邯郸学院JSP实验项目:Web页面交互与代码展示
需积分: 46 4 浏览量
更新于2024-09-07
收藏 146KB DOCX 举报
本次实验项目实训是关于JSP(Java Server Pages)与Web页面交互的第三部分,针对邯郸学院的项目开发技术基础课程进行。实验报告包含了学生姓名、学号以及指导教师的评分,记录了实际完成的日期,并附带了相关的源代码和效果图片。主要内容涉及HTML和JSP文件的编写与交互。
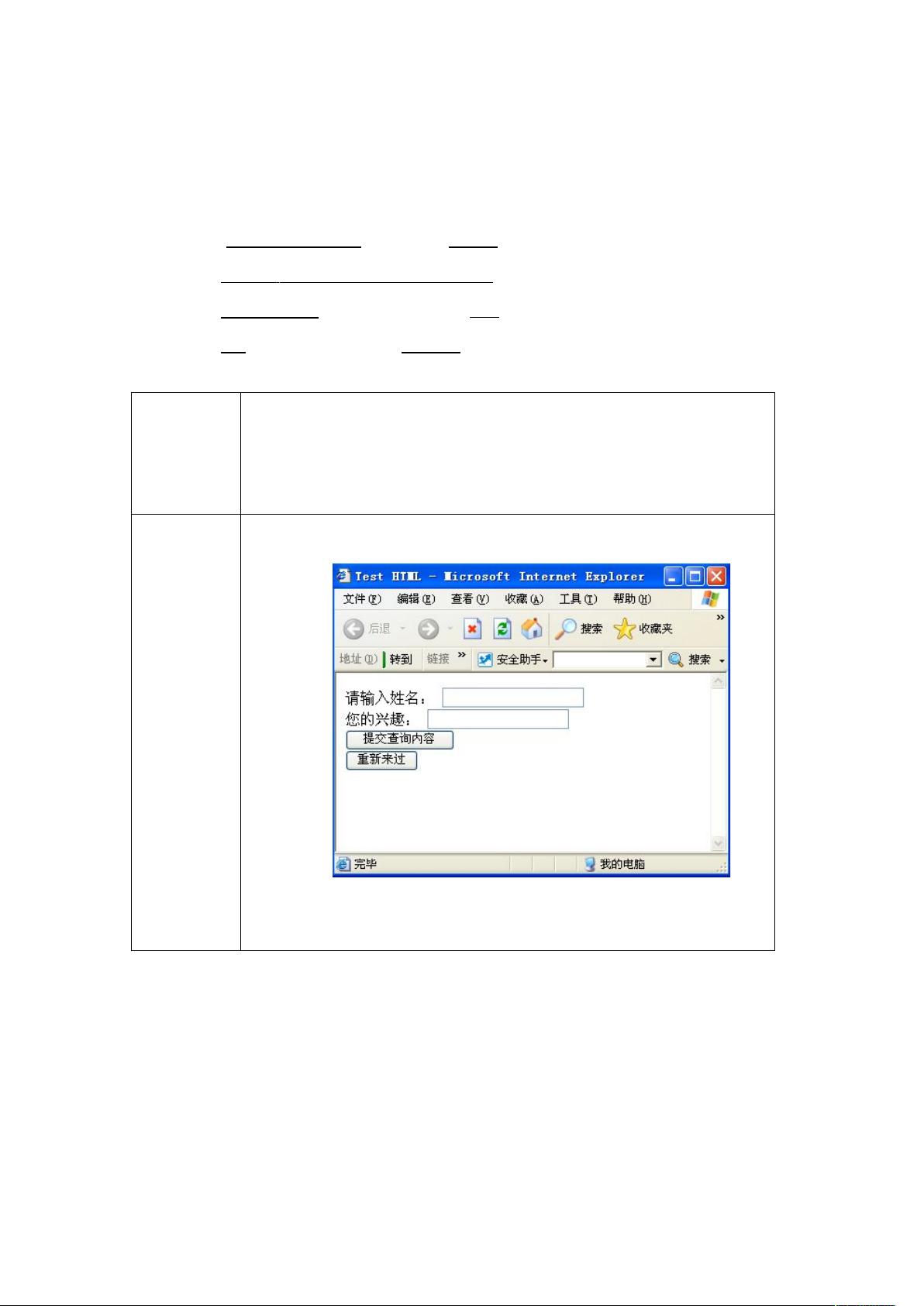
HTML文件部分是用户界面设计,它定义了一个表单,用户可以输入姓名、兴趣以及留言。表单通过`<form>`标签指向名为"03_1.jsp"的JSP文件,提交方式为POST。表单中包含文本输入框(`<input type="text">`)、多选框(`<input type="radio">`)以及一个可滚动的文本区域(`.kaung`类用于限制宽度和高度)。提交按钮和重置按钮也已设置好。
JSP文件(即服务器端脚本)在HTML后处理用户的输入数据。首先,`<%@page contentType="text/html;charset=UTF-8"%>`声明了页面的字符编码,确保跨平台兼容性。然后,使用`<%`和`%>`符号开始服务器端的Java脚本,通过`request.getParameter()`方法获取用户在表单中填写的参数,如`nn`(姓名)、`vv`(兴趣)和`memo`(留言)。这些参数的值可以在后续的逻辑处理或数据库操作中使用。
这个实验的核心知识点包括:
1. HTML基础:理解表单元素的使用,如文本框、多选框和文本区域,以及表单的提交方式。
2. JSP基础:学习如何在服务器端处理HTTP请求,获取客户端发送的数据,并将其映射到Java变量上。
3. Java Servlets和JSP的配合:表单数据的传递依赖于Servlet或者JSP之间的通信,这里主要展示了JSP的`<form>`标签和`<%`标签的配合。
4. 字符编码管理:理解设置页面字符编码的重要性,尤其是在处理不同语言字符时。
5. 页面动态内容的生成:通过JSP的脚本标签动态生成网页内容,根据用户的输入实时响应。
通过这个实验,学生能够深入理解JSP如何作为Web应用的前端展示层,与用户交互,并在服务器端进行数据处理。这对于Web开发人员来说是基础且至关重要的技能。
2018-10-25 上传
2018-10-25 上传
2018-10-25 上传
2023-12-18 上传
2022-11-29 上传
ly的小迷弟
- 粉丝: 0
- 资源: 6
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章