标和纹理的使用,这些都是构成地图视觉语言的关键部分。
- **颜色**:对地图上的不同要素进行区分和强调,颜色选择对于信息传递至关重要。
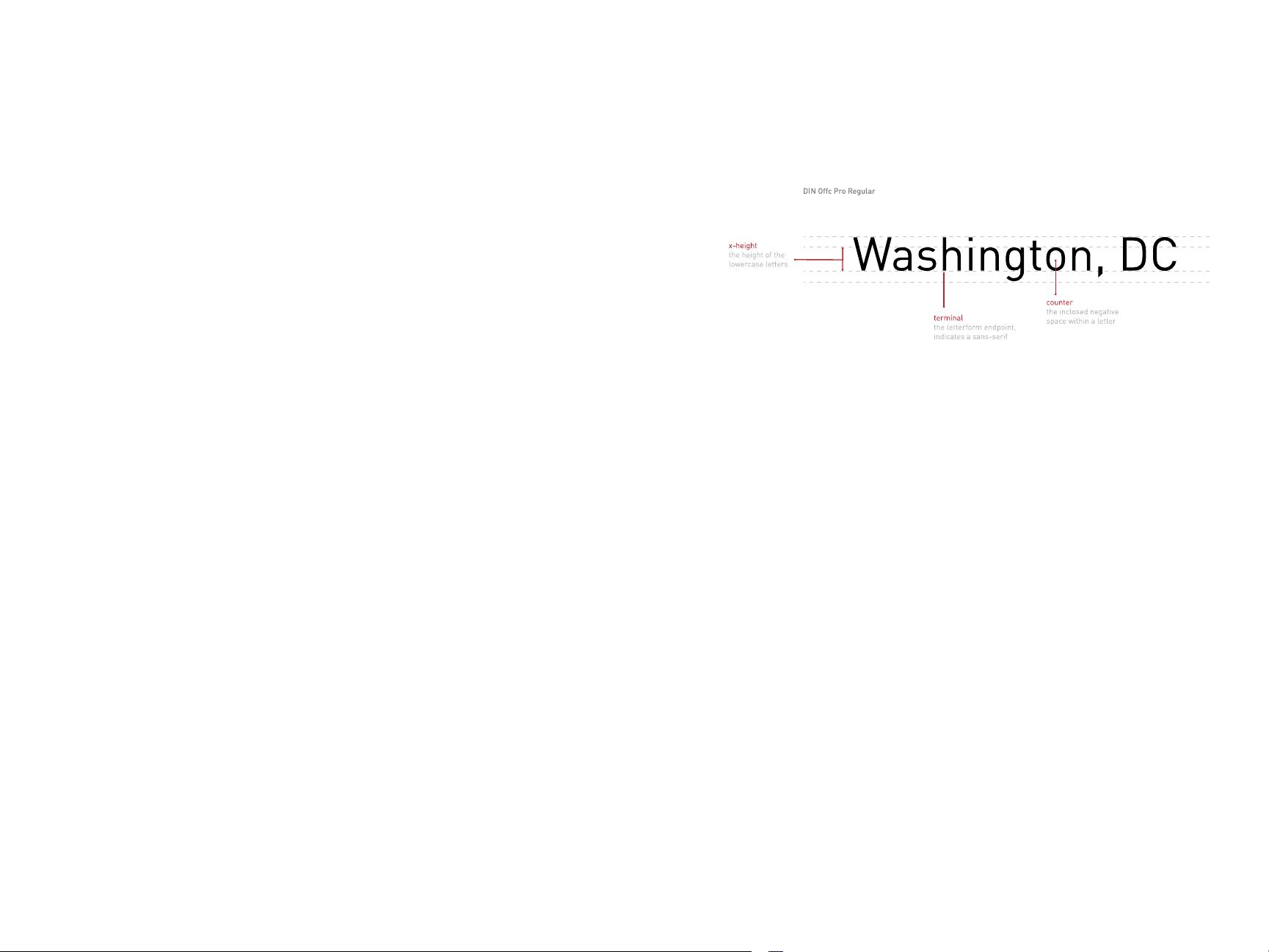
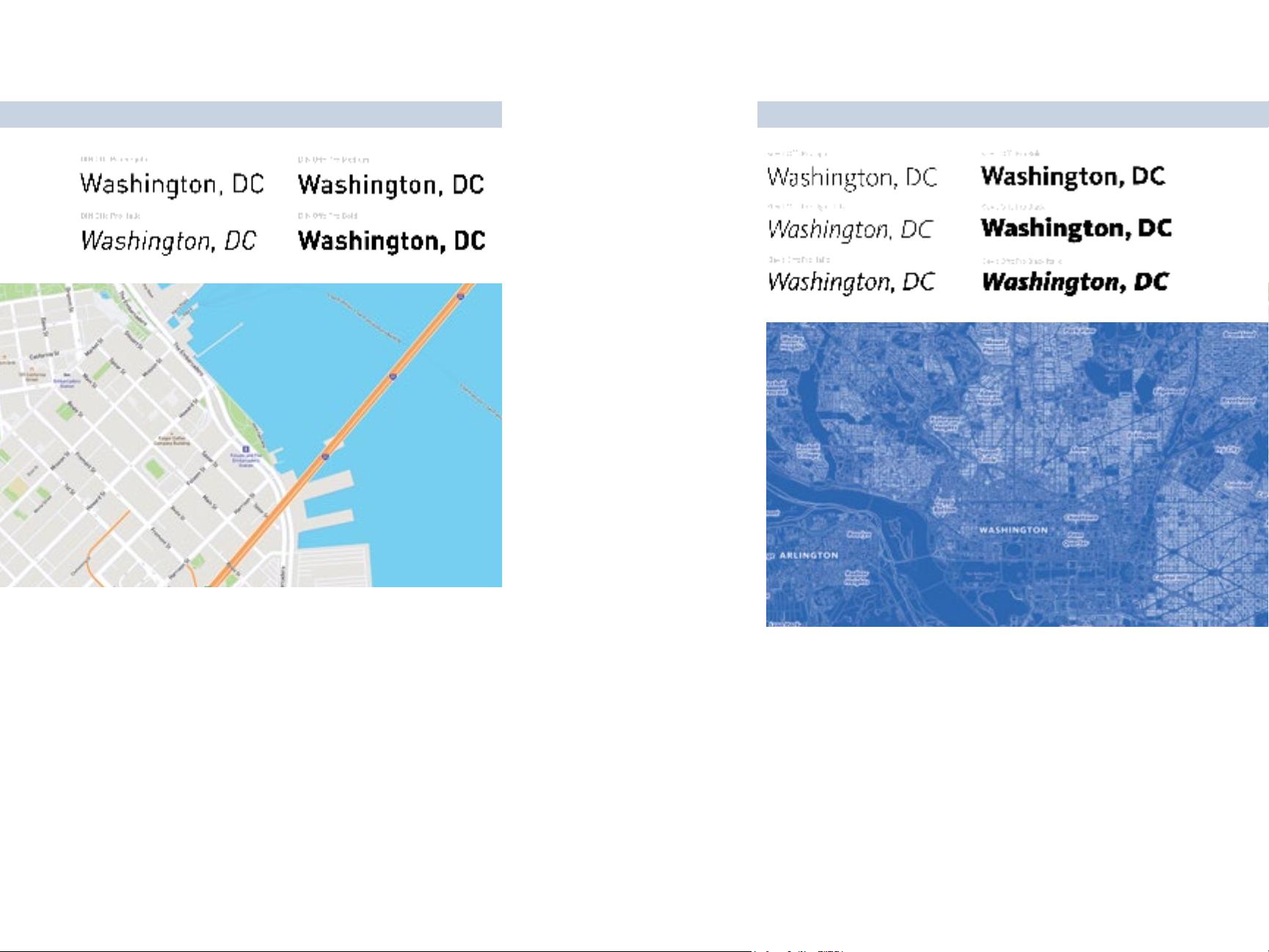
- **排版**:地图上的文字布局和字体选择影响信息的可读性与整体视觉效果。
- **图标学**:图标用于快速识别地图上的特定对象或信息。
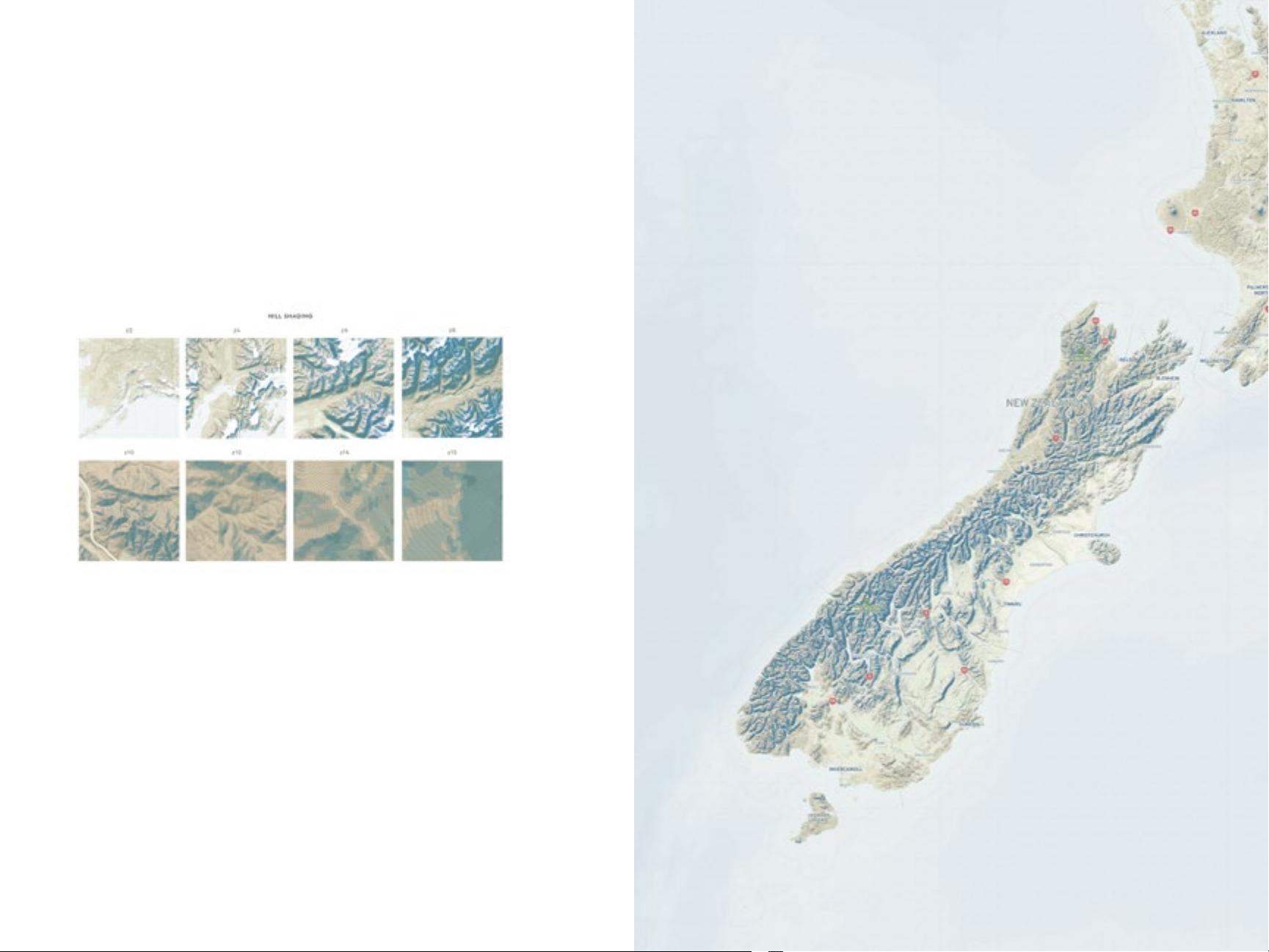
- **纹理**:增添地图的深度和细节,提高视觉吸引力。
- **设计原则**:对比、层次结构、密度和可读性是地图设计中的核心原则,它们确保地图清晰、易于理解。
5. **特殊考虑**
- **移动端地图**:针对小屏幕和触摸操作优化设计,考虑电池寿命和网络连接问题。
- **导航地图**:强调路径指示和实时更新,确保用户能轻松找到目的地。
- **数据可视化地图**:将数据以图形形式展示在地图上,要求清晰的视觉编码和有效的信息传达。
