DreamweaverMX入门教程:从零开始创建网页
版权申诉
26 浏览量
更新于2024-07-06
收藏 3.69MB PDF 举报
"这是一份Dreamweaver MX简体中文版的入门教程,涵盖了从认识软件界面到实际操作的各种基础知识,旨在帮助初学者快速上手这个强大的HTML编辑器。教程内容包括窗口布局的理解、站点设置的方法、创建首个网页的步骤、HTML的基础知识、插入图片以及创建HTML表格等。"
Dreamweaver MX是Macromedia公司推出的一款专业级HTML编辑器,主要用于Web站点、Web页和Web应用程序的设计、编码和开发。它的界面全新、简洁、高效,并在性能上有所提升,提供多种视图模式以适应不同用户的需求。
在窗口布局方面,Dreamweaver MX提供了三种主要视图:“设计”视图,允许用户以可视化方式编辑页面,如同在浏览器中预览;“代码”视图,适合手动编写和编辑HTML、JavaScript以及服务器端语言代码;“代码和设计”视图则结合了两者,可以在同一窗口中同时查看代码和设计视图。
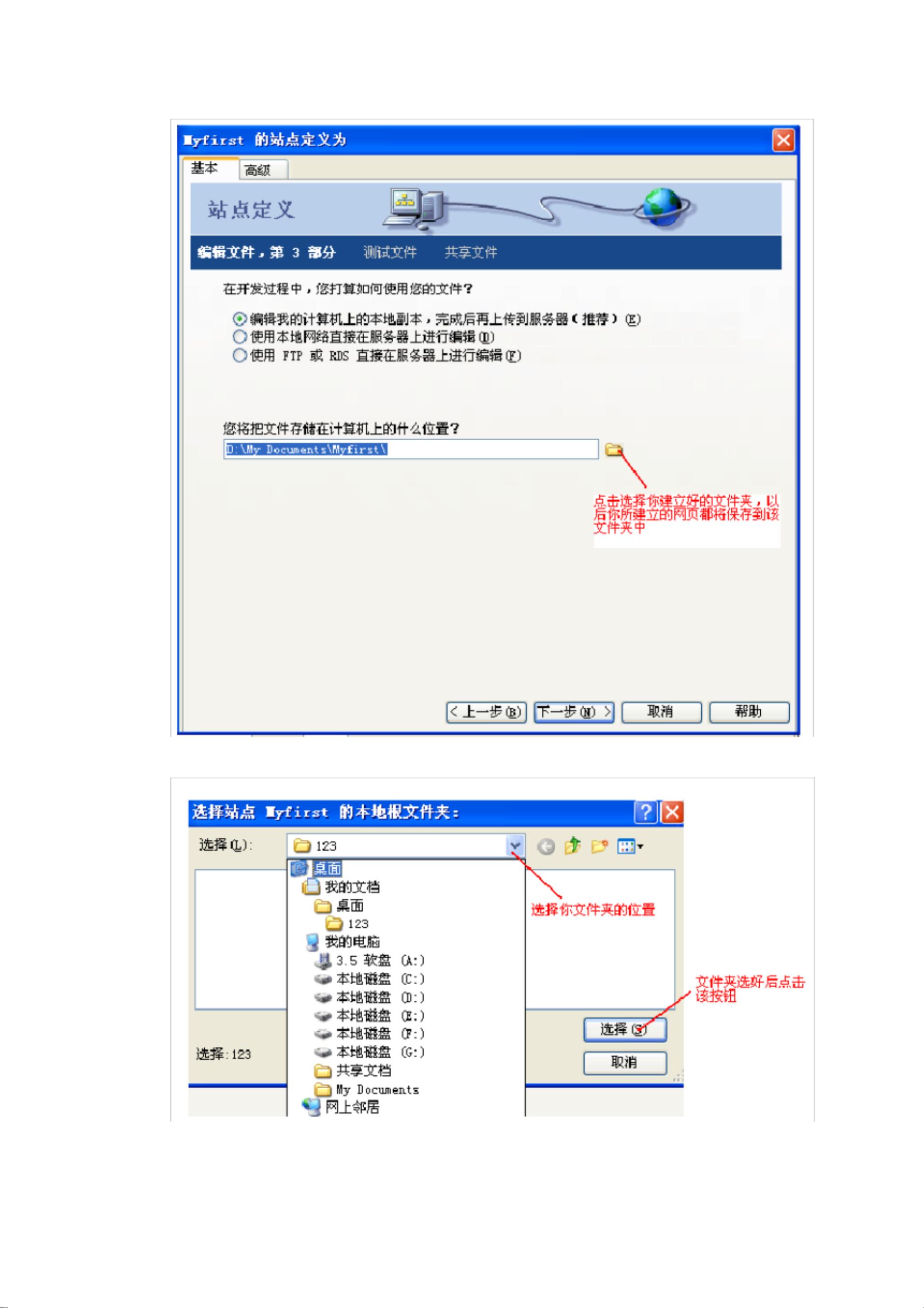
设置站点是建立Web站点的关键步骤。一个Web站点是由相关主题、统一设计和相互链接的文档组成的集合。在Dreamweaver MX中,用户需要先规划站点结构,包括确定页面数量、内容安排、页面布局和链接关系。一旦站点设置完成,用户可以通过编辑站点功能进行修改。
创建第一个网页时,用户可以选择使用Dreamweaver MX的起始页或通过“文件”>“新建”菜单选项来创建新页面。教程中提到了选择预先设计的页面布局作为起点,例如“基本页”。
关于HTML,教程会介绍其基本概念,这是网页制作的基础。用户将学习如何在网页中插入图片,这涉及到HTML的img标签以及属性的设置,如源文件路径、替代文本等。此外,创建HTML表格也是网页布局的重要手段,教程会指导如何创建和编辑表格,包括添加行、列,调整单元格大小等。
这份Dreamweaver MX简体中文版入门教程详尽介绍了软件的使用方法,是初学者掌握网页制作工具的理想资源。通过学习,用户不仅能理解Dreamweaver MX的工作流程,还能逐步掌握HTML基础和网页设计技巧,从而独立创建和管理Web站点。
2021-11-06 上传
2021-10-27 上传
2021-10-23 上传
2022-05-13 上传
2022-01-02 上传
点击了解资源详情
点击了解资源详情
184 浏览量
hwx18537729388
- 粉丝: 2
最新资源
- 利用dlib库实现99.38%精确度的人脸识别技术
- 深入解析AT91 NAND控制器的技术要点
- React Cube Navigation:实现Instagram故事风格的3D立方体导航
- STM32控制ESP8266实现OneNet云MQTT开关控制源代码示例
- 深入探索多边形有效边表填充算法原理与实现
- Gitblit Windows版搭建开源项目服务器指南
- C++教学管理系统:详解与调试
- React Native集成JPush插件教程与Android平台支持
- TravelFeed帖子的tf内容呈现器技术解析
- Android四页面Activity跳转实战教程
- Ruby编程语言第二天习题解答详解
- 简化伺服调试:探索ServoPlus Arduino库的新特性
- 惠普hp39gs计算器使用指南解析
- STM32F103与VL53L0X红外测距模块的集成方案
- 北大青鸟y2CRM系统结业项目源码及需求分析
- 深入解析贴吧扫号机的操作与功能