6. **开始使用Mapbox**
- **Mapbox Tilesets**:存储和管理地理空间数据的地方。
- **Mapbox Streets**:基础街道图层,提供详细的路网信息。
- **Mapbox Terrain**:包含海拔和地形特征的数据。
- **Mapbox Traffic**:实时交通状况图层。
- **Mapbox模板样式**:预设的样式,如Basic、Streets、Outdoors、Dark/Light、Satellite/Satellite Streets,方便快速开始地图设计。
7. **关于作者和Mapbox**
该指南的作者和Mapbox团队提供了更多关于他们的信息,并推荐了其他相关阅读材料,帮助读者深入学习地图设计和Mapbox平台。
通过这本指南,地图设计师可以深入了解Mapbox的潜力,创造出富有创新和实用性的地图产品,满足不同领域的应用需求。无论是数据可视化、导航应用还是城市规划,Mapbox都提供了强大工具,让地图设计变得更加灵活和个性化。
2019-09-17 上传
2023-02-13 上传
2023-06-01 上传
2023-06-10 上传
2023-06-01 上传
2023-09-29 上传
2023-09-22 上传
2023-06-10 上传
乐乐杰杰杰
- 粉丝: 0
- 资源: 1
最新资源
- Hadoop生态系统与MapReduce详解
- MDS系列三相整流桥模块技术规格与特性
- MFC编程:指针与句柄获取全面解析
- LM06:多模4G高速数据模块,支持GSM至TD-LTE
- 使用Gradle与Nexus构建私有仓库
- JAVA编程规范指南:命名规则与文件样式
- EMC VNX5500 存储系统日常维护指南
- 大数据驱动的互联网用户体验深度管理策略
- 改进型Booth算法:32位浮点阵列乘法器的高速设计与算法比较
- H3CNE网络认证重点知识整理
- Linux环境下MongoDB的详细安装教程
- 压缩文法的等价变换与多余规则删除
- BRMS入门指南:JBOSS安装与基础操作详解
- Win7环境下Android开发环境配置全攻略
- SHT10 C语言程序与LCD1602显示实例及精度校准
- 反垃圾邮件技术:现状与前景